鼠标感应发光的文字旋转效果_Flash教程
推荐:Flash AS3制作茶杯震动gif动画效果下面小编就为大家介绍Flash AS3制作茶杯震动gif动画效果,教程很不错哦,也很简单,一起来学习吧! 效果如下:(用鼠标指向右侧的茶壶可以看到震动效果) 制作过程如下: 首先准备一个图片当做背景,如下: 然后再建立一个新图层,导入一个茶壶素材,然后把它转变为影
这篇教程是向我们介绍利用Flash AS3.0制作鼠标感应发光的文字旋转效果,教程比较基础,在这篇教程里,我们将学会用发光滤镜使对象产生发光的效果,教程很实用,转发过来,希望对大家有所帮助
注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。
鼠标感应发光的文字旋转效果演示:
制作步骤:
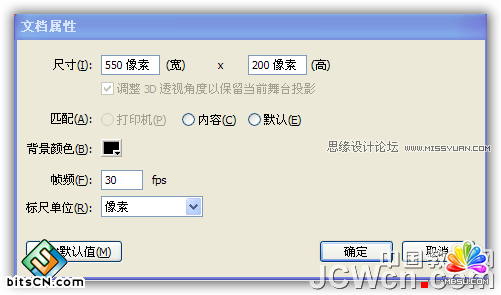
1、新建Flash文件,设置属性:宽高根据舞台上的影片剪辑多少设定,我这里为 550 × 200 ,背景黑色。图1:

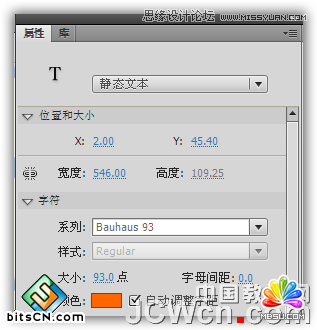
2、选文本工具,在舞台上输入一些静态的本文。根据需要选择字型和字的大小。颜色选你喜欢的。图2:

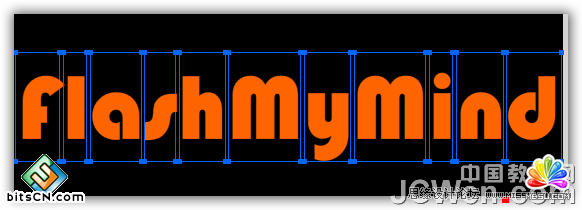
3、选菜单=>修改=>分离,把文字打散。图3:

4、单选每一个字,右键单击转换为影片剪辑。命名根据你的需要,设定注册点为居中。图4:

全部完成后库如图5:

5、添加as层,选中第一帧,输入下列代码:
代码如下://Import tweenmax
import gs.*;
//Loop through all the letters in the stage
for (var i=0; i < numChildren; i++) {
//Get a letter (movie clip) from the stage
var mc:* = getChildAt(i);
//Add an MOUSE_OVER listener for the letter
mc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
//Tween the letter to have a white glow
TweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}});
}
//This function is called when the mouse is over an letter
function mouseOverHandler(e:Event):void {
//Save the letter to a local variable
var letter:MovieClip = e.target as MovieClip;
//Animate the letter.
//We call the function scaleBack() when the tween is finished
TweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:20}, onComplete: scaleBack, onCompleteParams:[letter]});
}
//This function is called when a letter’s scaleX is -1
function scaleBack(letter:MovieClip):void {
//Animate the letter back to original state
TweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:10}});
}
6、完工,测试你的电影。
7、延伸:你可以把舞台上的影片剪辑更换为任何元素,任何颜色的光效果。
教程结束,以上就是利用Flash AS3.0制作鼠标感应发光的文字旋转效果过程,感兴趣的朋友可以跟着一起来制作,谢谢大家观看本教程!
分享:Flash制作人物会活动的关节实例教程Flash Cs4在界面上与其上一个版本cs3总体来说并没有特别大的区别,在工具菜单中添加了3d工具、deco工具、骨骼工具。针对mc添加了一个动画编辑器.,脚本语言没有变化,主要针对新版本中的骨骼工具做了相对的试用,下面是具体的示例。 首先制作一个简单的火柴人 每个能够
- 相关链接:
- 教程说明:
Flash教程-鼠标感应发光的文字旋转效果
 。
。