Web Developer插件 Miscellaneous工具教程_Div+CSS教程
Miscellaneous工具包含了很多有意思的功能,我们只讲三个与CSS网页布局开发有关系的功能。如下图:

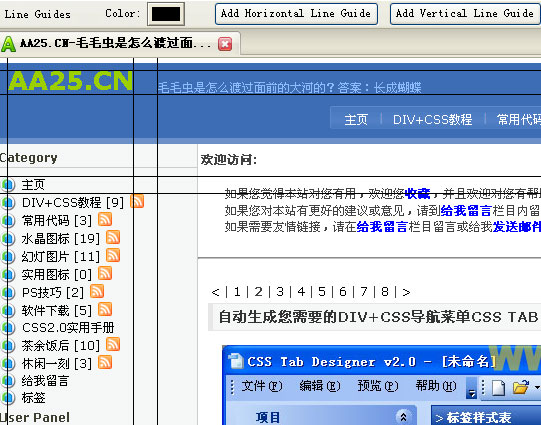
1、Display Line Guides 辅助线功能,我们在Photoshop或Fireworks等图象处理软件中,提供了额外的辅助线功能,方便图片文件在处理过程中的对齐等。在Web Developer插件所提供的这个功能,达到了同样的效果。我们点选该命令就可以看到辅助线了,如下图:

我们发现当鼠标移到辅助线的时候,还会提供一些额外的信息,如当前的绝对位置是多少,距离上一条、下一条辅助线的距离。我们可以通过面板中的Add Horizontal Line Guide增加一条水平辅助线;Add Vertical Line Guide可以增加一条垂直辅助线。通过Color改变辅助线的颜色。是不是非常方便?快试试吧!吼吼。
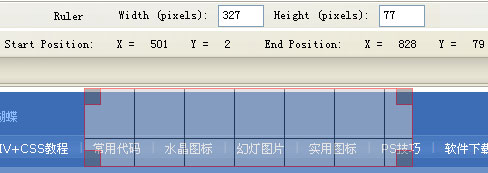
2、Display Ruler 标尺或测量工具。点选这个命令,可以在页面中的任何位置画一个矩形,会有一个TIP提示相关的信息,坐标、长与宽等。在移动鼠标的时候,这个TIP也会提示相应的值,如下图:

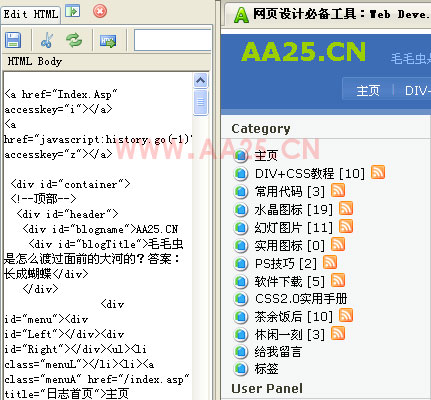
3、Edit HTML 编辑HTML工具。大家一定还记得CSS工具菜单下的Edit CSS工具,这个功能与之类似,不同的是编辑的是xhtml代码。点击这个命令,FF左侧打开一个编辑窗口,将网页源文件xhtml代码放置其中了,我们可以在这个窗口中随意的更改与编辑,并且右侧的网页将按修改后的代码实时显示出来。够爽吧,前面的编辑了CSS,这个实时调整一下XHTML,并且能实时查看效果。如下图:

有了这个功能,我们可以真正的实现了在这个环境中进行开发,而且学习别人的作品时,也能兼顾xhtml编码的学习。方便实用!
- 相关链接:
- 教程说明:
Div+CSS教程-Web Developer插件 Miscellaneous工具教程
 。
。