用Flash模拟制作Windows系统迷宫屏幕保护_Flash教程
推荐:Flash简单制作实用的图片切换动画特效Flash简单制作实用的图片切换动画特效,好多网站都是利用FlashJS实现的,今天这个教程我们用Flash直接制作。动画效果如下。1、首先预备3-4张大小相同的图片
用简单的几条Flash Actionscript就可以模拟制作Windows系统迷宫屏幕保护程序,非常简单的一个教程,前提是你必须熟悉Actinscript。呵呵!
先看效果
制作方法很简单,启动Adobe Flash,新建立一个文档,自己设置调整影片文档属性,然后把下面代码放到第一帧内。
import flash.display.BitmapData
a_bmp = new BitmapData(Stage.width,Stage.height,false,0);
b_bmp = new BitmapData(Stage.width,Stage.height,false,0);
this.createEmptyMovieClip("a_mc",1)
this.createEmptyMovieClip("b_mc",2)
a_mc.attachBitmap(a_bmp,0);
b_mc.attachBitmap(b_bmp,0);

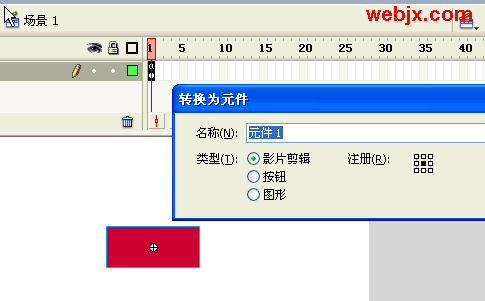
然后我们建立一个影片剪辑,建立什么都可以!在这里我做了一个矩形,把它转变为影片剪辑元件,名字是什么都行。

用鼠标选择该影片元件,为该影片元件添加如下Action。
onClipEvent(enterFrame) {
import flash.geom.Matrix
import flash.filters.BlurFilter
m = new Matrix()
z = 1.09
m.scale(z, z)
m.translate((Stage.width-Stage.width*z)/2,(Stage.height-Stage.height*z)/2)
_root.b_bmp.draw(_root.a_mc, m)
_root.a_bmp.draw(_root.b_mc)
if (!counter) counter = 0
counter
for (y=-10; y<10; y ) {
for (x=-30; x<30; x ) {
_root.a_bmp.setPixel(Stage.width/2 x Math.random(),
Stage.height/2 y Math.random(),
counter*(x*y 30*10 counter*100))
}
}
}
测试下吧!因为比较简单,所以不提供源文件下载了!请大家自由练习。
分享:Flash Actionscript Animation简明教程本教程节选自bit-101.com的未正式出版的新书makingthingsmove的新书介绍。主要内容是关于速度,加速度,弹性,缓动,摩擦力,重力等内容,这里没有非常详尽
- 相关链接:
- 教程说明:
Flash教程-用Flash模拟制作Windows系统迷宫屏幕保护
 。
。