DEDECMS admin5的评论效果_DedeCms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
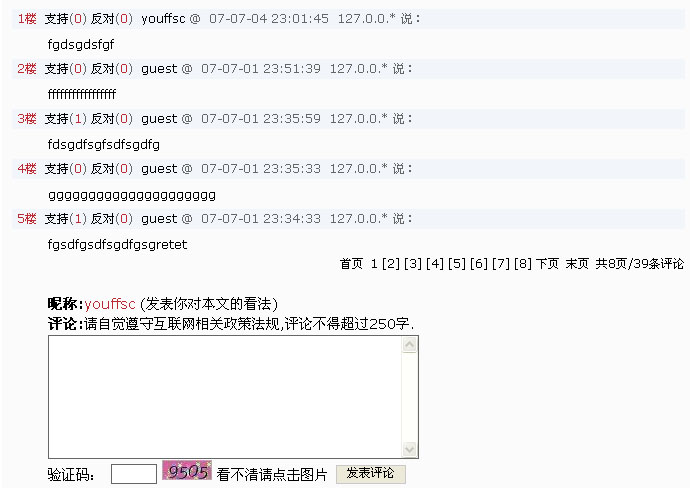
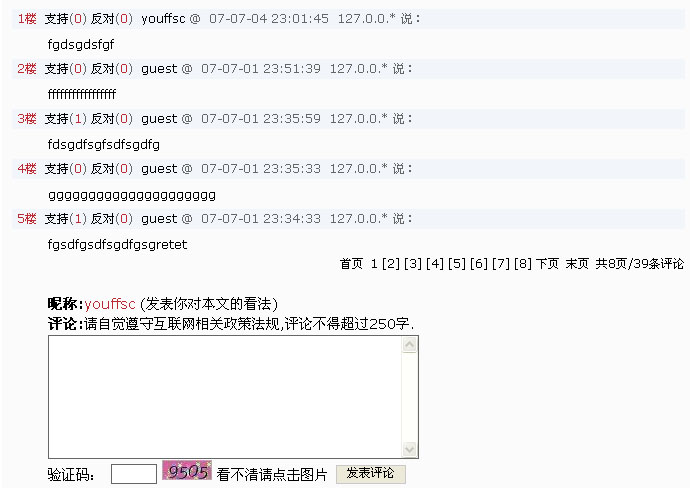
图片:


哪位朋友修改后了 请出个演示 以便让其他朋友提供参考 谢谢
声明:大家下载后请先在本地调式,确定无误后再使用。请备份原文件
把附件一覆盖到 主目录\plus文件夹下;
把附件二覆盖到 主目录\templets\plus文件夹下;
把附件三覆盖到 主目录\include文件夹下;
打开内容页模板 article_article.htm
在合适的地方加入以下代码:
<div id="feedback">
<ol id="gbook">
<img src="/img/ajax_small.gif" align="absmiddle" /> 评论加载中…
</ol>
</div>
声明:大家下载后请先在本地调式,确定无误后再使用。请备份原文件
把附件一覆盖到 主目录\plus文件夹下;
把附件二覆盖到 主目录\templets\plus文件夹下;
把附件三覆盖到 主目录\include文件夹下;
打开内容页模板 article_article.htm
在合适的地方加入以下代码:
<div id="feedback">
<ol id="gbook">
<img src="/img/ajax_small.gif" align="absmiddle" /> 评论加载中…
</ol>
</div>
附件四是ajax_small.gif 图片 附件四

更多的图片资源 http://www.w3pop.com/resource/show_gif/f/loading
在
</body>
</html>
的上面加入以下代码:
<iframe width="0" height="0" style="visibility:hidden" src="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name='ID'/}" id="igbook" name="igbook"></iframe>
在内容页的CSS样式表中加入:
.cRed,a.cRed:link,a.cRed:visited{ color:Red; }
.cDRed,a.cDRed:link,a.cDRed:visited{ color:#bc2931;}
#feedback {border-top:1px dotted #ccc}
#feedback ol{padding:0; margin:10px; list-style:none}
#feedback li{line-height:20px; word-break:break-all;}
#feedback #form{ margin-left:36px; line-height:20px; padding:0; margin-bottom:5px; font-size:14px}
#feedback #msg{word-break:break-all; border:1px solid #666666;}
#feedback .nb{ height:16px; border:1px solid #666666; padding:1px;}
p.poster{margin:5px 0; background:#f2f6fb; padding-left:5px;color:#666}
p.post{padding-left:36px; margin:0; font-size:12px; color:#000}
以上实现的效果见admin5.com
在内容页的CSS样式表中加入:
.cRed,a.cRed:link,a.cRed:visited{ color:Red; }
.cDRed,a.cDRed:link,a.cDRed:visited{ color:#bc2931;}
#feedback {border-top:1px dotted #ccc}
#feedback ol{padding:0; margin:10px; list-style:none}
#feedback li{line-height:20px; word-break:break-all;}
#feedback #form{ margin-left:36px; line-height:20px; padding:0; margin-bottom:5px; font-size:14px}
#feedback #msg{word-break:break-all; border:1px solid #666666;}
#feedback .nb{ height:16px; border:1px solid #666666; padding:1px;}
p.poster{margin:5px 0; background:#f2f6fb; padding-left:5px;color:#666}
p.post{padding-left:36px; margin:0; font-size:12px; color:#000}
以上实现的效果见admin5.com
相关DedeCms教程:
- Dedecms生成百度地图图文教程
- 织梦dedecms生成下拉式友情链接列表
- DEDECMS使用拼音首字母做栏目名称
- 织梦DEDECMS站群增强版 DedeCMS搭建站群首选
- DedeCMS Error:Tag disabled:php错误的完整处理方法
- dedecms编码转换方法 gbk转UTF-8,UTF-8转GBK
- 防XSS,sql注射,代码执行,文件包含的通用代码
- DedeCms教程:优化DedeCMS搜索结果
- DedeCms教程:Linux+Apache+PHP+MySQL服务器环境(CentOS篇)
- DedeCms教程:LuManager服务器管理软件安装DEDECMS软件
- DedeCms教程:Ubuntu/Debian上安装 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 环境搭建
 。
。