Flash实例教程:多张图片循环滚动_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Flash鼠绘蓝色卡通人物本例介绍运用Flash绘制蓝色卡通人物,教程详细讲解了绘画以及上色全过程,希望能给朋友们带来帮助~~ 最终效果: 开始进入教程! 1.打开flash,喜欢用哪个版本都ok,只要顺手,万事搞定! 2.2.蓝色的习惯是用 工具进行绘制。选择 ,开始准备在面版中绘画。 #
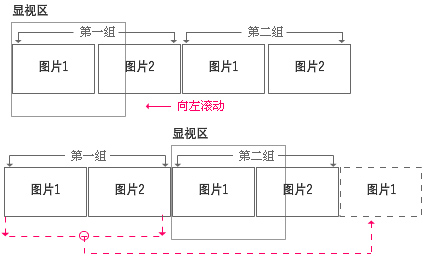
今天我们来讲Flash实例教程:多张图片循环滚动,要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如下图所示。
不管是用AS控制还是利用帧手工制作都可以使用这个原理,示意图中,共有两张图片为“图片一”和“图片二”并将他复制一组。
当第一组滚出显视区时,第二组正好接替进入了显视区回到我们第一帧的起始状态。如果用帧控制,只要直接跳回起始的第一帧就行了;如果是用AS程序控制,我们再把第一组的x轴位置重新设置接到第二组后面也一样可以构成图片循环滚动。
知道了原理,我们开始做个循环滚动的图片吧。
(1).新建一个Flash文档,舞台大小设置为300*160px帧频30fps。再按“Ctrl R”按光盘目录导入图片photo2.jpg。
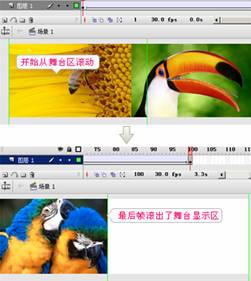
(2).选中我们导入的那张图片,按快捷键“F8”跳出“转化为元件对话框”输入任意元件名称,将图片转化为“影片剪辑”。再创建动作补间,让影片从舞台一直运动到滚出舞台,如下图所示。

(3).第一组的滚动补间做好了,再做第二组的滚动图片才能构成一个循环。
新建一个图层,把影片剪辑复制一份在新建的图层里第50帧处按“F7”插入空白关键帧,我们在这里插入第二组影片剪辑。再到“图层1”的最后按“F6”插入关键帧把影片剪辑的X轴设为0也就是把他位图设成第一帧的影片剪辑一样,也可以直接把第一帧复制到这里来。
注意,创建第二组影片剪辑时,Y轴位图要一样,在播放时才不会抖动。在最后一帧里,第二组的X轴要和第一组起始时一样,否则切换图时也会抖动。调整好以后可以发布了,如下图所示。

依照这种原理,我们可以做一个图片走马灯的动画,如下图所示。

使用图片连续滚动可以制作很多效果,这也是适用的小技巧,需要读者们发挥自己的想象。
走马灯动画效果如下所示。
Flash实例教程:多张图片循环滚动教程至此结束,谢谢查看。
分享:使as2和as3可以trace出显示对象的路径package org.fanflash.utils { import flash.display.DisplayObject; /** * 调试工具 * @author www.missyuan.net */ public class Debug { public static function getDisplayObjPath(t:DisplayObject):String { var a:String = getDOPath(t); return a; }
相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash实例教程:多张图片循环滚动
 。
。