利用FLASH 8绘图功能制作出效果超凡的图像_Flash教程
推荐:Flash CS3轻松制作一个简单的弹性跟随鼠标特效这个动画非常简单,只是有一个圆永远跟随鼠标,而且还有弹性!FlashCS3轻松制作一个简单的弹性跟随鼠标特效。在写教程之前在给大家说说我下载FlashCS3Profe
本教程是利用FLASH 8绘图功能制作出效果超凡的图像,它简单易操作而且制作出的效果非常之棒。
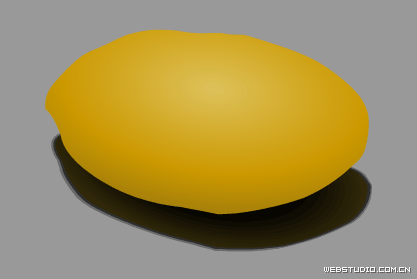
首先让我们先看一下制作完成之后的效果如图1所示:

图1
现在我们开始制作:
第一步:创建灯光以及土豆轮廓
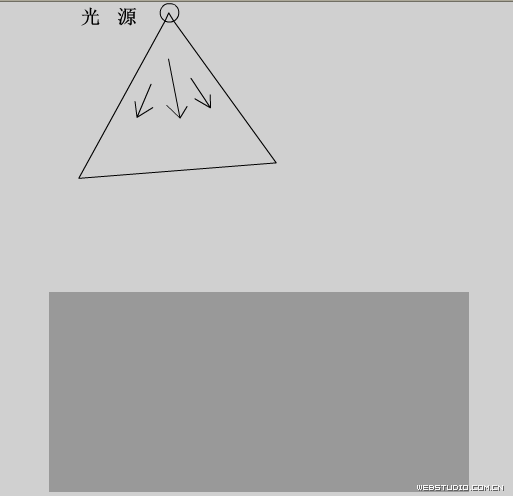
1)我们还是要通过虚拟灯光达到更加逼真的效果。首先将背景颜色设定为#999999,场景尺寸:420*200,然后建立一个图层,名为‘light source’,在第7帧按F5创建要害帧,在绘图区的左上角用绘图工具绘制出一个虚拟的光源(如图2所示)这个灯光将决定我们的土豆的阴影区和高光区。

图2
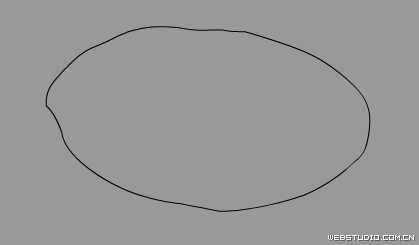
2)然后在light source 下面建立一个图层,名称为‘potato’,然后用铅笔工具以及钢笔工具(线条颜色为#000000)画出土豆的轮廓如图3所示:

图3
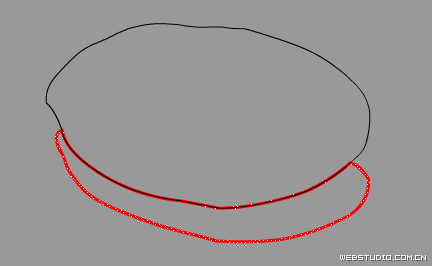
3)在potato下面建立一个图层,名称为‘shadow’,然后用铅笔工具以及钢笔工具(线条颜色为#000000)根据光源照射的位置不同,画出土豆的投射出阴影的轮廓,为表示清楚,我这里用红色代表如图4所示:

图4
第二步:给土豆上色
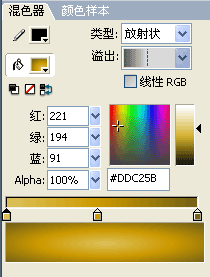
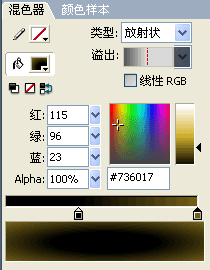
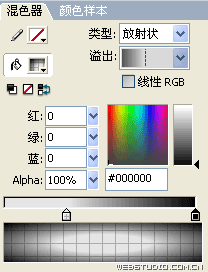
在potato的第2帧上按F6,建立一个放射渐变,用来给土豆填色,具体参数如图5下:

图5
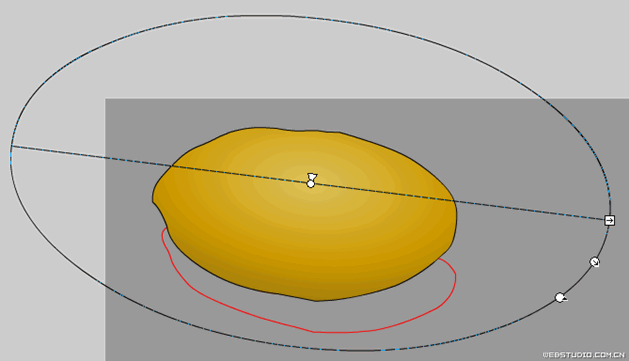
色块颜色依次为:#DDC258 #CC9900 #736017 ;在填色的时候要注重,光源照射的方向,中间为高光区。上、下面为阴影区,所以要暗一下,所以填充完后还要修改一下填充的范围以及角度,具体如图6所示:

图6
第三步:给阴影填色
为了让阴影更加真实,我这里需要三个图形来完成,让这个阴影渐渐的消逝,具体制作过程如下:
1)在shadow层上的第3帧上按F6,为操作方便可先将potato层隐藏起来,我们将阴影层的图形全部选择上后,按crtl键不放拖动复制1个,然后选择复制出的图形,用变形工具,把宽和高各增加3个像素,再把复制的这个图形,再复制一个,同样用变形工具,把宽和高各增加3个像素,也就是第一个复制出的图形比原来图形大3个像素,第二个复制的图形比原来的图形大6个像素。(注重三个图形应有一定距离)。
2)用不同的填充颜色,将三个图形填充上颜色,图形从小到大的填充颜色依次为:

最小图形的填充颜色, 其色块颜色为为#000000 ,#736017,中号图形的填充颜色为纯黑色,Alpha为:70%,大号图形的填充颜色也是纯黑色,Alpha为:30%,,分别进行填充。其中最小图形的填充角度如下图7所示:

图7
另外两个图形直接填充,然后把三个图形的外边框全部删除。
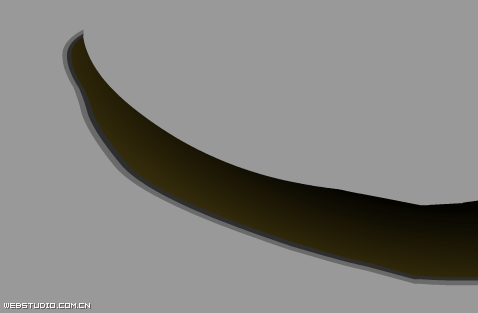
3)将三个图形全部选择上,按ctrl K对齐,选择水平、垂直居中,阴影完在。呵呵。。。很逼真的。效果如图8所示(只截取一部分):

图8
注重:假如对齐后,阴影位置变化,可自形移动恢复至原来位置。
4)在potato层第3帧上按F6,然后把土豆的边框也删除掉。如图9所示:

图9
现在制作完成后,土豆的样子已经出来,但是太光滑了,不真实,下面我们在进行一下细化处理。
第四步:制作纹理
这个纹理图层的目的是为让人感觉这个土豆凹凸不平,原理是用一个和土豆一样的图形,填充上颜色较暗、透明度较低的颜色,然后用橡皮擦擦掉颜色,露出的部分就是高光区,没有擦掉的部分就是暗色区,这样就有凹凸不平的感觉了。具体步骤如下:
1)在potato层上建立一个新图层,名称为‘detail’,然后右单击potato层的第3帧,选择‘复制帧’,在单击detail层上的第4帧,按F6,右单击此帧,选择‘粘贴帧’。
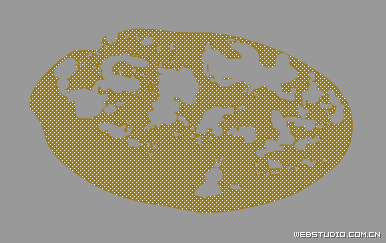
2)用纯色填充此图形,颜色值为:#9D7B0D Alpha:10%。最后用橡皮擦出高光区,擦过效果如图10所示(为让大家看清楚,我将此图形选择上了,呵呵):

图10
完成效果如图11所示:

图11
第五步:在土豆身上加点阴影
1)在detail层上建立一个新图层,名称为‘potato shadow’,然后右单击potato层的第3帧,选择‘复制帧’,在单击potato shadow 层上的第5帧,按F6,右单击此帧,选择‘粘贴帧’。
2)用放射渐变填充此图形,具体值如下图所示:

两个色块颜色都为黑色,其中Alpha值分别为10%,100%。
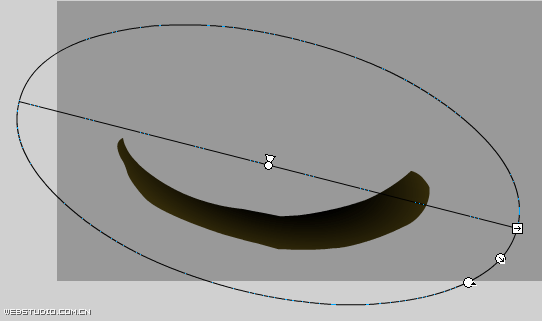
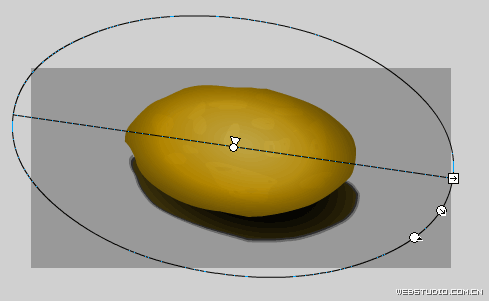
3)填充角度需要调整,如图12所示:

图12
4)我们用套索工作将该层上面大部份删除,只留取下面的阴影部分,由于直接删除阴影效果太假,所以,我们还要用套索陆续的在阴影的上边依次选取一些区域,分别用纯黑色的不同Alpha:15% 12% 8% 7% 5%填充选择的区域。最终阴影的效果如下图所示:

为了让大家看清楚,我将背景色变成白色,并将其他层隐藏起来。
加上阴影的最终效果如图13所示:

图16
第六步:给土豆加上‘小斑点’,变成小麻土豆,呵呵。。。
在potato shadow 层上建立一个新图层,名称为‘dirt’,在第6帧,按F6。然后铅笔工具画小个斑点,用这个颜色(颜色值为:#704005,Alpha:40%)填充,把边框去掉,选择这个小斑点,按F8定义成元件,最后复制这个小斑点吧,加到想加的位置,用铅笔在土豆身上加两笔,加画一个土豆的小牙。呵呵。。。。大功告成了。。。。小麻土豆出炉了。。。

图17
好累呀,呵呵...连着又写了一篇,希望对大家有帮助...*^_^*
分享:Flash AS实现颜色渐变光线旋转特效旋转特效效果代码如下:varpMaxSize:Number=150;varpCenterX:Number=275;varpCenterY:Number=200;varpNumTraces:Number=20;varpNumLayers:N
- 相关链接:
- 教程说明:
Flash教程-利用FLASH 8绘图功能制作出效果超凡的图像
 。
。