用Flash AS简单制作可以任意拖动的四边形_Flash教程
推荐:用Flash制作课件中的倒计时动画效果入门者写的教程面向入门者,让我们一起成为高手吧!本教程得到了终极讨厌大师的鼎力帮助,在此谢谢!先看效果(为了方便演示,我把时间设置成了10秒钟的倒计时
用Flash Actionscript简单制作可以任意拖动的四边形,是制作游戏的一个基础程序。
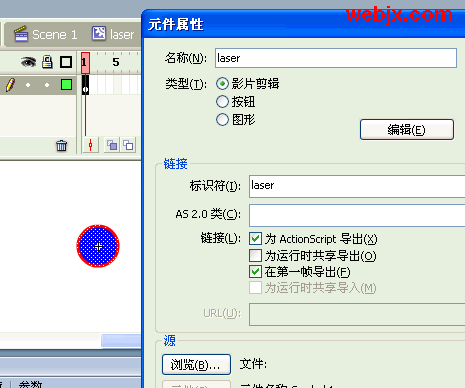
打开Flash,首先将属性改为30fps然后新建立一个组建laser,设置效果如下。

然后回到主场景,在第一帧内输入Action。
laser_nodes = 4;
for (x=1; x<=laser_nodes; x ) {
node = _root.attachMovie("laser", "laser_" x, x, {_x:Math.random()*460 20, _y:Math.random()*310 20});
node.onPress = function() {
startDrag(this);
};
node.onRelease = function() {
stopDrag();
};
}
_root.createEmptyMovieClip("ray", _root.getNextHighestDepth());
ray.onEnterFrame = function() {
this.clear();
this.lineStyle(3, 0xff0000);
this.moveTo(_root.laser_1._x, _root.laser_1._y);
for (x=2; x<=laser_nodes; x ) {
this.lineTo(_root["laser_" x]._x, _root["laser_" x]._y);
}
this.lineTo(_root.laser_1._x, _root.laser_1._y);
};
你可以修改上面的参数,比如laser_nodes = 其它数,就可以看到其它效果了!
最终演示效果。
分享:入门:Flash制作圆形路径运动动画的技巧关于Flash制作圆形路径运动动画的技巧,绝对入门教程!高手一眼都可以不看!!呵呵我们制作一个元件,想让它围绕着一个圆形进行运动,大家都知道必须使用运动引
- 相关链接:
- 教程说明:
Flash教程-用Flash AS简单制作可以任意拖动的四边形
 。
。