Web Developer插件 Information工具教程_Div+CSS教程
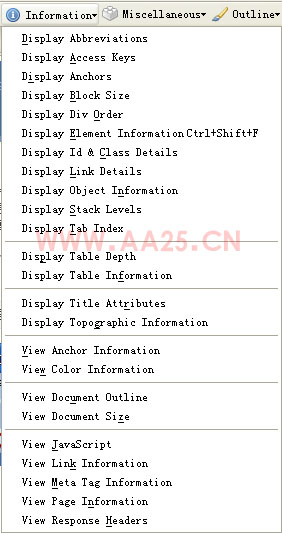
Web Developer插件的Information工具是一个包罗很多实用功能的地方,有些东西对于我们CSS网页布局设计显得非常有用。Information工具提供的功能非常多,我们仅挑一些CSS网页布局设计中常用的功能加以介绍。该工具菜单如下图:

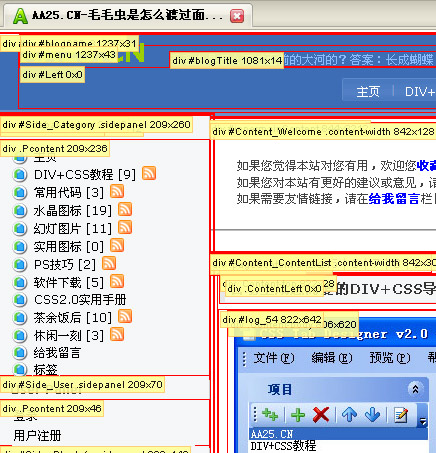
1、Display Blocks Size 显示块元素对象的尺寸。该功能将页面中所有div描边为红色进行区域划分,同时显示出该div区域的尺寸。如下图:

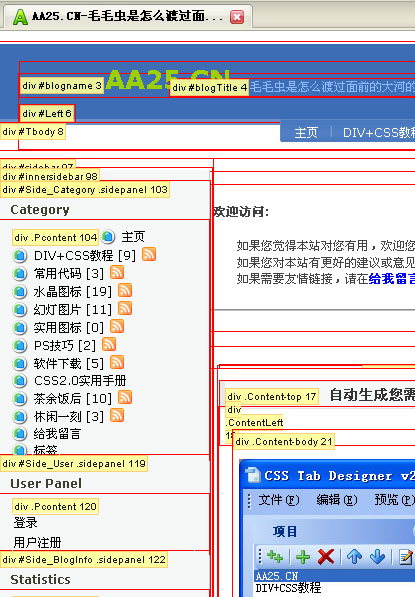
2、Display Div order 显示网页中div在xhtml代码中的顺序与编号。用红色的线框进行区域划分,并显示div编号。如下图:

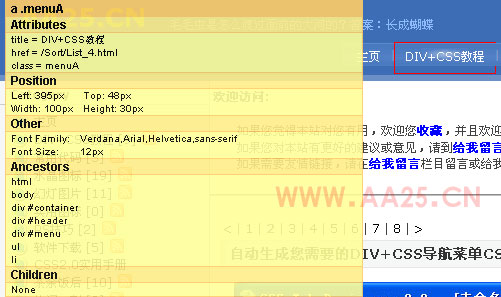
3、Display Element Information 显示元素信息。非常实用的功能之一,点选该命令,会在网页中显示一个浮动的窗口,鼠标移动到不同的网页对象上时,会用红线框标识当前对象,并且显示该对象的一些信息:名称、样式、title、target、href等等。该功能会折叠显示一些信息,如定位等。如下图:

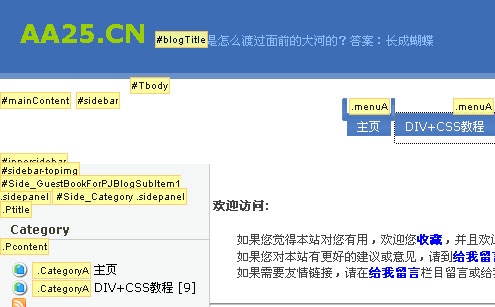
4、Display ID & Class Details 显示ID和Class的细节。点选该功能,将对页面中的对象标出其ID和Class的名称。如下图:

5、Display Link Details 显示链接的信息。此功能将在页面中标注出链接的URL。
6、Display Stack Levels 显示层级关系。若页面中使用了z-index属性的定位,将显示对象的z-index属性值。
7、Display Table Information 显示表格信息。与上面的一些功能相似,标注显示出表格的详细信息。
其它的信息大家自己试一下就能明白它的作用,我们这里就不详细的深入了,需要提示你注意View Color Information查看色彩信息,会将页面中应用的色彩用方块以一个新的标签页显示出来,对于页面美工的色彩设计有非常大的作用。
- 相关链接:
- 教程说明:
Div+CSS教程-Web Developer插件 Information工具教程
 。
。