CSS布局欣赏:淘宝首页布局效果_DIV+CSS实例
教程Tag:暂无Tag,欢迎添加,赚取U币!
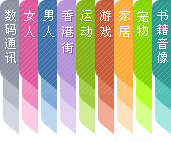
我们首先看最终的效果图:

此效果应用的图片共3张,应该说用3张或是2和是最优化了;假如就用一张就有点变态了;呵呵……
测试代码,CSS和内容都没有优化,但思路应该是对的!
CSS代码:
XTHML代码:
我们看下面最终的运行效果:
以下是应用到的三张图片:



转载请注明出处 子鼠 www.zishu.cn

此效果应用的图片共3张,应该说用3张或是2和是最优化了;假如就用一张就有点变态了;呵呵……
测试代码,CSS和内容都没有优化,但思路应该是对的!
CSS代码:
示例代码 [www.mb5u.com]
<style>
/* 子鼠 www.zishu.cn */
body{ margin:10px; padding:10px; font-size:12px; line-height:1.7; text-align:center;}
#zishu{ width:780px; margin-left:auto; margin-right:auto;}
.list{width:260px; height:155px; float:left;}
.box{ float:left; width:225px;}
.box2{ padding:0 5px 0 5px; text-align:left;}
#r1{background-position: 0;}
#r2{background-position: -19px;}
#r3{background-position: -38px;}
#r4{background-position: -57px;}
#r5{background-position: -76px;}
#r6{background-position: -95px;}
#r7{background-position: -114px;}
#r8{background-position: -133px;}
#r9{background-position: -152px;}
#t1{background-position: 0px 0px;}
#t2{background-position: 0px -5px;}
#t3{background-position: 0px -10px;}
#t4{background-position: 0px -15px;}
#t5{background-position: 0px -20px;}
#t6{background-position: 0px -25px;}
#t7{background-position: 0px -30px;}
#t8{background-position: 0px -35px;}
#t9{background-position: 0px -40px;}
#y1{background-position: 0px 0px;}
#y2{background-position: 0px -18px;}
#y3{background-position: 0px -36px;}
#y4{background-position: 0px -54px;}
#y5{background-position: 0px -72px;}
#y6{background-position: 0px -90px;}
#y7{background-position: 0px -108px;}
#y8{background-position: 0px -126px;}
#y9{background-position: 0px -144px;}
#u1{border-right: 1px solid #8A8FA0;border-left: 1px solid #8A8FA0;}
#u2{border-right: 1px solid #DF4493;border-left: 1px solid #DF4493;}
#u3{border-right: 1px solid #3B6DA5;border-left: 1px solid #3B6DA5;}
#u4{border-right: 1px solid #AA86CE;border-left: 1px solid #AA86CE;}
#u5{border-right: 1px solid #6EA314;border-left: 1px solid #6EA314;}
#u6{border-right: 1px solid #C55936;border-left: 1px solid #C55936;}
#u7{border-right: 1px solid #FAAD2D;border-left: 1px solid #FAAD2D;}
#u8{border-right: 1px solid #86D500;border-left: 1px solid #86D500;}
#u9{border-right: 1px solid #2F8A8E;border-left: 1px solid #2F8A8E;}
.cd1{background-image:url(chl_name_bg_3.gif);background-repeat:no-repeat;cursor:pointer;float:left; width:19px; height:142px;}
.ce1{background-image:url(chl_bg_1_2.gif);background-repeat:no-repeat;height:5px;overflow:hidden;}
.cf1{background:#fafafa;border-top: 0;border-bottom: 0; height:119px;}
.cg1{background-image:url(chl_bg_2_2.gif);background-repeat:no-repeat;height:18px;overflow:hidden;}
.l1{width:40px;height:20px;cursor:pointer; margin-left:180px;}
</style>
/* 子鼠 www.zishu.cn */
body{ margin:10px; padding:10px; font-size:12px; line-height:1.7; text-align:center;}
#zishu{ width:780px; margin-left:auto; margin-right:auto;}
.list{width:260px; height:155px; float:left;}
.box{ float:left; width:225px;}
.box2{ padding:0 5px 0 5px; text-align:left;}
#r1{background-position: 0;}
#r2{background-position: -19px;}
#r3{background-position: -38px;}
#r4{background-position: -57px;}
#r5{background-position: -76px;}
#r6{background-position: -95px;}
#r7{background-position: -114px;}
#r8{background-position: -133px;}
#r9{background-position: -152px;}
#t1{background-position: 0px 0px;}
#t2{background-position: 0px -5px;}
#t3{background-position: 0px -10px;}
#t4{background-position: 0px -15px;}
#t5{background-position: 0px -20px;}
#t6{background-position: 0px -25px;}
#t7{background-position: 0px -30px;}
#t8{background-position: 0px -35px;}
#t9{background-position: 0px -40px;}
#y1{background-position: 0px 0px;}
#y2{background-position: 0px -18px;}
#y3{background-position: 0px -36px;}
#y4{background-position: 0px -54px;}
#y5{background-position: 0px -72px;}
#y6{background-position: 0px -90px;}
#y7{background-position: 0px -108px;}
#y8{background-position: 0px -126px;}
#y9{background-position: 0px -144px;}
#u1{border-right: 1px solid #8A8FA0;border-left: 1px solid #8A8FA0;}
#u2{border-right: 1px solid #DF4493;border-left: 1px solid #DF4493;}
#u3{border-right: 1px solid #3B6DA5;border-left: 1px solid #3B6DA5;}
#u4{border-right: 1px solid #AA86CE;border-left: 1px solid #AA86CE;}
#u5{border-right: 1px solid #6EA314;border-left: 1px solid #6EA314;}
#u6{border-right: 1px solid #C55936;border-left: 1px solid #C55936;}
#u7{border-right: 1px solid #FAAD2D;border-left: 1px solid #FAAD2D;}
#u8{border-right: 1px solid #86D500;border-left: 1px solid #86D500;}
#u9{border-right: 1px solid #2F8A8E;border-left: 1px solid #2F8A8E;}
.cd1{background-image:url(chl_name_bg_3.gif);background-repeat:no-repeat;cursor:pointer;float:left; width:19px; height:142px;}
.ce1{background-image:url(chl_bg_1_2.gif);background-repeat:no-repeat;height:5px;overflow:hidden;}
.cf1{background:#fafafa;border-top: 0;border-bottom: 0; height:119px;}
.cg1{background-image:url(chl_bg_2_2.gif);background-repeat:no-repeat;height:18px;overflow:hidden;}
.l1{width:40px;height:20px;cursor:pointer; margin-left:180px;}
</style>
XTHML代码:
示例代码 [www.mb5u.com]
<div id="zishu">
<div class="list">
<a href="http://www.zishu.cn"><div id="r1" class="cd1"></div></a>
<div class="box">
<div id="t1" class="ce1"></div>
<div id="u1" class="cf1">
<div class="box2">这里是内容1</div>
</div>
<div id="y1" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r2" class="cd1"></div></a>
<div class="box">
<div id="t2" class="ce1"></div>
<div id="u2" class="cf1">
<div class="box2">这里是内容2</div>
</div>
<div id="y2" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r3" class="cd1"></div></a>
<div class="box">
<div id="t3" class="ce1"></div>
<div id="u3" class="cf1">
<div class="box2">这里是内容3</div>
</div>
<div id="y3" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r4" class="cd1"></div></a>
<div class="box">
<div id="t4" class="ce1"></div>
<div id="u4" class="cf1">
<div class="box2">这里是内容4</div>
</div>
<div id="y4" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r5" class="cd1"></div></a>
<div class="box">
<div id="t5" class="ce1"></div>
<div id="u5" class="cf1">
<div class="box2">这里是内容5</div>
</div>
<div id="y5" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r6" class="cd1"></div></a>
<div class="box">
<div id="t6" class="ce1"></div>
<div id="u6" class="cf1">
<div class="box2">这里是内容6</div>
</div>
<div id="y6" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r7" class="cd1"></div></a>
<div class="box">
<div id="t7" class="ce1"></div>
<div id="u7" class="cf1">
<div class="box2">这里是内容7</div>
</div>
<div id="y7" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r8" class="cd1"></div></a>
<div class="box">
<div id="t8" class="ce1"></div>
<div id="u8" class="cf1">
<div class="box2">这里是内容8</div>
</div>
<div id="y8" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r9" class="cd1"></div></a>
<div class="box">
<div id="t9" class="ce1"></div>
<div id="u9" class="cf1">
<div class="box2">这里是内容9</div>
</div>
<div id="y9" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r1" class="cd1"></div></a>
<div class="box">
<div id="t1" class="ce1"></div>
<div id="u1" class="cf1">
<div class="box2">这里是内容1</div>
</div>
<div id="y1" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r2" class="cd1"></div></a>
<div class="box">
<div id="t2" class="ce1"></div>
<div id="u2" class="cf1">
<div class="box2">这里是内容2</div>
</div>
<div id="y2" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r3" class="cd1"></div></a>
<div class="box">
<div id="t3" class="ce1"></div>
<div id="u3" class="cf1">
<div class="box2">这里是内容3</div>
</div>
<div id="y3" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r4" class="cd1"></div></a>
<div class="box">
<div id="t4" class="ce1"></div>
<div id="u4" class="cf1">
<div class="box2">这里是内容4</div>
</div>
<div id="y4" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r5" class="cd1"></div></a>
<div class="box">
<div id="t5" class="ce1"></div>
<div id="u5" class="cf1">
<div class="box2">这里是内容5</div>
</div>
<div id="y5" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r6" class="cd1"></div></a>
<div class="box">
<div id="t6" class="ce1"></div>
<div id="u6" class="cf1">
<div class="box2">这里是内容6</div>
</div>
<div id="y6" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r7" class="cd1"></div></a>
<div class="box">
<div id="t7" class="ce1"></div>
<div id="u7" class="cf1">
<div class="box2">这里是内容7</div>
</div>
<div id="y7" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r8" class="cd1"></div></a>
<div class="box">
<div id="t8" class="ce1"></div>
<div id="u8" class="cf1">
<div class="box2">这里是内容8</div>
</div>
<div id="y8" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
<div class="list">
<a href="http://www.zishu.cn"><div id="r9" class="cd1"></div></a>
<div class="box">
<div id="t9" class="ce1"></div>
<div id="u9" class="cf1">
<div class="box2">这里是内容9</div>
</div>
<div id="y9" class="cg1">
<a href="http://www.zishu.cn"><div class="l1"></div></a>
</div>
</div>
</div>
我们看下面最终的运行效果:
代码调试框 [www.mb5u.com]
以下是应用到的三张图片:



转载请注明出处 子鼠 www.zishu.cn
相关DIV+CSS实例:
- 相关链接:
- 教程说明:
DIV+CSS实例-CSS布局欣赏:淘宝首页布局效果
 。
。