Flash制作跟随鼠标扇形旋转文字视觉特效_Flash教程
推荐:Flash AS制作控制图片大小的滑块效果滑块使用范围非常广泛,如:音量控制,播放控制,尺寸控制等等,不胜枚举...思路:1.确定滑块的横向移动范围;2.获得滑块(slider)在控制条(bar)中的相对位置
本教程主要讲解如何制作跟随鼠标的扇形旋转的文字特效,效果还可以,教程最后提供Flash源码下载。主要应用AS实现鼠标跟随的文字特效。
先看效果:
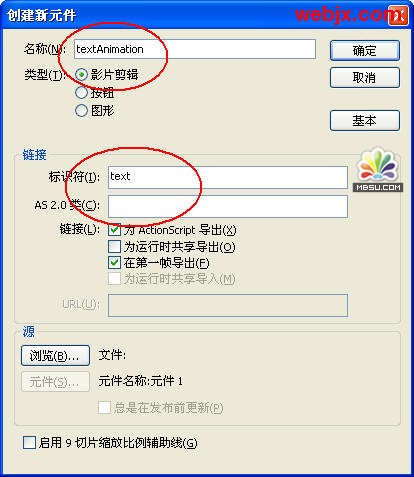
然后再建立一个影片剪辑元件,名字为textAnimation,也就是在这里我们把文字动起来。
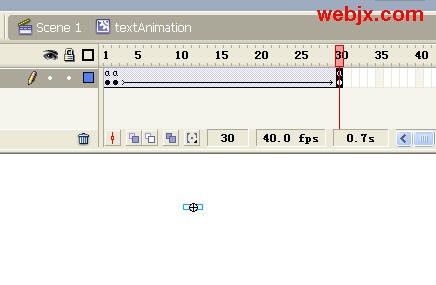
把文字图形元件放进来,按F6插入要害帧,这时选择第一帧,然后输入下面代码:
以下为引用的内容:
if(_root.xPos < (_root._xmouse - 10))
{
_root.xPos = 10;
}
else if(_root.xPos > (_root._xmouse 10))
{
_root.xPos -= 10;
}
if(_root.yPos < (_root._ymouse - 10))
{
_root.yPos = 10;
}
else if(_root.yPos > (_root._ymouse 10))
{
_root.yPos -= 10;
}
this._x = _root.xPos;
this._y = _root.yPos;
_root.newAngle = 10;
this._rotation = _root.newAngle;
_root.count ;
第二帧加入下面代码:
以下为引用的内容:
_root.attachMovie("Text", "Text" _root.count, 1000 _root.count);
在这里可以调整文字颜色。
然后在第30帧插入要害帧,然后修改代码如下:
以下为引用的内容:
this.removeMovieClip();
在这里调文字Alpha为0,并且缩小文字,之后在第1和30帧之间创建动画。
最后回到主场景中,选择第一帧,放入下面代码:
以下为引用的内容:
var newAngle = 0;
var count = 0;
attachMovie("Text", "Text" count, 1000 count);
var xPos = Text0._x;
var yPos = Text0._y;
按Ctrl Enter测试吧!祝你好运!谢谢观看!
分享:用Flash AS制作时钟(Date类)看看效果先:制作思路:首先获得系统时间,然后乘以相应的度数,实现钟表的功能。步骤1:绘制时针(hc),分针(mc),秒针(sc),其中hc,mc,sc是实例名。步骤2:
- 相关链接:
- 教程说明:
Flash教程-Flash制作跟随鼠标扇形旋转文字视觉特效
 。
。