30个优秀的CSS导航和按钮设计教程_Div+CSS教程

在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,彬Go为大家收集了30个基于CSS的导航菜单 和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学到些什么。
CSS导航及菜单教程
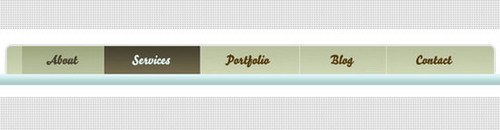
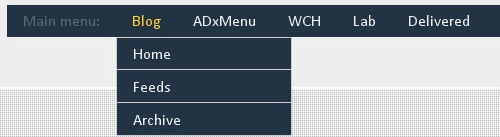
01.高级CSS菜单 : Webdesignerwall

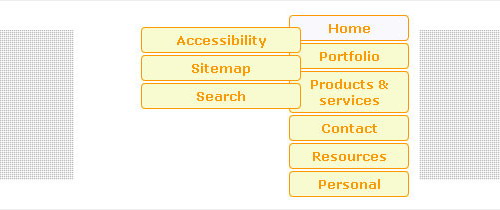
02.导航教程 : Ehousestudio

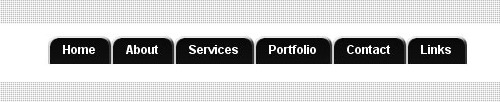
03.技巧: 为Wordpress导航使用滑动门 : Wphacks

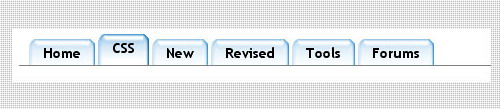
04.: Howtocreate

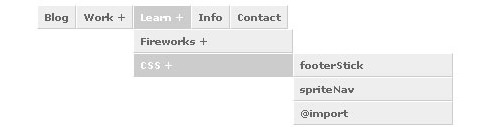
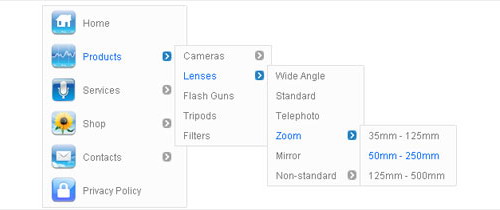
05.下拉式 : Dave-woods

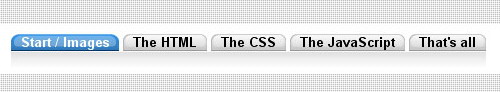
06.横向动画标签 : Dynamicdrive

07.横向菜单,从上到下: Aplus.rs

08.弹性导航实例 : Icant

09.横向/纵向 : Qrayg

10.Brainjar

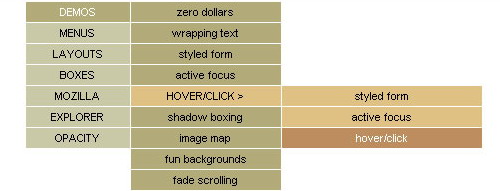
11.带有悬停效果的菜单 : Bwebi

12.Superfluousbanter

13.CSS 下拉菜单 : Alistapart

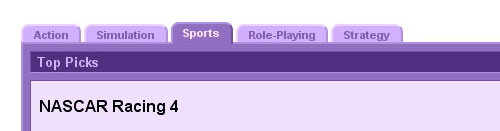
14. Cssplay

15.“面包屑”式跟踪 : Cssplay

相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-30个优秀的CSS导航和按钮设计教程
 。
。