FLASH图片首尾连接循环滚动_Flash教程
推荐:Flash软件怎么把图形转换为元件?Flash中如何把图形转换为元件 1、打开Flash软件 2、在主页面中,如图点击,新建一个动画画布 3、这个画布会位于软件的中央位置 4、在左侧的工具中,我们找到矩形选框,点击 5、用它在画布上绘制出一个矩形 6、我们在图形上右键,会有选项,点击转换为元件 7、最后一步
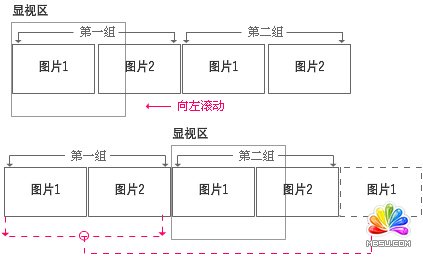
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。

图 7-5 示意图
不管是用AS控制还是利用帧手工制作都可以使用这个原理,示意图中,共有两张图片为“图片一”和“图片二”并将他复制一组。
当第一组滚出显视区时,第二组正好接替进入了显视区回到我们第一帧的起始状态。如果用帧控制,只要直接跳回起始的第一帧就行了;如果是用AS程序控制,我们再把第一组的x轴位置重新设置接到第二组后面也一样可以构成图片循环滚动。
知道了原理,我们开始做个循环滚动的图片吧。
(1).新建一个Flash文档,舞台大小设置为300*160px帧频30fps。再按“Ctrl+R”按光盘目录导入图片photo2.jpg。
(2).选中我们导入的那张图片,按快捷键“F8”跳出“转化为元件对话框”输入任意元件名称,将图片转化为“影片剪辑”。再创建动作补间,让影片从舞台一直运动到滚出舞台,如图7-6所示。

图 7-6 第一组从舞台中直到滚出舞台区
(3).第一组的滚动补间做好了,再做第二组的滚动图片才能构成一个循环。
新建一个图层,把影片剪辑复制一份在新建的图层里第50帧处按“F7”插入空白关键帧,我们在这里插入第二组影片剪辑。再到“图层1”的最后按“F6”插入关键帧把影片剪辑的X轴设为0也就是把他位图设成第一帧的影片剪辑一样,也可以直接把第一帧复制到这里来。
注意,创建第二组影片剪辑时,Y轴位图要一样,在播放时才不会抖动。在最后一帧里,第二组的X轴要和第一组起始时一样,否则切换图时也会抖动。调整好以后可以发布了,如图7-7所示。

图 7-7 发布连续滚动的图片
依照这种原理,我们可以做一个图片走马灯的动画,如图7-8所示。

图 7-8 制作图片走马灯效果
使用图片连续滚动可以制作很多效果,这也是适用的小技巧,需要读者们发挥自己的想象。
走马灯动画效果如下所示。

分享:使用Flash MX将GIF动画图片制成FLASH动画副标题#e# gif动画比较简单 gif动画只能做一些比较简单的动画,FLASH可以比较多元化,最大的不同是格式不一样,一个是SWF,一个是Gif,还有Gif的那是图片,按照flash里面讲Gif是逐贞动画 PS也可以做,而flash动画要比那个Gif复杂的多,还可以编程。 我找到一只狗,是GIF
- 相关链接:
- 教程说明:
Flash教程-FLASH图片首尾连接循环滚动
 。
。