织梦dedecms编辑器上传图片怎么去掉宽度和高度限制_DedeCms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
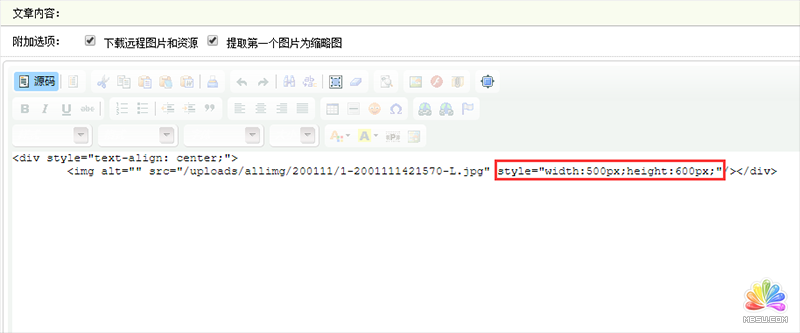
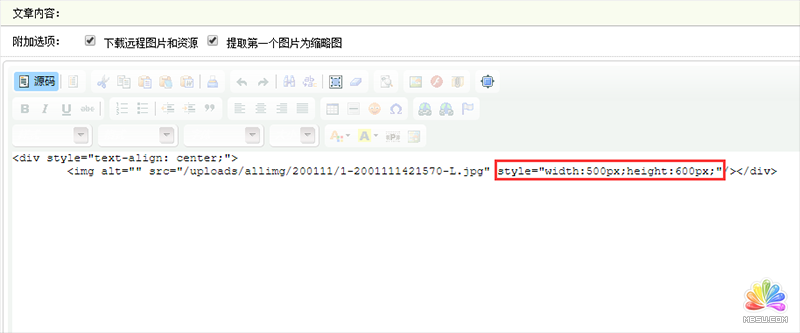
在用织梦cms做响应式或者手机端网站时候,我们经常会遇到图片宽度和高度固定,而无法自适应手机端的问题。就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和织梦后台的编辑器ckeditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:

要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。

要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。
- 1
- if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
- 2
- originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
- 1
- if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
- 2
- originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
删除后,切记清除下你本地浏览器缓存,重新登录网站,添加图片后,你就会发现没有宽高限制了。再也不用担心上传的图片太大,也不用很麻烦的一张张手动修改了!
相关DedeCms教程:
 。
。