Flash实例动画教程:制作跟随鼠标的盘旋花瓣_Flash教程
推荐:Flash AS教程:对场景和MC添加鼠标监听对场景中舞台跟MC分别添加鼠标监听 : function testit(e:MouseEvent):void { switch (e.target) { case my_text : trace(you click my_text!); break; case stage : trace(you clicked stage!); break; } } stage.addEventListener(MouseEvent.CLICK,te
Flash实例动画教程:制作跟随鼠标的盘旋花瓣教程利用了深度管理方面的排序知识,让简单的排序产生不同层次的空间感,最终产生类似三维动画的效果。可通过该实例效果的实现原理来构建实现更加复杂有趣的鼠标跟随效果。
(Flash实例动画教程:制作跟随鼠标的盘旋花瓣1)下面直接进入本节实例的简单分析,还是先观看光盘附件中代码中盘旋花瓣层叠效果.swf效果,如例10-24所示,可看出其主要通过有序的缩放与层叠来产生效果。
例10-24 预览效果
通过for循环创建元件类对象,将所创建的元件类对象均添加到一个container 对象容器中,再用for each..in 语句来遍历childList数组对象中存储的元件类对象tempMovie ,使用container.setChildIndex()方法进行重新排序。
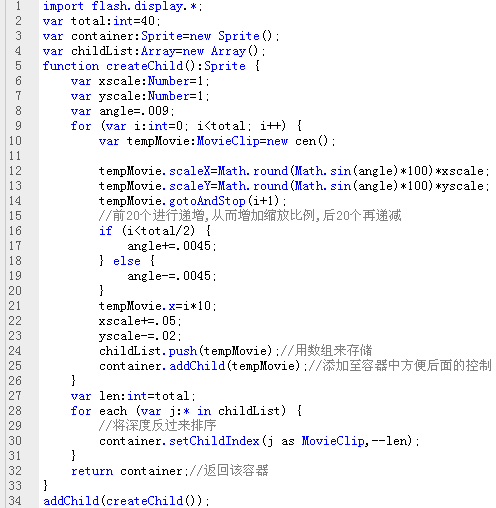
(Flash实例动画教程:制作跟随鼠标的盘旋花瓣2)该实例分两部分来实现,第一部分主要实现一个有规律的排序,而第二部分是对鼠标跟随的扩展应用。首先来看第一部分排序原理代码,通过一个for循环再结合一个if判断语句来实现呈递增模式后再进行递减的效果实现,实现大致效果如图10-25所示。
图10-25 绘制效果
code: |
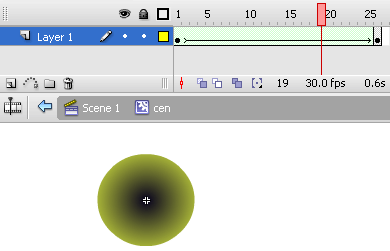
以上代码中for循环创建40个cen 元件类对象(cen为影片剪辑对象,一个颜色渐变的圆形动画如图10-26所示),使用gotoAndStop()语句让这些对象分别停留在指定的索引值的帧位置。第16行~第20行则通过对参数angle的自增与自减控制,来改变第12、13行代码中用于缩放比例控制的Math.sin(angle)参数值,从而控制对象缩放比例。紧接着再用数组childList 来存储通过push()方法添加的所有cen 元件类对象,最后再利用for each来遍历所有数组中存储的对象,利用前面介绍过的setChildIndex ()方法进行排序。

图10-26 cen影片剪辑动画
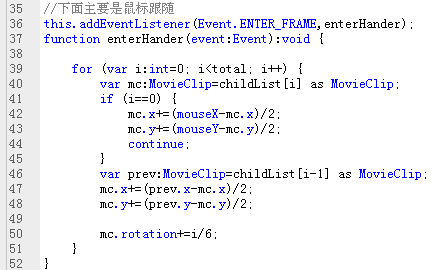
(Flash实例动画教程:制作跟随鼠标的盘旋花瓣3)以下是第二部分代码,主要是常见的鼠标跟随的再应用,去掉42~49行代码后,读者会发现其最终效果是绕着第一个元件对象进行自动旋转。第51行代码通过设定不同的旋转速度从而得到更多变换的效果。
code: |
(Flash实例动画教程:制作跟随鼠标的盘旋花瓣4)如果把影片剪辑“cen”去除,使用Graphics绘制线条得到效果,如图10-27所示:
分享:Flash鼠绘美丽风景画之海滩教程简介: 本例为Flash鼠绘新手入门实例系列课程,今天我们来学习在Flash中绘制美丽卡通风景画之夏日海滩,适合新手朋友学习,感兴趣的朋友可以到论坛提交作业~~ 本文由 中国教程网 zctmh0336(诚信为人) 原创,转载请保留此信息! “Flash动画鼠绘入门班”实
- 相关链接:
- 教程说明:
Flash教程-Flash实例动画教程:制作跟随鼠标的盘旋花瓣
 。
。