jquery模仿的a的title属性_JSP教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:jsp中freemarker 数字格式化一、使用内建函数 c 特点: 不管其表现形式是怎样的( 例如123,456.123,456、 123 456.123 456、 000 123 456.123 456 000、 123,456.123 456、 1,2345,6.123456) , 只要小数分割符是'.' 它就能转化成计算机能够识别的字符串形式,而且都是123456.123456,计算机处理的
html代码如下:
<div class="wrap"><ul class="list clearfix">
<li><a href="">UI设计师</a>
<div class="show">
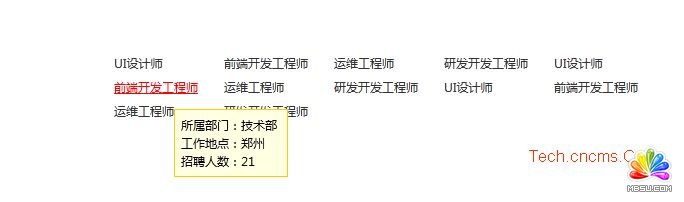
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">前端开发工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">运维工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">研发开发工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">UI设计师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">前端开发工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">运维工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">研发开发工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">UI设计师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">前端开发工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">运维工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">研发开发工程师</a>
<div class="show">
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
</ul>
</div> css代码如下 * {
margin:0;
padding:0;
}
body {
font-size:12px;
}
.wrap {
width:600px;
margin:100px auto;
}
.clearfix:after, .clearfix:before {
display:table;
content: "";
}
.clearfix:after {
clear:both;
overflow: hidden;
}
.clearfix {
zoom: 1;
}
.list {
position:relative; //作为定位的父元素,li直接做父元素出现元素内容重叠问题
}
.list li {
list-style:none;
width:100px;
height:24px;
line-height:24px;
margin-right:10px;
float:left;
}
.list li a {
text-decoration:none;
color:#333;
display:block;
}
.show {
position:absolute;
width:100px;
background:#FFFFE1;
border:1px solid #ffcc01;
padding:6px;
display:none;
z-index:5;
margin-top:10px; //代替top
margin-left:60px; //代替left
}
.show p {
height:18px;
line-height:18px;
}
.list li a:hover {
text-decoration:underline;
color:#FF0000;
} jQuery代码如下: <script type="text/javascript">
$(function(){
var $li=$(".wrap").find("li");
$li.bind("mouseover",function(){
$(this).find(".show").show();
}).bind("mouseout",function(){
$(this).find(".show").hide();
})
})
</script> 预览效果;

分享:解决jsp重复提交有几种方法: 1 在你的表单页里HEAD区加入这段代码: META HTTP-EQUIV=pragma CONTENT=no-cache META HTTP-EQUIV=Cache-Control CONTENT=no-cache, must-revalidate META HTTP-EQUIV=expires CONTENT=Wed, 26 Feb 1997 08:21:57 GMT 2 生成一个令牌保存在用户session中
相关JSP教程:
- jsp response.sendRedirect不跳转的原因分析及解决
- JSP指令元素(page指令/include指令/taglib指令)复习整理
- JSP脚本元素和注释复习总结示例
- JSP FusionCharts Free显示图表 具体实现
- 网页模板:关于jsp页面使用jstl的异常分析
- JSP页面中文传递参数使用escape编码
- 基于jsp:included的使用与jsp:param乱码的解决方法
- Java Web项目中连接Access数据库的配置方法
- JDBC连接Access数据库的几种方式介绍
- 网站图片路径的问题:绝对路径/虚拟路径
- (jsp/html)网页上嵌入播放器(常用播放器代码整理)
- jsp下显示中文文件名及绝对路径下的图片解决方法
- 相关链接:
- 教程说明:
JSP教程-jquery模仿的a的title属性
 。
。