Flash 制作可爱猴子_Flash教程
推荐:打字动画效果实例Flash as3教程本例为Flash AS3.0实例之打字效果,打字效果也是一个比较老的的效果,用来熟悉AS3.0的字符串和文本是最好的,希望能给朋友们带来帮助。 AS3.0实例教程三-打字效果 打字效果也是一个比较老的的效果,没办法本人太笨,想来想去还是觉得用这个效果来熟悉AS3.0的
本例为Flash CS3仿真艺术设计系列教程,有兴趣的朋友请关注本系列教程,本文我们将通过绘制一只猴子来学习渐变的应用。
使用渐变填充

当你不想使用使用纯色图象时,渐变填充是十分有效的。它可以被用在场景的各个层次及广泛的角色,背景及一般的图象。
渐变同样可以很容易用在一般的和较暗的图象上。右边手臂的两条线,用放射渐变展显出十分有效而生动的写实设计效果。
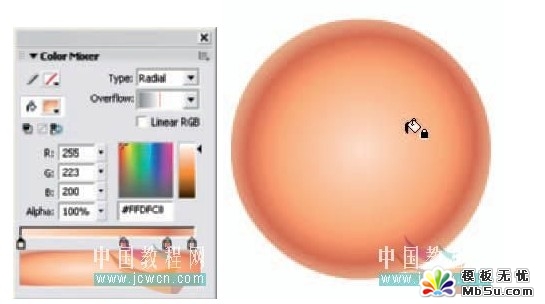
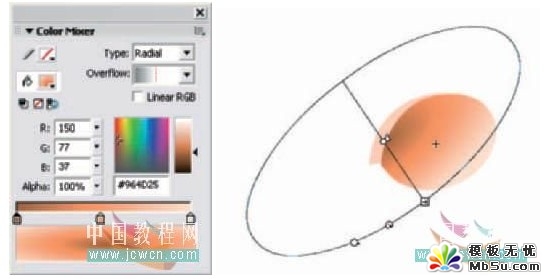
1. 一个简单的放射渐变被用到组成猴子的大部分的形状上。这个技巧在2D环境中给人以3D对象的感觉。这个渐变用到了4种颜色。产生这种感觉最关键的是第4种颜色(最右边的)。它描绘了一个来自于球体背后的光源。产生了一种好象是真正的园形球体的感觉。

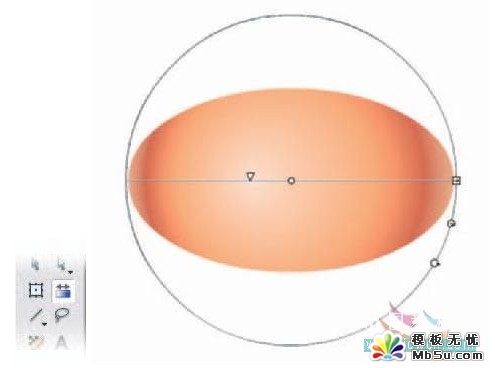
2. 使用渐变填充工具(f)编辑渐变使它适合形状。使用旋转手柄,大小比例和倾斜调整渐变使它略比形状更细长一些。选择中心控制点,将渐变稍微拖离形状的中心。

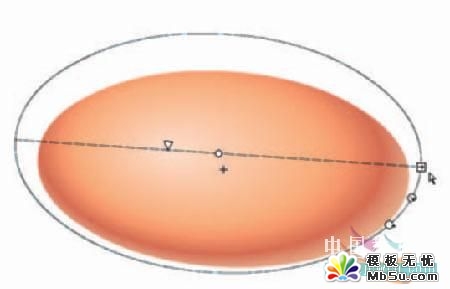
3. 单击并拖动焦点工具将它放到形状的中心的边缘之间。做了这些你会建议给光源一个角度。注意在我们的渐变中的第4种颜色来自于右下方。这样看上去光源从背后围绕着球体。

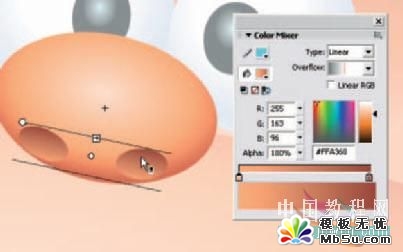
4. 制作耳朵看上去的凹陷,在中心混合另一个棕黑色的放射填充使边缘形成光亮。用渐变填充这个形状并将它放置到偏离中心的地方,这样只有一半的渐变被看见。自此,深暗的颜色向后倾斜而明亮的颜色则显得离我们较近。除此之外,平面的形状给了我们凹陷的印象。

5. 头发是一个用另一种放射渐变填充的形状。这个形状大部分被隐藏在其它图形后面,这样你只需要关心当角色被完全组装时你能看见的外缘部分。

6. 手并不象是真正的手,一些用于脸和身体上的放射渐变球体被用到手上。

7. 那些著名的卡通“乒乓“眼球,用相同的方法使用了白色和灰色的放射填充。颜色色相学告诉我们,想要看到亮的色彩,你必须要看到暗的色彩。运用这个技巧在一个较暗的形状前面组装眼球,这将增加一些对照,造成一种眼球突出的效果,因此增加了层次感。

8. 鼻子是一个用放射渐变填充和线性渐变填充的形状的组合。创建鼻孔用线性渐变填充,并使暗色在亮色之外。就这样的两个球体就很合适了,但是放上放射渐变将在鼻孔上产生洞的感觉。

9. 在技巧中好的设计是至始至终的。在每一个元素用同一个绘图风格组成时,总的效果是一致的和连惯的。不要抛弃你的计划,选择一个技巧并忍耐着它吧。

提示:
在绘图时将舞台放大到不同的倍数做试验。我喜欢用一个较大的比例大约是400%。这样结果会得到一个较为平滑的线条
分享:Flash as入门教程:制作时钟的实例教程本例为用Flash AS3.0制作时钟的实例教程,为Flash AS入门教程第八课的延伸教程,希望能给朋友们带来帮助。 AS3.0实例教程二-时钟的制作 效果: 虽然制作时钟老套了点,但它确可以较全面地应用到时间日期和间隔等知识,仍不失为较好的入门练习。 一. AS3.0时
- 相关链接:
- 教程说明:
Flash教程-Flash 制作可爱猴子
 。
。