用Flash制作一个类似弹弓的小游戏教程_Flash教程
推荐:Flash动画技巧:动画中人物奔跑动作的规律人的奔跑动作的基本规律:人在奔跑中的基本规律是:身体重心前倾,手臂成屈曲状,两手自然握拳,双脚的跨步动作幅度较大,头的高低变化也比走路动作大。在处理
利用Flash制作一个类似于弹弓的小游戏的教程,主要由Actionscript实现,代码大家由浅入深来理解。
思路是预备三个小球元件,然后使其中一个可以拖动,使之沿着一条线移动,计算一下移动的角度,最后实现类似弹弓的一个小游戏。友情提示,本文中的演示动画在文章最后提供Fla源文件。
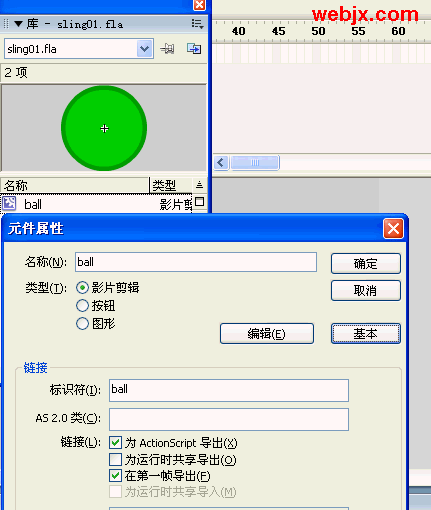
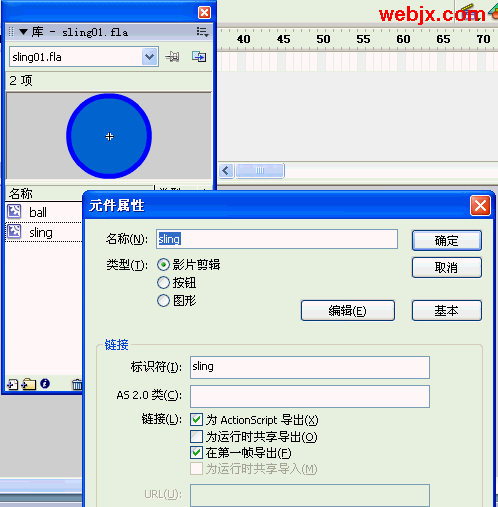
启动Flash首先我们绘制两个元件,非常简单的。绘制一个小球然后转变为影片剪辑元件,同样方法再建议一个不同颜色的小球的影片剪辑。


然后在主场景中直接输入如下代码:
attachMovie("sling", "sling_1", _root.getNextHighestDepth(), {_x:20, _y:200});
attachMovie("sling", "sling_2", _root.getNextHighestDepth(), {_x:480, _y:200});
attachMovie("ball", "ball", _root.getNextHighestDepth(), {_x:250, _y:100});
_root.createEmptyMovieClip("elastic", _root.getNextHighestDepth());
ball.onPress = function() {
startDrag(this);
};
ball.onRelease = function() {
stopDrag();
};
测试效果如下:
然后我们通过修改上面的代码,在两个小球之间绘制一条线,可以随中间小球任意移动。
attachMovie("sling", "sling_1", _root.getNextHighestDepth(), {_x:20, _y:200});
attachMovie("sling", "sling_2", _root.getNextHighestDepth(), {_x:480, _y:200});
attachMovie("ball", "ball", _root.getNextHighestDepth(), {_x:250, _y:100});
_root.createEmptyMovieClip("elastic", _root.getNextHighestDepth());
ball.onPress = function() {
startDrag(this);
};
ball.onRelease = function() {
stopDrag();
};
elastic.onEnterFrame = function() {
this.clear();
this.lineStyle(2, 0x009900);
this.moveTo(sling_1._x, sling_1._y);
if (ball._y>182) {
dist_x = ball._x-sling_1._x;
dist_y = ball._y-sling_1._y;
distance_from_sling = Math.sqrt(dist_x*dist_x dist_y*dist_y);
elastic_length = Math.sqrt(distance_from_sling*distance_from_sling-18*18);
angle = Math.atan2(dist_y, dist_x) Math.asin(18/distance_from_sling);
this.lineTo(sling_1._x elastic_length*Math.cos(angle), sling_1._y elastic_length*Math.sin(angle));
} else {
this.lineTo(sling_2._x, sling_2._y);
}
this.moveTo(sling_2._x, sling_2._y);
if (ball._y>182) {
dist_x = ball._x-sling_2._x;
dist_y = ball._y-sling_2._y;
distance_from_sling = Math.sqrt(dist_x*dist_x dist_y*dist_y);
elastic_length = Math.sqrt(distance_from_sling*distance_from_sling-18*18);
angle = Math.atan2(dist_y, dist_x) Math.asin(18/distance_from_sling)*-1;
this.lineTo(sling_2._x elastic_length*Math.cos(angle), sling_2._y elastic_length*Math.sin(angle));
} else {
this.lineTo(sling_2._x, sling_2._y);
}
};
测试效果。
在这里我们可以很轻松的计算出小球在线上的角度来。

稍微做一下改动。
attachMovie("sling", "sling_1", _root.getNextHighestDepth(), {_x:20, _y:200});
attachMovie("sling", "sling_2", _root.getNextHighestDepth(), {_x:480, _y:200});
attachMovie("ball", "ball", _root.getNextHighestDepth(), {_x:250, _y:100});
_root.createEmptyMovieClip("elastic", _root.getNextHighestDepth());
xspeed = 0;
yspeed = 0;
fire = false;
ball.onPress = function() {
fire = false;
startDrag(this);
};
ball.onRelease = function() {
stopDrag();
fire = true;
};
ball.onEnterFrame = function() {
if (fire) {
this._x = (xspeed*0.001);
this._y = (yspeed*0.001);
}
};
elastic.onEnterFrame = function() {
this.clear();
this.lineStyle(2, 0x009900);
this.moveTo(sling_1._x, sling_1._y);
if (ball._y>182) {
dist_x = ball._x-sling_1._x;
dist_y = ball._y-sling_1._y;
distance_from_sling = Math.sqrt(dist_x*dist_x dist_y*dist_y);
elastic_length = Math.sqrt(distance_from_sling*distance_from_sling-18*18);
angle = Math.atan2(dist_y, dist_x) Math.asin(18/distance_from_sling);
saved_angle = angle;
this.lineTo(sling_1._x elastic_length*Math.cos(angle), sling_1._y elastic_length*Math.sin(angle));
this.lineTo(ball._x,ball._y);
} else {
this.lineTo(sling_2._x, sling_2._y);
}
this.moveTo(sling_2._x, sling_2._y);
if (ball._y>182) {
dist_x = ball._x-sling_2._x;
dist_y = ball._y-sling_2._y;
distance_from_sling = Math.sqrt(dist_x*dist_x dist_y*dist_y);
elastic_length = Math.sqrt(distance_from_sling*distance_from_sling-18*18);
angle = Math.atan2(dist_y, dist_x) Math.asin(18/distance_from_sling)*-1;
this.lineTo(sling_2._x elastic_length*Math.cos(angle), sling_2._y elastic_length*Math.sin(angle));
this.lineTo(ball._x,ball._y);
} else {
this.lineTo(sling_2._x, sling_2._y);
}
};
测试效果如下。
最后我们让小球自动运动或者你可以用鼠标拖动小球。
var ball:MovieClip = _root.attachMovie("ball", "ball", 2, {_x:250, _y:100});
var elastic:MovieClip = _root.createEmptyMovieClip("elastic", 1);
var point1:MovieClip = _root.attachMovie("sling", "point1", 3, {_x:50, _y:200});
var point2:MovieClip = _root.attachMovie("sling", "point2", 4, {_x:450, _y:200});
var gravity = 0.1;
var angle1:Number = 0;
var angle2:Number = 0;
var radius:Number = 13.0;
// Or whatever half the width of your ball is.
var elasticCoefficient:Number = 0.001;
// This number will affect the stretchiness of the sling. The greater the number
// the tighter the elastic will be.
var released:Boolean = true;
var forced:Boolean = false;
var acc:Object = {x:0, y:0};
var vel:Object = {x:0, y:0};
_root.onMouseDown = function() {
ball._x = _root._xmouse;
ball._y = _root._ymouse;
ball.startDrag();
_root.released = false;
vel.x = 0;
vel.y = 0;
};
_root.onMouseUp = function() {
ball.stopDrag();
_root.released = true;
};
ball.onPress = function() {
ball.startDrag();
_root.released = false;
vel.x = 0;
vel.y = 0;
};
ball.onRelease = function() {
ball.stopDrag();
_root.released = true;
};
_root.onEnterFrame = function() {
elastic.clear();
elastic.lineStyle(3, 0xFF0000);
if (released) {
ball._x = vel.x;
ball._y = vel.y;
}
if (ball._y>=187) {
/* This area differs from the code in the tutorial.
The reason for that is I didn't read the code, I just looked at the examples.
I try to gain experience with problem-solving by doing things as close to by myself as possible. */
forced = true;
var x1:Number = ball._x-point1._x;
var y1:Number = ball._y-point1._y;
var x2:Number = point2._x-ball._x;
var y2:Number = point2._y-ball._y;
var distance1:Number = Math.sqrt(x1*x1 y1*y1);
var distance2:Number = Math.sqrt(x2*x2 y2*y2);
_root.angle1 = Math.atan2(y1, x1);
_root.angle2 = Math.atan2(y2, x2);
var xOffset:Number = Math.cos(angle1 Math.PI/2)*radius;
var yOffset:Number = Math.sin(angle1 Math.PI/2)*radius;
var xOffset2:Number = Math.cos(angle2 Math.PI/2)*radius;
var yOffset2:Number = Math.sin(angle2 Math.PI/2)*radius;
angle1 = Math.sin(radius/distance1);
angle2 = Math.sin(radius/distance2)*-1;
elastic.moveTo(point1._x, point1._y);
elastic.lineTo(ball._x xOffset, ball._y yOffset);
elastic.moveTo(point2._x, point2._y);
elastic.lineTo(ball._x xOffset2, ball._y yOffset2);
} else {
forced = false;
elastic.moveTo(point1._x, point1._y);
elastic.lineTo(point2._x, point2._y);
}
acc.x = 0;
acc.y = 0;
acc.y = gravity;
if (released && forced) {
/* This section applies the force of the sling to the ball in terms of acceleration based on the stretching of
the sling, in the direction of the displacement, scaled by a coefficient that also encapsulates the mass of
the ball. */
acc.x = distance1*Math.sin(angle2)*elasticCoefficient;
acc.y = -distance1*Math.cos(angle1)*elasticCoefficient;
acc.x = distance2*Math.sin(angle1)*elasticCoefficient;
acc.y = -distance2*Math.cos(angle2)*elasticCoefficient;
}
if (released) {
vel.x = acc.x;
vel.y = acc.y;
}
};
测试最终效果。
以上演示动画的所有Fla源文件提供下载:点击这里下载源文件(解压密码:www.mb5u.com)
分享:Flash教程:AS3.0 实现FLASH的“动态链接库”因为以前是做.net的开发的,所以很习惯与DLL文件,觉得它异常方便,非凡开发大型项目时,分成不同的DLL文件进行开发,不但节省了编译的时间,也使得程序结构更加完
- 相关链接:
- 教程说明:
Flash教程-用Flash制作一个类似弹弓的小游戏教程
 。
。