Flash制作漂亮的三重卷动相册特效动画_Flash教程
推荐:Flash轻松制作遮罩弹性跟随视觉效果这个效果做起来不难,而且做出来还是不错的,有些简单的部分我就不讲了。看效果先:Fla源文件下载:点击这里下载源文件1、首先建一个影片剪辑pic,导入一张
又是一个用Flash制作的漂亮相册的教程,还是那句话本站相册的教程已经不少了!今天简单给大家描述下这个相册的制作过程。
先看效果吧!因为源文件比较大,所以拿出来让大家去下载吧!
Fla源文件下载:点击这里下载源文件(压缩包大小为1.04M,请自行杀毒!)
下面给大家简单讲述一下制作过程。
首先修改文档属性。

制作一个影片剪辑当作该相册的背景,非常简单的!效果如下。

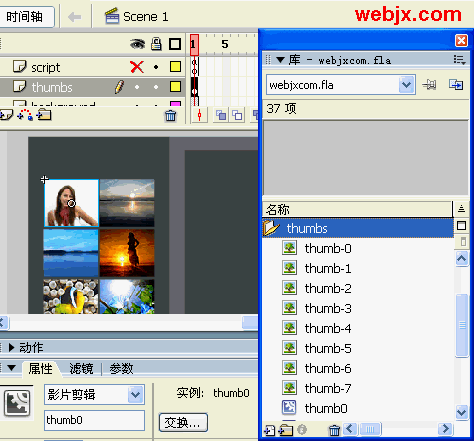
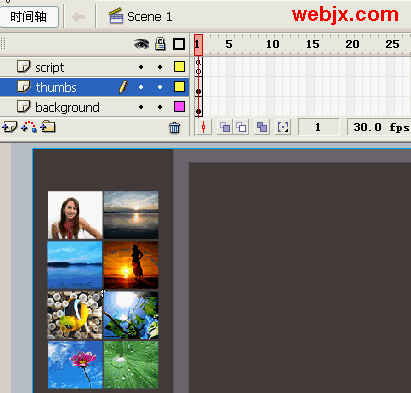
下面我们就要预备好图片的缩略图,并且转变为MC,然后在舞台上排放整洁,并且给每个影片剪辑命名实例名thumb0,thumb1,...,thumb7。

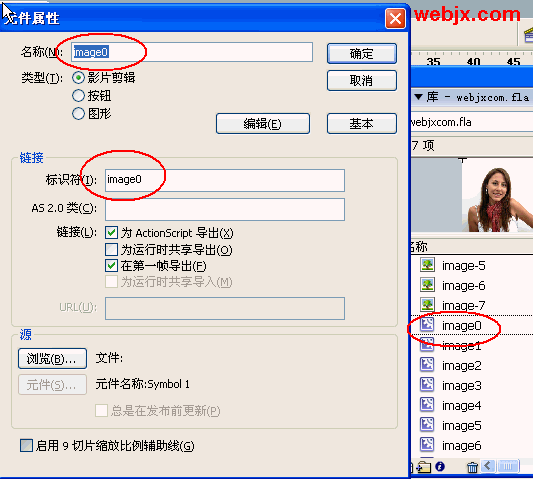
然后把图片转换为影片剪辑,设置如下。

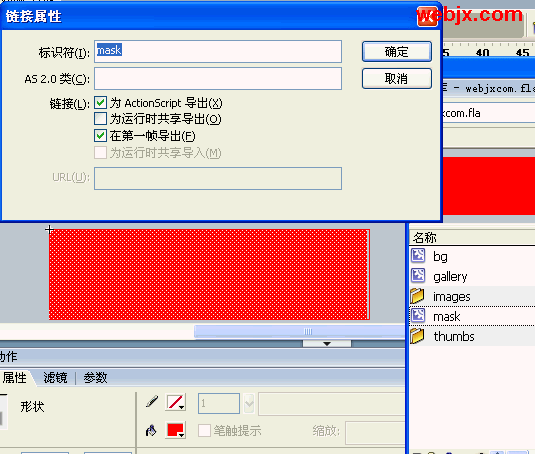
然后制作一个遮照影片剪辑。

然后建立一个Action层。

第一帧的ActionScript如下。
order = [["0", "1", "2", "3", "4", "5", "6", "7"],
["6", "0", "5", "7", "3", "1", "2", "4"],
["4", "7", "5", "2", "0", "3", "6", "1"]];
for (var j = 0; j<order.length; j ) {
var i = this.createEmptyMovieClip("images" j, j);
var m = this.attachMovie("mask", "mask" j, 100 j);
m._x = 224
target0=target1=target2=223;
m._y = 57 (90*j);
i._y = 57;
i.setMask(m);
for (var k = 0; k<order[0].length; k ) {
var img = i.attachMovie("image" order[j][k], "image" k, 1000 k);
img._x = (img._width*k);
var thumb = this["thumb" order[j][k]];
thumb["pos" j] = target1 (k*-img._width);
thumb.onPress = function() {
_root.target0 = this.pos0;
_root.target1 = this.pos1;
_root.target2 = this.pos2;
};
thumb.onRollOver = function() {
this._alpha = 60;
};
thumb.onRollOut = function() {
this._alpha = 100;
};
}
}
target0 = thumb4.pos0;
target1 = thumb4.pos1;
target2 = thumb4.pos2;
speed = 10;
this.onEnterFrame = function() {
images0._x = ((target0)-images0._x)/speed;
images1._x = ((target1)-images1._x)/speed;
images2._x = ((target2)-images2._x)/speed;
};
按Ctrl Enter测试吧!
分享:用Flash模拟制作Windows系统迷宫屏幕保护用简单的几条FlashActionscript就可以模拟制作Windows系统迷宫屏幕保护程序,非常简单的一个教程,前提是你必须熟悉Actinscript。呵呵!先看效果制作方法很
- 相关链接:
- 教程说明:
Flash教程-Flash制作漂亮的三重卷动相册特效动画
 。
。