用Flash MX 2004制作缓冲相册教材_Flash教程
推荐:Flash小技巧之allowScriptAccess别以为嵌入Flash的html不重要,有时候小问题也会引发大骚乱的比如:paramname=allowScriptAccessvalue=sameDomain/使用allowscriptaccess使Flas
效果展示:
素材文件:缓冲相册素材.rar
实例的效果是照片的方阵式浏览,45张照片分成9个方位,篮色水晶球有9个按钮控制方位,每张小照片点击后都可以放大观看,放大后照片界面里有上一张和下一张按钮,可以浏览所有的放大位图,点击复位按钮可以回到大照片所在的主场景方阵坐标。.
解压后用flash打开素材源文件,里面有处理好的统一尺寸的位图45张,一张相框位图和已经做好了的部分简单元件,场景大小也已经设置好。
一、创建元件
1、新建电影剪辑元件,名字就叫“mc”吧:
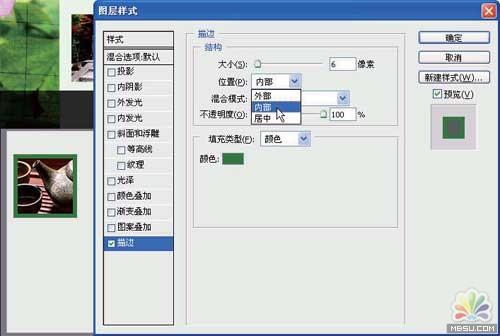
在mc元件的编辑舞台添加到3个图层,改图层名为,照片、相框、透明按钮,把库中的图片1、相框、透明按钮元件拖入相应图层的第一帧,改变大小为175*135象素并全居中,之后选中所有图层的第一帧,按住alt键,用鼠标左键拖出4个,排列如下图:
我们的目的是要做9组照片分成3行3列,共45张照片,由于照片方阵太宽,在mc场景里可能看不完整,我们可以先把已经做好第一组照片的mc拖入主场景,双击主场景里的 mc,就可以对照主场景以全景来编辑照片方阵。下面请进入主场景,把库中的mc元件拖入主场景第一帧,并改图层名为mc,全居中,之后双击场景中的mc元件,这就进入了mc元件的编辑舞台,把视图改为25%,现在我们的编辑舞台是不是很大了?好,继续,选中所有图层的第一帧,按住alt键,用鼠标左键点住这一组(5张图片)向左和右各拖一个,变成一行3组了,中间留一定的空隙,在次选中所有图层的第一帧,按住alt键,用鼠标左键点住这一行照片向上和下各拖一个,并调整好间隙,现在就变成3行3列,共45张照片了吧,关闭相框和透明按钮图层的眼睛和锁,交换图片,因为现在我们的45张图片都是同一张,我们要把第2张到第45张图片逐一交换,方法:只选中第一组的第二张图片,在属性里点交换,在弹出的对话框内选中第二张图片进行交换。以此类推,全部交换完这45张照片。交换顺序为第一组5张――第二组5张――第三组5张一直到第九组的5张
2、在透明按钮图层;打开所有图层眼睛和锁,给这45个透明按钮上加语句:
第一个按钮为
_root.gotoAndPlay("p1");
}
按顺序一一给按钮加语句,最后一个按钮语句为
on (release) {_root.gotoAndPlay("p45");
}
之后,再次选中所有图层的第一帧,点修改菜单下的组合,打开对齐面板,点左对齐,上对齐,排列如下图:
3、添加as图层;在透明按钮图层上添加一个图层,改图层名为as,在as图层第一帧上输入语句:
x_vel = (xvel-_x)*0.2;y_vel = (yvel-_y)*0.2; setProperty("", _x, Number(x_vel) Number(_x));
setProperty("", _y, Number(y_vel) Number(_y));
在第二祯插入空白要害祯,在第二帧上输入语句:
gotoAndPlay(1);}
mc元件制作完毕
二、场景组织
1、图层安排;共建6个图层,一层起名mc(已经有了),把mc元件全居中,并起一个实例名a.
二层起名水晶图片、把库中得位图篮色水晶球拖入,位置在第五组照片的空白处, 三层起名光晕动画、把库中的光晕动画元件放中间小水晶球上.如下图:
四层起名水晶按钮,先给第一帧上加stop();语句,把库中的button按钮拖入场景,改大小为25*25象素,正好覆盖上中间的小水晶球,给按钮暂时加以下语句:
on (release) {a.xvel = -506;
a.yvel = -228;
}
复制粘贴这个按钮,每个小水晶球都覆盖一个按钮,一个水晶球对应一个方位,每个按钮语句里的数字和方位对应。(在后面我们在调试换上合适的数字)
五层可以放入制作者的名字,位置自己安排
六层起名相框、在第二祯上插入空白要害帧,并拖入相框改大小为550*400
左对齐,垂直居中,在第46祯插入普通祯。
2、操作步骤和方法;
在水晶按钮图层,第二桢插入空白要害桢,拖入图片一,放在相框内位置,加祯动作语句stop();,从库中拖入按钮gelLeft,调整大小,旋转按钮,让按钮箭头方向朝下,放在场景的右下角。给这个按钮输入语句:
on (release) {nextFrame();
}
复制这个按钮并粘贴,旋转180度,放在场景的右上角。在给这个按钮修改语句为
on (release) {prevFrame();
}
在从库中拖入按钮gelRecord,调整合适大小, 放在场景的右中间,输入语句:
on (release) {gotoAndPlay(1);
a.xvel = 30;
a.yvel = 56;
}
在这个祯上(还是第二祯)添加桢标签“p1”.复制第二祯,粘贴到第三祯,复制二、三祯粘贴到第四祯,复制第二、三、四、五粘贴到第六祯,反复一直粘贴到46祯为止。这样从第二到第四十六祯都有了图片1、三个按钮。按钮上的语句、祯语句以及祯标签。在第46祯删除向下的按钮(右下角的那个按钮)在第二祯删除向上的按钮(右上角的那个按钮)
3、调整语句以及交换图片;
还是在水晶按钮图层,第二祯上的图片不用交换,从第三祯开始,在每桢上右击图片,选择交换图片,依次把第2至第45张图片放到3至46桢上,并改 2至46桢的桢标签,2桢对应桢标签p1,3桢对应桢标签p2......46桢对应桢标签p45
返回第一帧点击mc元件,记住此时mc的x、y坐标值,(注重此时mc为全局中状态)之后点击水晶按钮的中间那个按钮,打开动作面板,改变语句中原来的x、y数值为刚才记住的那个值,在次选中场景中的mc元件,并拖动到右下角让第一组(右上角)的那五张照片刚好在主场景的中心,记住此时mc的x、y坐标值,在点击水晶按钮的左上角那个按钮,打开动作面板,改变语句中原来的x、y数值为刚才记住的那个值,以此类推,一一对应修改完所有9个按钮上语句里的x、y数值,测试一下影片看9个水晶按钮是不是能按照方位来控制显示mc的正确位置。正常后,我们来修改第二至第四十六祯上返回按钮gelRecord语句中的x、y数值,根据返回主画面原理,第二至第六祯上返回按钮gelRecord语句中的x、y值就是9个水晶按钮中“左上角”那个按钮里语句中的x、y数值(也就是第一组的),第七至第十一祯上返回按钮gelRecord语句中的x、y值就是9个水晶按钮中“中上”那个按钮里语句中的x、y数值(也就是第二组的)。。。。。。最后第四十二至第四十六祯上返回按钮gelRecord语句中的x、y值就是9个水晶按钮中“右下角”那个按钮里语句中的x、y数值(也就是第九组的),请一一对应修改返回按钮语句的x、y数值。完成后得主场景
最后测试存盘,在发布设置那,把jpeg品质放到60-70可以适当压缩照片,减小swf文件的体积。
注:大家可以把自己或家里的美人照提前裁减好尺寸(大小为513*384),压缩好后放入一个文件夹中存到你得电脑里,在库中逐一选中图片的属性,用导入法,把库中的原图片一一替换成自己的照片,做成一个完整的相册,送给你的亲朋好友或者你的“粉丝”不过要是有侵犯肖像权的事情发生,本人一概不服责任哦,嘿嘿!!!
分享:Flash制作逼真的太阳地球月亮运动漂亮动画先看两种不同得效果:第一种效果:第二种效果:(第二种效果我没有按照太阳、地球、月亮三者之间的真实旋转规律去做,按理说地球围绕太阳转一圈,自身应该转36
- 相关链接:
- 教程说明:
Flash教程-用Flash MX 2004制作缓冲相册教材
 。
。