Flash AS3制作茶杯震动gif动画效果_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Flash制作人物会活动的关节实例教程Flash Cs4在界面上与其上一个版本cs3总体来说并没有特别大的区别,在工具菜单中添加了3d工具、deco工具、骨骼工具。针对mc添加了一个动画编辑器.,脚本语言没有变化,主要针对新版本中的骨骼工具做了相对的试用,下面是具体的示例。 首先制作一个简单的火柴人 每个能够
下面小编就为大家介绍Flash AS3制作茶杯震动gif动画效果,教程很不错哦,也很简单,一起来学习吧!
效果如下:(用鼠标指向右侧的茶壶可以看到震动效果)
制作过程如下:
首先准备一个图片当做背景,如下:

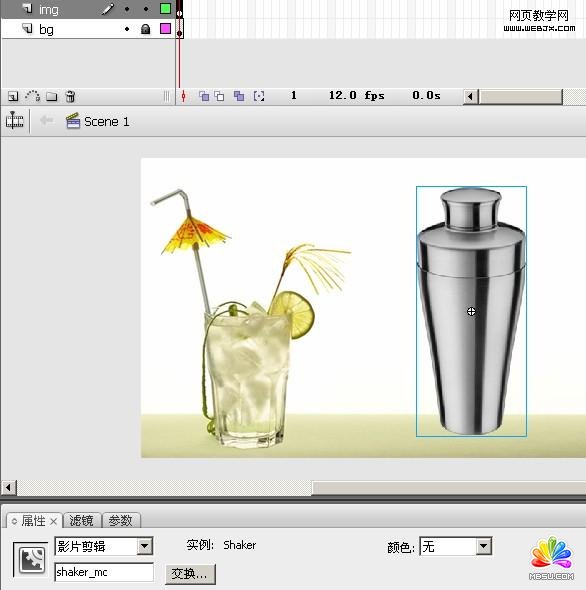
然后再建立一个新图层,导入一个茶壶素材,然后把它转变为影片剪辑,之后命名实例名字。

目前存在两个图层,然后我们再新建立一个放置ACTION的图层,代码如下:
代码如下: var coordX:Number = shaker_mc.x;
var coordY:Number = shaker_mc.y;
var timer:Timer = new Timer(10);</p> <p>shaker_mc.buttonMode = true;</p> <p>shaker_mc.addEventListener(MouseEvent.ROLL_OVER,startShake);
shaker_mc.addEventListener(MouseEvent.ROLL_OUT,stopShake);
timer.addEventListener(TimerEvent.TIMER, shakeImage);
function startShake(e:MouseEvent):void{
timer.start ()
}function stopShake(e:MouseEvent):void{
timer.stop();
shaker_mc.x = coordX;
shaker_mc.y = coordY;
shaker_mc.rotation = 0;
}function shakeImage(event:Event):void {
shaker_mc.x = coordX+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.y = coordY+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.rotation = getMinusOrPlus()* Math.random()*6;
} function getMinusOrPlus():int{
var rand : Number = Math.random()*2;
if (rand<1) return -1
else return 1;
}
试试效果吧!
分享:Flash 插件崩溃导致页面中的flash不显示今天打开浏览器访问校园网站和博客,却出现了这样的画面, 页面中的swf文件被丑陋的人脸图片所代替,且页面左上角有这样的提示shockwave flash has crashed Flash 插件崩溃了。 在网上搜索了一下解决办法及原因,现总结如下: 1、原理: 应该电脑里最近装了chorme或者
相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash AS3制作茶杯震动gif动画效果
 。
。