推荐10款来自极客标签的超棒前端特效[第一期]_网页设计教程
推荐:怎样解决硬盘读取速度慢碰到电脑硬盘读取的速度慢的像乌龟,心里就火。要怎么解决这个问题呢?下面对硬盘慢给出了九大优化方法,对于提升硬盘的读取速度有一定的帮助,当然如果要体验最佳硬盘速度
来源:GBin1.com
本周推荐的10款来自极客社区的前端特效!希望大家会喜欢!
使用jQuery开发一个互动的过程图

这个演示使用了jQuery来生成一个阶段的展示效果图,点击每个阶段,会有动画的执行效果。
在线调试: http://www.gbtags.com/gb/debug/667f0061-c769-4d73-b193-a84548e92631.htm
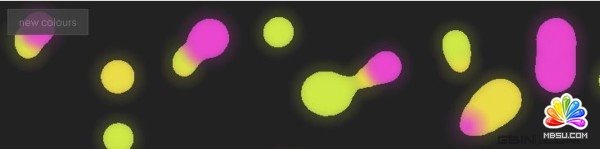
Javascript/css实现的液体效果

可以自有定义里面颗粒的颜色与数量。 非常方便使用。
在线调试:http://www.gbtags.com/gb/debug/6c49ff93-f1e8-46cf-b15e-238a958239ce.htm
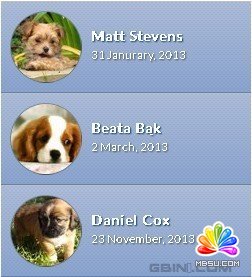
头像闪亮掠过效果

使用CSS3实现的一个头像闪亮掠过效果,相信如果应用到你的头像上,绝对非常的有趣!
在线调试:http://www.gbtags.com/gb/debug/02efca3e-40c8-4901-a761-9f0b5e9e88a0.htm
一个CSS实现的开关按钮

非常有趣的一组按钮设计,强烈的按键感绝对会让你眼前一亮!
在线调试:http://www.gbtags.com/gb/debug/5faa17b0-6f8b-4b5f-bd22-1d36c6f71182.htm
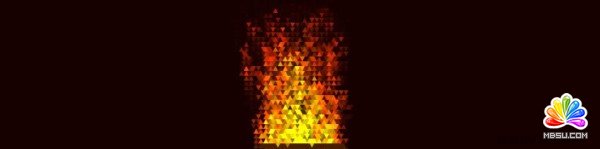
燃烧的火焰效果!(JavaScript)

如果你还不了解如果使一个火焰燃烧起来,那你一定不要错过!
在线调试:http://www.gbtags.com/gb/debug/ba0d5820-915a-4de6-b01e-4c4378fd1345.htm
CSS3实现的几何图形黄金角度效果

几何图形不光可以使用在数学中,如果做成效果图,绝对吸引眼球!
在线调试:http://www.gbtags.com/gb/debug/22672d64-a642-4340-9a65-eb5522162a7e.htm
CSS实现的动画品牌LOGO

如果你还在用一个平面单一色调的品牌logo,看来你已经out了,快来看看这套现代感十足的logo设计吧!
在线调试:http://www.gbtags.com/gb/debug/fd3da311-71bd-4da7-8b6f-f79bc687ccb5.htm
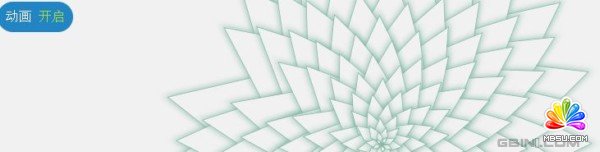
CSS实现盛开的莲花效果

非常漂亮的且能自定义颜色的莲花,你也可以做到!
在线调试:http://www.gbtags.com/gb/debug/09d37770-991c-40ce-966d-075d4a6a40a2.htm
JavaScript实现的可以自转的圈圈组合

可自定义色彩的自转效果。
在线调试:http://www.gbtags.com/gb/debug/5bfe7bf7-4e5a-445b-a6e9-5f869bc17465.htm
JavaScript实现的漂亮的灯光背景

使用javascript,支持自定义背景光效果的一款特效。
在线调试:http://www.gbtags.com/gb/debug/be79f5f9-9943-4758-91ed-dc36894611e0.htm
via 极客社区
来源:推荐10款来自极客标签的超棒前端特效[第一期]
分享:优秀的用户体验设计师应具有出众的同理心优秀的用户体验设计师应该具有出众的同理心,也就是站在他人的角度看待和理解事物的能力。同理心与同情心是两码事,你不必真心同意或接受他人的观点,但必须对他们的状态感同身受,从主观上理解他们看待事物的角度。 出于以下这些原因,我(英文原文作者)相信同理心可以
- 相关链接:
- 教程说明:
网页设计教程-推荐10款来自极客标签的超棒前端特效[第一期]
 。
。