网页自适应设计案例参考 Media Queres_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:经典网站设计:10个独具创意的网站头部设计示例在浏览网页的时候,网页的头部通常是人们最先看到的部分。如果页面的头部能够设计得创意一些的话,能够给访客留下深刻的印象。今天这篇文章就向大家推荐10个充满创意的网站

什么是Media Queres
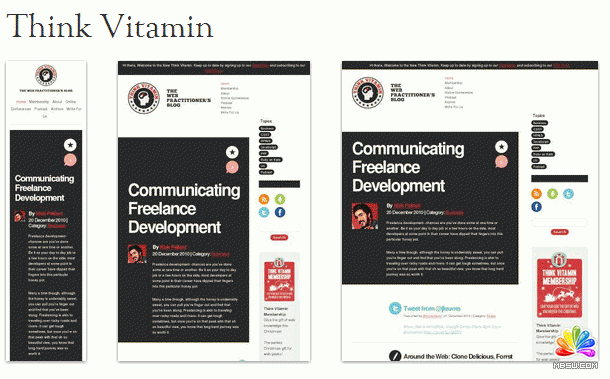
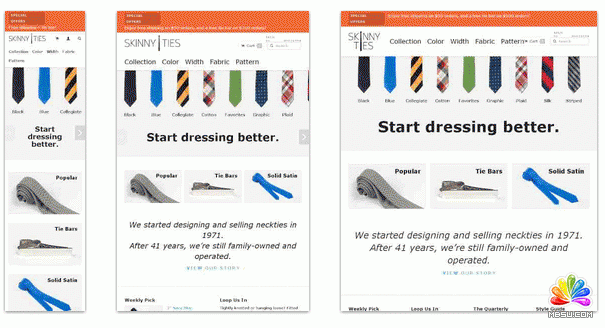
Media Queres是一个专门提供自适应网站设计参考的网站,这里陈列了许多采用了自适应网站设计方案的网站。你如果是一个网页设计师的话肯定会遇到客户要求他自己的网站需要自适应的功能,到时候Media Queres就会带给你巨大的设计帮助!
网址:http://mediaqueri.es/
网址为什么需要自适
在Media Queres上陈列了许多自适应的网站范例,现在的互联网时代已经不仅仅是电脑PC的时代了,而是与智能手机、平板电脑、PC机及其他可供上网的互联网设备的多平台时代。
在这样复杂多样的浏览平台下,一个好的具有兼容性优异的网站是非常具有客户优势的。如果你的网站仅仅只能在PC上可供访客们浏览那么将失去移动平台上那巨大的流量资源!
不同尺寸的网站设计规格已经越来越成为许多站长们所有面临的一个共同改版难点,自适应网站就像一把万能钥匙能打开所有上网终端的大门!你的万能钥匙配备齐全了没呢?
网站自适应的案例参考:



文章来源:www.brushes8.com/41536.html
分享:网页设计趋势- 撞色风撞色风(Color Blocking)已经成为网页设计的趋势。运用方形(或矩形甚至弧形)的色彩盒作为色彩工具已经开始普及开来。这种撞色风的趋势最先在时尚界流行。箱、包、鞋类甚至
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-网页自适应设计案例参考 Media Queres
 。
。