用Flash制作课件中的倒计时动画效果_Flash教程
推荐:入门:Flash制作圆形路径运动动画的技巧关于Flash制作圆形路径运动动画的技巧,绝对入门教程!高手一眼都可以不看!!呵呵我们制作一个元件,想让它围绕着一个圆形进行运动,大家都知道必须使用运动引
入门者写的教程面向入门者,让我们一起成为高手吧!本教程得到了终极讨厌大师的鼎力帮助,在此谢谢!先看效果(为了方便演示,我把时间设置成了10秒钟的倒计时)
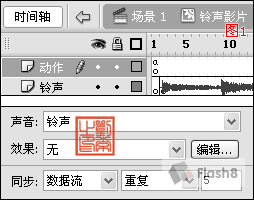
第一步:新建影片剪辑元件,名称为铃声影片,第一层图层名称为铃声,在第二帧处导入铃声,将同步改为数据流并重复5次,将帧延长至声音的末端;新建层,名称为动作,选中第一帧,打开动作面板,写上代码:stop();。具体设置见图1:

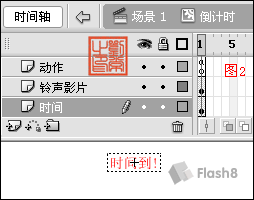
第二步:新建影片剪辑元件,名称为倒计时,第一层图层名称为时间,拉一动态文本,其实例名为_txt;新建层,图层名称为铃声影片,把铃声影片元件拖入,实例名为mc;新建层,名称为动作,选中第一帧,写上如下代码。具体设置见图2:

//设置变量,其值为2700
var time_num:Number = 2700;
//申明定义的函数
function time_func() {
//设置一个字符串,显示分,假如小于10,就在前面加一个0
var fen_str:String = Math.floor(time_num/60)<10 ? "0" Math.floor(time_num/60) : Math.floor(time_num/60);
//设置一个字符串,显示为秒,假如小于10,就在前面加一个0
var miao_str:String = time_num`<10 ? "0" time_num` : time_num`;
//动态文本显示分秒的字符,其字符之间用冒号连接
_txt.text = fen_str ":" miao_str;
//变量time_num递减1
time_num--;
//假如变量time_num小于0
if (time_num<0) {
//铃声元件开始播放
mc.play();
//显示时间到
_txt.text = "时间到!";
//取消周期回调
clearInterval(id);
}
}
//调用函数
time_func();
//初始化周期回调,后面的参数1000是1秒,即每秒钟运行一次time_func函数
id = setInterval(time_func, 1000);
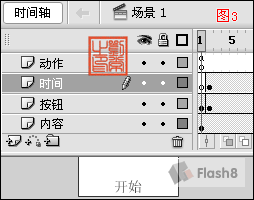
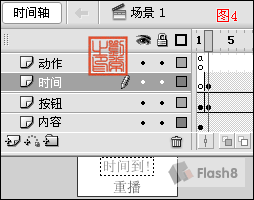
第三步:回到主场景,创建四个图层,分别为动作、时间、按钮、内容;在内容图层是课件主内容;在动作的第一帧处写上代码:stop();,在最后一帧也写上相同的代码(根据课件的帧数来确定);在按钮图层的第一帧处拖入一个“开始”按钮,第二帧处拖入一个“重播”按钮,并延长帧至课件主内容的结束外。选中“开始”按钮,写上代码:
on (release) {
play();
}//上课开始,倒计时也开始选中“重播”按钮,写上代码:
on (release) {
gotoAndStop(1);
}
在时间图层上第一帧插入空白要害帧,第二帧处把倒计时元件拖入,并延长帧至课件主内容的结束处。具体设置见图3与图4:


分享:在Flash中制作紧紧跟随鼠标的按钮说明文字先看效果,紧紧跟随鼠标的按钮说明文字:点击这里下载源文件我以一个按扭为例来具体讲解制作过程。第一步:新建文件,创建按钮新元件(名为文章,你可以随你
- 相关链接:
- 教程说明:
Flash教程-用Flash制作课件中的倒计时动画效果
 。
。