flash水波字体——掌握遮罩功能_Flash教程
推荐:简单的人物透视效果的制作1.“空间立体透视”说白了就是远小近大,看这幅画,主人公的眼睛就有明显的远小近大的感觉。2.对于一幅画的透视,有一条辅助线,这条辅助线就是这幅画的地平线
因为刚开始做效果的整理,所以对于大部分有编程基础的闪客来说还都是非常简单的应用。虽然简单,整理过程中我开始熟悉到:教程看过一遍≠看明白≠充分理解≠记住过程≠自己能脱离教程实现≠自己会变通。flashweb的效果就是用简单的效果精巧组合而成的,布满实验性,所以要做出自己想象的效果就要不断整理和偿试哟!先看下水波文字的效果:
Flash: http://mumayi1.999kb.com/pic/2006-12-29/g8idl2f3uoikvk4bqn8l.swf
这个例子主要用到遮罩,遮罩在flashweb可是实现很棒的效果,所以我这边非凡简单整理了下。遮罩的实现一共两层,上面的是遮罩层,下面的是被遮罩层。我刚开始用遮罩是这么理解的,遮罩层是一扇门,遮罩的效果就是通过遮罩层这道门看被遮罩层。做水波文字前,先看两个更简单的遮罩应用:
(1)第一个例子实现一副图变成另一副图的效果。(遮罩层动,被遮罩层不动)
Flash: http://mumayi1.999kb.com/pic/2006-12-29/ug7ut7dg9gfmjj21hkfv.swf
要点:主要是两幅图片,中间加个遮罩层,遮罩层做个从上向下移动,再从下向上移动的效果,应用遮罩,就可以实现两个图片很巧妙的过渡。
(2)第二个例子是遮罩层不动,被遮罩层动的效果。
flash: http://mumayi1.999kb.com/pic/2006-12-29/71jbyf36t7loj0ayb7u4.swf
要点:遮罩层是文字,被遮罩层以一辆汽车,做个从右向左移动的效果,应用遮罩。外加一层直接复制前面的文字帧粘贴在新层的第一帧上,做个从透明度为0到不透明的过渡。就可以实现随汽车移过字体,字体显出来的效果咯。
现在做水波效果:一共三层。
先做个字体层(遮罩层):输入你要做水波效果的文字。因为要做成遮罩层,所以颜色随便。
新添一层,命名为底纹层,将字体层的第一帧复制到底纹层的第一帧上来。(直接按alt拖动过来也能实现复制),颜色改成自己要的颜色,我这里设为蓝色。按f8转成图符格式,将透明度设为20%)。这层是做淡淡的水纹效果。
再添一层水波层(被遮罩层,类似于上面第二个例子,水波相当于上面的车子。上面是做位移效果,这里是做形变效果),放到最底下一层。用矩形工具拖个没描边的渐变色矩形,(短些,因为默认颜色渐变是横向的,我们改成纵向时会不方便)。拖好后在混色器里改变渐变色。然后点击渐变变形工具 ,用鼠标将控制点旋转从而把颜色渐变拖成纵向,并拖动方向点缩短颜色范围。再使用变形工具将矩形拉长到字体宽度。
,用鼠标将控制点旋转从而把颜色渐变拖成纵向,并拖动方向点缩短颜色范围。再使用变形工具将矩形拉长到字体宽度。
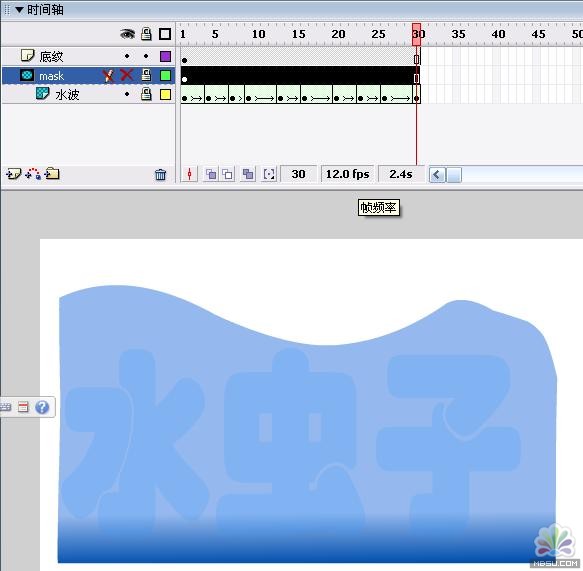
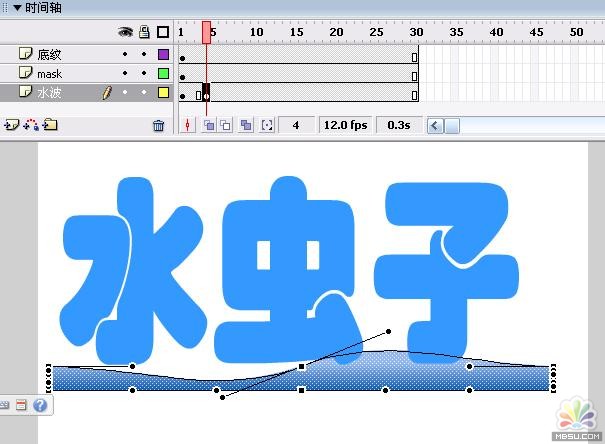
接下来按变形工具Option选项里的封套工具 ,可以任意拖动要害点,改变波纹,这个完全看自己随机拉啦,每隔几帧就添个要害帧拉个效果:
,可以任意拖动要害点,改变波纹,这个完全看自己随机拉啦,每隔几帧就添个要害帧拉个效果:
选择水波层的帧,属性里补间选外形。在文字层右击,选择遮罩。就好啦~
Tips:应用遮罩功能中,遮罩层的外形,以及遮罩层和被遮罩层的位移、形变都能带来不同的效果,可以自己偿试哟!
下载源文件(三个例子都有)
分享:一个不错的代码简单易懂的鼠标效果varposYoubiao:Array=newArray();posYoubiao[0]=5;for(i=1;i6;i){//预先设置好游标的位置posYoubiao[i]=5(i)*95;}functionyoubiaoMotion(
- 相关链接:
- 教程说明:
Flash教程-flash水波字体——掌握遮罩功能
 。
。