网站导航必备的10款jquery插件_网页设计教程
推荐:25种美观又具创意的导航菜单网站导航的重要性是绝对不容忽视的。一个网站若没有导航,用户浏览时则会无法得心应手。这也是为什么网站设计师们都会花额外的时间来想办法让自己网站的导航栏不仅仅只是美
显而易见,jQuery在javascript类库中具有支配地位。他和press/">wordpress在一起就是绝配。 jQuery类库经常被用于为网站各元素添加效果,其中网站导航的特效最易出彩!在这片文章里面,我将像你们介绍一系列的导航插件来提升你网站的效果
1、Stylish jQuery Accordion
手风琴导航,完全可定制。它可用于在小空间中展现大块数据,如文本,图片。

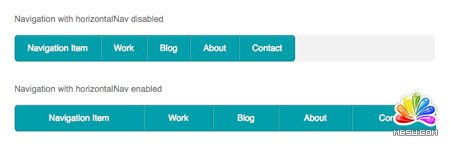
2、HorizontalNav
横向导航。自适应容器宽度。一种完美创建自适应导航的解决方案

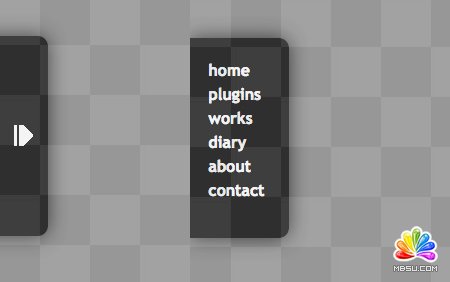
3、jQuery Sidebar
可扩展边栏导航。

4、PageScroller
添加平滑滚动的导航

5、Explr
树形导航。轻量级且可定制。

6、Sticky Mojo
边栏导航。附着于您的内容边缘,跟随页面滑动。

7、ddSlick
下拉导航。可以附带使用图片以及描述。

8、CSS Dock menu
为您的应用或者网站添加Mac风格的菜单。

9、Metro flexible navigation
受Mac效果启发,拥有Windows Metro风格的导航。

10、Filtrify
效果超棒的tag导航插件。

文章来源自:http://www.designer-daily.com/10-jquery-plugins-for-better-website-navigation-33012
本文由maosan(http://leban.net)翻译
分享:扁平化设计:你在这趋势中收获了什么?扁平化设计—这个早在多年前非常流行的设计领域-又再一次卷土重来了。许多新网站以及需要重新设计的网站都纷纷采用了扁平化设计的方案,这种趋势无论是在网页设计或者移动
- 相关链接:
- 教程说明:
网页设计教程-网站导航必备的10款jquery插件
 。
。