揭秘12个极为方便的web设计及开发的在线工具_免费建站资源

在线制作网站的静态或者动态的favicon图标,有了这个图标之后,就可以在浏览器网址前面看到一个小图标,给访客更深的印象,让他们记住你的网站。 favicon.cc可以用格子铅笔在图纸上自己画一个,这个图纸很像像素图纸,比较大,不过可以更灵活的制作出我们想要的图案来。你也可以上传自己的图 片来制作favicon图标。
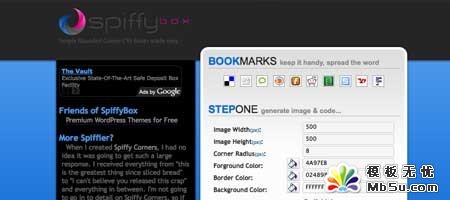
SpiffyBox

一个纯CSS圆角解决方案,不需要任何js和图片。这个在线工具可以选择前景色背景色,宽和高等。CSS3正在被越来越多的浏览器所支持,所以你可以坚持使用这种解决方法。
Ajax Load

该网站提供近50种loading、进度条可选样式,可自定义背景色、前景色和透明背景,操作简单,在页面下方就可预览效 果,最终可生成.gif格式的图标。本博客在加载过程中的loading图标就是在该网站上直接生成的。做网站前端设计和朋友可以大胆地尝试一下这项服 务。
Web 20 Badges Generator

看到一些博客上敲着一个web2.0的徽章是不是很羡慕?Web 2.0 Badges 可惜很方便的为你实现这个梦想。虽然Web 2.0 Badges提供的款式不一定是最多的,但我觉得他出生正统,要挂就挂个正宗的徽章!
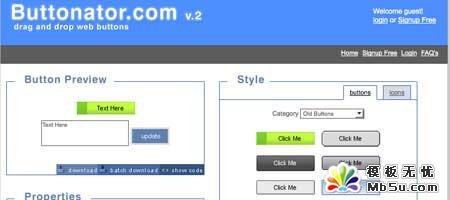
Buttonator

如果你正在寻找一个按钮(不是浏览器默认那种),并且如果你不是非常挑剔的话,这里有很多的按钮共您选择,你可以使用这个工具在线制作一个按钮,当然,其中还是有很多漂亮的样式。
Load Info

又是一个Ajax loading 图标在线生成工具,这里有各种各样的样式供您选择。
Stripe Generator

一个web2.0条纹制作工具,只需简单的个性化设置,就能作出花样百出的背景条纹。

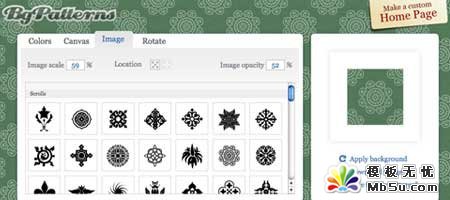
一个背景图案在线制作工具,用法很简单,效果也很不错。
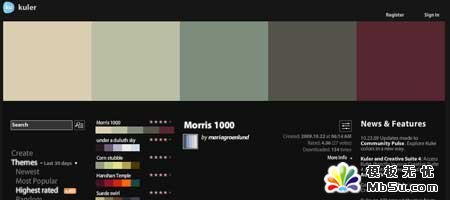
Adobe Kuler

一个在线创建配色方案的东西,是Adobe推出的一个设计师的配色参考站点,如今推出了Air桌面版。每天会更新最新的配色方案,可以搜索最受好评的~最新的~最流行的等等配色。右键点击颜色可以选择复制主题颜色值和单个的颜色值,左键可以把颜色框拖出界面。很漂亮又实用的东东。
CSS Typeset

CSSTypeSet是一款非常适合对CSS不熟悉的朋友的在线工具,使用这个工具可以轻松地写出具备字体、文本颜色大小位置、字符间距、单词间距等属性的CSS样式。
Blind Text Generator

多功能的在线文本编辑工具,帮助设计者进行排版和打印。
Reflection Maker

这里不需要你有任何的图片处理知识,就可以轻松的制作出倒影效果,支持上传上限为200KB的图片和直接加载网络图片,可以对倒影背景和倒影大小进行配置。对于要求不太高的图片制作来说,这个在线工具足以应付大部分情况。
- 相关链接:
- 教程说明:
免费建站资源-揭秘12个极为方便的web设计及开发的在线工具
 。
。