在Flash中制作紧紧跟随鼠标的按钮说明文字_Flash教程
推荐:Flash实例教程:制作有趣的拍照效果动画Flash实例教程,这是一个面向入门者的教程,让我们一起成为高手吧!!相信你,你能!先看效果:源文件:点击这里下载源文件第一步:新建文件,大小为280×2
先看效果,紧紧跟随鼠标的按钮说明文字:
我以一个按扭为例来具体讲解制作过程。
第一步:新建文件,创建按钮新元件(名为文章,你可以随你的意愿任取),绘制按钮。回到场景中,打开库,在图层1中的第一帧处把文章元件拖入场景中。
第二步:创建影片剪辑新元件,(名为信息,同样,你可以随你的意愿任取),在第一层第5帧处插入空白要害帧,在第1帧和第5帧打开动作面板,分别输入代码:stop();
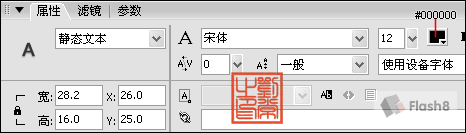
在第5帧中绘制一个有边框的矩形,具体设置见图一:

在该层上新建层,第5帧处插入空白要害帧,在该帧中输入静态“文章”文字,具体设置见图二:

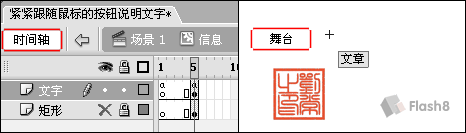
在时间轴和舞台上的设置见图三:

第三步:回到场景中,新建图层2(在图层1上),打开库,在图层2中的第一帧处把信息元件拖入场景中,实例名为wzxx。选中场景中的文章按钮元件,打开动作面板,输入下面的代码:
on (rollOver, release) {
_root.wzxx.gotoAndPlay(2);
startDrag("_root.wzxx", true);
}
on (releaseOutside, rollOut) {
_root.wzxx.gotoAndStop(1);
stopDrag();
}
请入门者回答:
1、在创建信息元件时,为什么要在第5帧处而不在第1帧处输入文字?
2、第2帧是否可行?
分享:实例技巧:Flash与HTML实现交互的实例HTML文件:这是HTML文件,就是用JavaScript读地址栏上的数据后,通过字符拆分得到后面的变量,然后传给FLASHscriptlanguage=javascriptfunctionQueryString(fie
- 相关链接:
- 教程说明:
Flash教程-在Flash中制作紧紧跟随鼠标的按钮说明文字
 。
。