overflow解决float浮动后高度自适应问题_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
也许你在做网页的时候发现,发一个区块内的元素被应用了float之后,那么整个box的高度对就不以被浮动对象的高度为标准了。
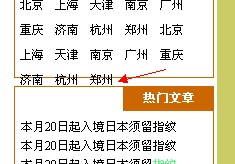
如图中的城市导航内的城市列表中采用了float之后,那个外框的高度并不是内容元素的高度:

怎么解决这个问题呢?经发现可以采用overflow来解决!方法是在父元素加上如下代码即可
overflow:auto; zoom:1;
overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6,也可以用height:1%;的方式来解决。
本文来源与模板无忧_www.mb5u.com 模板无忧_www.mb5u.com
相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-overflow解决float浮动后高度自适应问题
 。
。