关于影片剪辑在主场景中位置修改的Flash技巧_Flash教程
推荐:Flash实例教程 让美丽的图画动起来Flash实例教程:可爱小蜜蜂睡觉,也就是让一幅漂亮的图画动起来!先看效果:粗粗讲一下制作过程:画布大小:1020*200画背景。(线性渐变#C6E384#A5CB63#ADC
我们平时做Flash的时候,为了减少场景中的图层,使场景中的图层看起来不那么多,一般都会选择先做好元件再放到场景中。可是,有时我们会发现,在影片剪辑中做好的影片再放到场景中,有时位置和我们想要的不同,这时,我们就又要重新到影片剪辑中去修改了。那有什么办法能让它按我们的想法来,又不用再去修改呢,答案是肯定的。
比如我们在做一个MTV,中间刚好有一个蝴蝶飞出来停在花上,等一下又重新飞走的画面。这时,很多人会选择做好蝴蝶的影片剪辑再放到场景中,这样场景中不会有太多的层,也方便以后修改。但是,若只是按平时那样新建一个影片剪辑,然后在影片剪辑中添加蝴蝶和引导层的话,我们又不知道该在什么地方让蝴蝶停下来,因为图片在场景中呢,怎么办?下面就以这个蝴蝶飞的小动画来告诉大家方法。
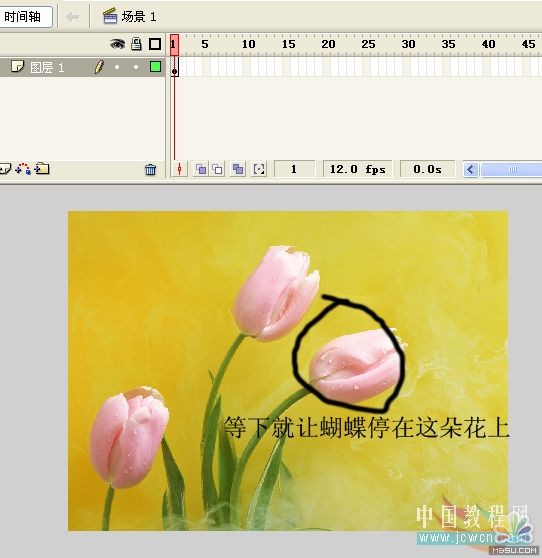
首先,在场景中导入一张花的图片,等下就让蝴蝶停在图片中指出的那朵花上。

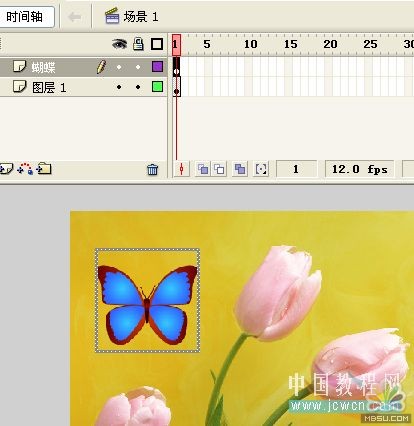
新建一个图层2,改名为“蝴蝶”,这一层就是要放蝴蝶影片的层。在第一帧导入一张蝴蝶的图片,或是自己画一只蝴蝶。

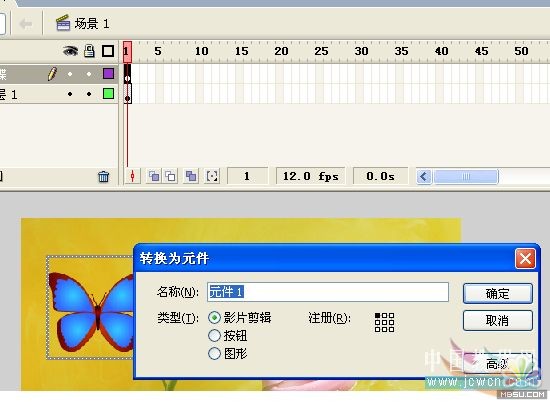
导入蝴蝶后,点击下场景中的蝴蝶,按F8把它转成影片剪辑。

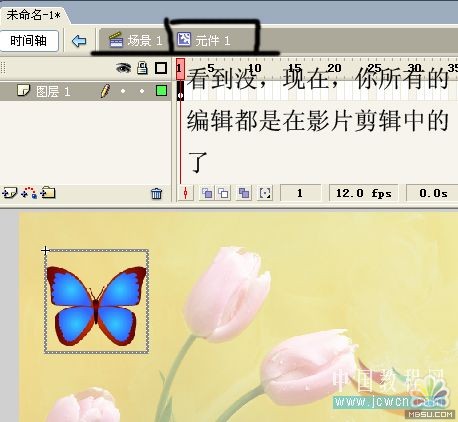
转成影片剪辑后,是不是发现还在场景中呢,但这时场景中的蝴蝶已经是影片剪辑了,这时,双击下场景中的蝴蝶,这时,观察下场景,发现没有,现在你已经在影片剪辑中了,但你还是能看到场景中的图片,只不过图片变暗了,从这时起,你所做的任何操作都是在影片剪辑中的了。

下面,再点下场景中的蝴蝶,再把它转成影片剪辑,(因为我们必须先让它动起来,再画引导层)同样再双击蝴蝶。这时,发现没有,我们又进入另一个影片剪辑中了,这个就是刚才我们转的,要来做蝴蝶飞的影片剪辑。

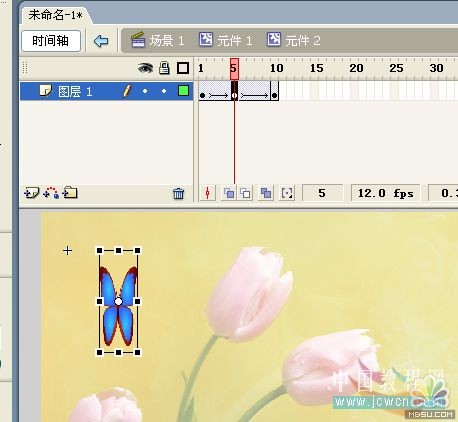
在第5帧和第10帧分别插入要害帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。这样蝴蝶飞就做好了。

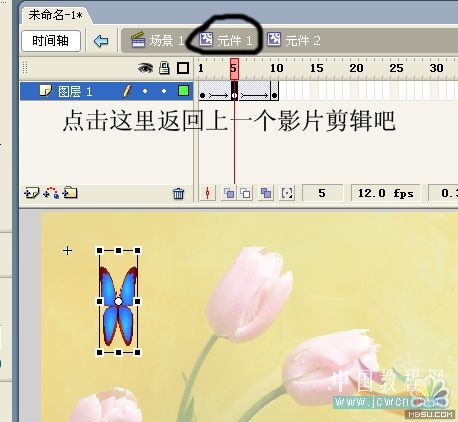
下面,点击下上面的“元件1”返回到元件1中继续我们的动画。

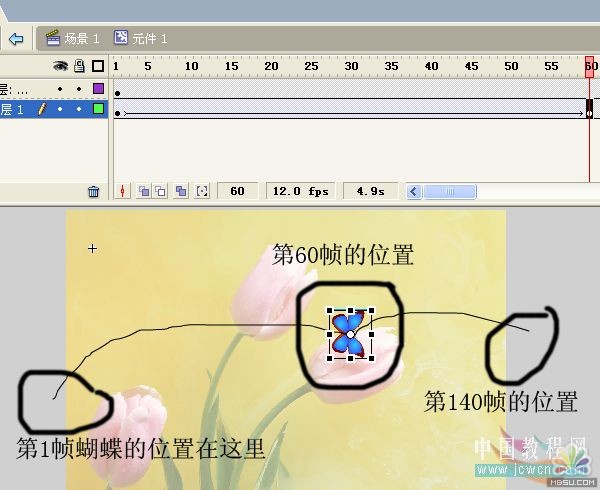
这蝴蝶感觉太大了,先缩小下先,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第140帧插入帧。再点击下图层1第1帧,把蝴蝶放在引导线的起始位置,然后在60帧插入要害帧,调整好蝴蝶的位置,再分别在100帧和140帧插入要害帧,然后在140帧调整好蝴蝶的位置,最后分别在第1帧和第100帧右击创建补间动画。(这里主要是说方法,所以过程我就不详说了,不明白的可以翻下别的教程 ^_^)

现在你可以按下Ctrl Enter看下效果了,怎么样,是不是按着刚才想的来的啊,而且也不用再到场景中调整位置了。
这个方法不错的喔,学会了做动画可以节省不少的时间的...
分享:Flash格斗动画的动作设计和动作的制作■第一课:理论基础首先我们要先确立对象,我们的对象是格斗的动作设计,以及动作的动画制作,不需要多余的场景,不需要多余的噱头,把握好我们的主体!!现在很多人都
- 相关链接:
- 教程说明:
Flash教程-关于影片剪辑在主场景中位置修改的Flash技巧
 。
。