Web Developer插件 Outline、Resize工具教程_Div+CSS教程
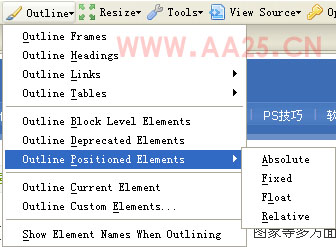
Outline线框工具 提供将元素使用线框标识出来的功能。我们可以辅助查看各细部的元件。如下图:

我们列举一此常用的功能如下:
1、Outline Frames 线框显示出框架,如果使用了框架技术,可以用线条标注出来。
2、Outline Headings 标注标题元素,如果页面中使用了h1~h6对象,会用线条标注出来。
3、Outline Table Cells 标注单元格,如果页面是用传统的表格进行布局,往往表格线是不可见的,表格只是布局的需要,根本没有边框线,使用这个命令可以将它们都用线框标识出来。
4、Outline Tables 类似于上面一个命令,区别在于上面的是显示单元格,而这个命令只显示表格。如上面的显示的是tr、td。这个命令只显示table。
5、Outline BLock Level Elements 标注出对象的嵌套级别。
6、Outline Deprecated Elements 标注出网页中存在的不合法的对象。合法与否根据网页的文档对象模型doctype来判断。
7、Outline Positioned Elements 标注出定位对象,可以单独的标注出来四种定位方式:Absolute、Fixed、Float、Relative。
8、Outline External Links 标注出外部链接,请注意是指链接向站外的链接,外部链接。
9、Outline Links Without Title Attributes 标识出所有的显示,并且不显示title属性的值。
10、Outline Current Element 标识鼠标位置的当前对象。
11、Outline Custom Elements 自定义标注,点选该命令会打开对象框,要求设置标注哪些对象,如键入“h1”,并设置相应的颜色。
12、Show Element Names When Outlining 点选该命令会在标注的同时,显示对象的名称。
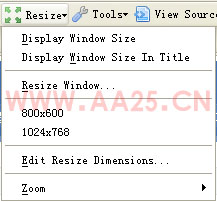
Resize尺寸工具 这是一个小巧而实用的工具,我们可以利用它来改变窗口的大小,我们在开发CSS网页布局时,屏幕尺寸或许很大,但要兼顾到小尺寸的访客的需求,我们可以用此工具来预览小尺寸显示的效果。如下图:

1、Display Window Size 显示当前窗口的大小,点选该命令会直接弹出一个对话框显示信息。
2、Display Window Size In Title 将窗口的大小放置于标题栏,这是一个非常方便的功能,我们可以自由的拖动缩放窗口的大小,在标题栏立即就能知道当前的窗口是多大。如下图:

3、Resize Window 可以键入数值修改窗口的大小。
4、800*600 在网页设计制作中,最需要关注的就是800*600大小的窗口中显示的情况,Web Developer插件预设了这个尺寸。直接点选即可。
至此,我们的教程基本结束了。相信你对Web Developer插件强大的功能已经有足够的了解,至少在CSS网页布局开发中,应该如何发挥它的功能你已经非常清楚了。但还需要提醒你注意,我们所开发的网站,并非全部在FF浏览器中运行,我们需要考虑更多的兼容因素,当前的网络浏览器还是以IE为主流。我们需要明白,我们要借助于的是Web Developer插件强大的功能,但它并不是万能的,我们的开发还需要进入IE中进行调试与预览。我们可以用它来帮助我们开发与找出问题,帮助我们学习他人的成功作品。非常欢迎大家光临我的小站www.52css.com这里有一些教程或许可以助你一臂之力,我们也提供了一些CSS模板大家可以下载学习,我们也列出一些CSS优秀站点,大家可以多看大师的作品!祝愿大家尽快的掌握CSS技术,为WEB标准在中国的普及作出自己的贡献!
- 相关链接:
- 教程说明:
Div+CSS教程-Web Developer插件 Outline、Resize工具教程
 。
。