DEDECMS V5.3 官方默认模板 预设列表样式说明_DedeCms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
DEDECMS V5.3在(layout.css)中预设了6种区块列表样式
您可以根据自己的实际需要修改使用
下面以首页区块调用位置为例
我们来详细介绍这六种列表样式的结构和class
首页模板的<div class="listbox"></div>内是区块列表的调用
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
其中<dd></dd>区域即为列表调用
只需修改<ul>的class和内部<li>的结构即可更换列表调用样式
-------------------无聊的分隔线--------------------------------------------
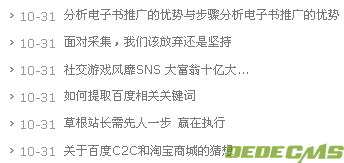
列表调用样式1 - 纯文本列表(c1)

纯文本列表只调用标题,适合标题比较长的列表形式,长度约为26个中文字符.
<ul class="c1 ico3">
{dede:arclist row='8'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
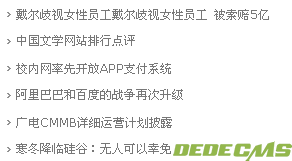
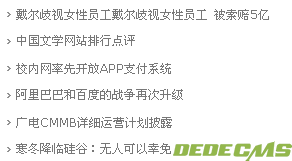
列表调用样式2 - 带日期的长标题列表(d1)

可以调用23个中文字符的长标题和短日期
<ul class="d1 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
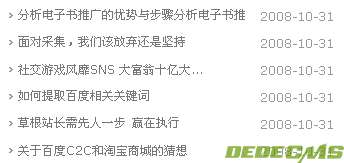
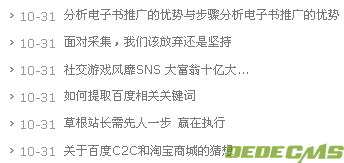
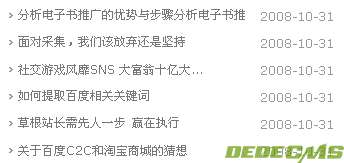
列表调用样式3 - 带日期的短标题列表(d2)

可以调用19个中文字符的长标题和短日期
<ul class="d2 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
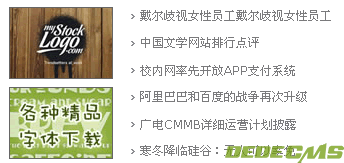
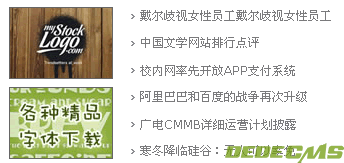
列表调用样式4 - 图文混排列表1(e5,c1)

左侧调用图片,右侧调用文字标题列表
<ul class="e5">
{dede:arclist row='2' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c1 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式5 - 图文混排列表2(e6,d2)

上部调用图片,下部调用文字标题加长日期列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d2 ico3">
{dede:arclist row='3'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式6 - 图文混排列表3(e6,c2)

上部调用图片,下部调用两列文字列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c2 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
另外ico部分有3种ico可选择
分别是:ico1:实心方块,ico2:实心箭头,ico3:描边箭头.
您也可以根据自己需要替换images目录下的ico文件或更改layout.css增加新的ico样式.
这些类型的列表样式可以应用在模板的首页区块列表调用,右侧列表调用及频道页区块列表调用.
另外layout.css中还包含了部分特殊类型的列表调用样式,有兴趣的朋友可以自行研究.
您可以根据自己的实际需要修改使用
下面以首页区块调用位置为例
我们来详细介绍这六种列表样式的结构和class
首页模板的<div class="listbox"></div>内是区块列表的调用
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
其中<dd></dd>区域即为列表调用
只需修改<ul>的class和内部<li>的结构即可更换列表调用样式
-------------------无聊的分隔线--------------------------------------------
列表调用样式1 - 纯文本列表(c1)

纯文本列表只调用标题,适合标题比较长的列表形式,长度约为26个中文字符.
<ul class="c1 ico3">
{dede:arclist row='8'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式2 - 带日期的长标题列表(d1)

可以调用23个中文字符的长标题和短日期
<ul class="d1 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式3 - 带日期的短标题列表(d2)

可以调用19个中文字符的长标题和短日期
<ul class="d2 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式4 - 图文混排列表1(e5,c1)

左侧调用图片,右侧调用文字标题列表
<ul class="e5">
{dede:arclist row='2' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c1 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式5 - 图文混排列表2(e6,d2)

上部调用图片,下部调用文字标题加长日期列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d2 ico3">
{dede:arclist row='3'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表调用样式6 - 图文混排列表3(e6,c2)

上部调用图片,下部调用两列文字列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c2 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
另外ico部分有3种ico可选择
分别是:ico1:实心方块,ico2:实心箭头,ico3:描边箭头.
您也可以根据自己需要替换images目录下的ico文件或更改layout.css增加新的ico样式.
这些类型的列表样式可以应用在模板的首页区块列表调用,右侧列表调用及频道页区块列表调用.
另外layout.css中还包含了部分特殊类型的列表调用样式,有兴趣的朋友可以自行研究.
相关DedeCms教程:
- Dedecms生成百度地图图文教程
- 织梦dedecms生成下拉式友情链接列表
- DEDECMS使用拼音首字母做栏目名称
- 织梦DEDECMS站群增强版 DedeCMS搭建站群首选
- DedeCMS Error:Tag disabled:php错误的完整处理方法
- dedecms编码转换方法 gbk转UTF-8,UTF-8转GBK
- 防XSS,sql注射,代码执行,文件包含的通用代码
- DedeCms教程:优化DedeCMS搜索结果
- DedeCms教程:Linux+Apache+PHP+MySQL服务器环境(CentOS篇)
- DedeCms教程:LuManager服务器管理软件安装DEDECMS软件
- DedeCms教程:Ubuntu/Debian上安装 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 环境搭建
 。
。