CSS一列自适应宽度_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
自适应布局是网页设计中常见的布局形式,自适应的布局能够根据浏览器窗口的大小,自动改变其宽度和高度值,是一种非常灵活的布局形式,良好的自适应布局网站对不同分辨率的显示器都能提供最好的显示效果。实际上div默认状态的占据整行的空间,便是宽度为100%的自适应布局的表现形式,一列自适应布局需要我们做的工作也非常简单,只需要将宽度由固定值改为百分比值的形式即可
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 80%;
}
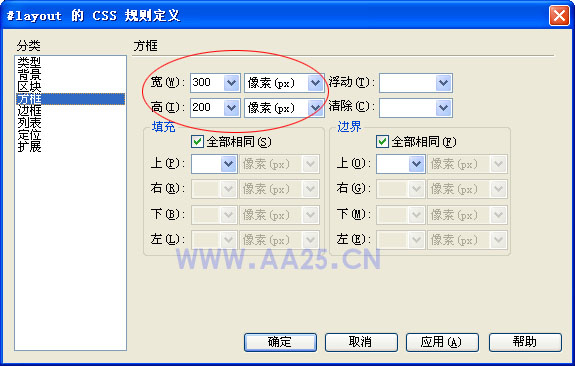
CSS在大部分用数值作为参数的样式属性都提供了百分比,width宽度属性也不例外,在这里我们将宽度由一列固定宽度的300px,改为80%,从下边的预览效果中可以看到,div的宽度已经变为了浏览器宽度的80%的值。自适应的优势就是当扩大或缩小浏览器窗口大小时,其宽度还将维持在与浏览器当前宽度的比例。
本文来源与模板无忧_www.mb5u.com 模板无忧_www.mb5u.com
具体操作步骤请参考:CSS网页布局入门教程1:一列固定宽度
只用在设置宽度时由原来的300px,改为80%即可。

相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-CSS一列自适应宽度
 。
。