Flash实例教程:用Flash简单制作相册_Flash教程
推荐:Flash教程:四步制作的登录闪吧窗口[前言]:初学者写的教程供初学者使用,让我们一起成为高手吧!写本教程得到了闪吧成员”讨厌大师“的帮助,在此表示感谢![要求]:1、打开文件,光标自动出现
[前言]
1、在闪吧论坛上看到了高手tiger_0309制作的其中一个相册,简单但效果不错,仔细研究了一番,“采他山之玉,攻己山之石”,并作了一些改动:①代码写在一帧上②使按钮具有特效③采用补间动画使图片过渡更简单。在此感谢闪吧论坛高手tiger_0309!友情提示文章结尾提供Fla源文件。
2、写本教程的目的是能让更多的初学者尽快入门Flash,另一方面也是当作我的学习笔记。还是那句话,初学者写的教程面向初学者,让我们一起成为高手吧!
[效果]
[要求]
1、图片以曝光形式出现,过渡自然。
2、当点击“下一张”按钮时,假如已到了最后一张,此时让该按钮变灰而失去作用;同样,没有上一张图片时,“上一张”按钮失去作用。
3、把代码写在一帧上,因为这样可以方便查看和修改。
[目的]
1、会制作按钮的简单特效。
2、取得动画的当前帧号“_currentframe”。
3、设置变量并把握条件语句“if”的使用。
[难点]
代码集中在一帧上写
[步骤]
1、新建文件,宽400像素、高300像素,背景色为白色,帧频率设为30。具体设置如图1:

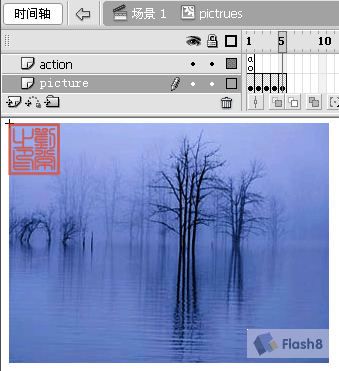
2、创建新影片剪辑元件(快捷键Ctrl F8),名称为“pictures”,将5张图片分别从外部导入在各帧中,并在第1帧上写下代码stop();。具体设置和效果如图2:

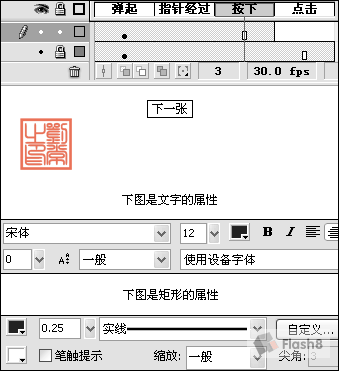
3、创建按钮元件(快捷键Ctrl F8),名称为“next_btn”,画一黑框白底的矩形,并延长帧至“点击”;新建层,输入“下一张”黑色文字,也延长帧。创建新影片剪辑元件,名称为“next_mc”,把“next_btn”按钮元件拖入,实例名为“next_btn”,在第二帧插入要害帧,选中第二帧的按钮,进行分离(快捷键Ctrl B),让它失去按钮的作用,选中分离出的文字,将颜色改为灰色,同样将矩形的边框色也改为灰色。当文字和矩形大小差不多时,矩形不轻易选择,此时可先全选文字和矩形,然后按住Shift键的同时再点击文字即可选中矩形。在第1帧上写下代码stop();。具体设置和效果如图3和图4:


4、同样,按第3步分别创建“prev_btn”按钮和“prev_mc”影片剪辑,注重“prev_mc”影片剪辑中“prev_btn”按钮的实例名为“prev_btn”。
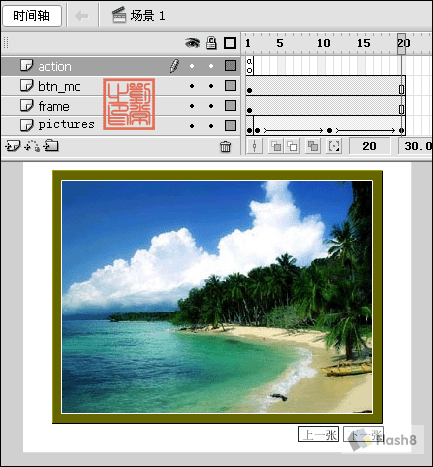
5、回到主场景,创建四个图层,图层名称分别为“pictures”、“frame”、“btn_mc”、“action”。具体设置和效果如图5:

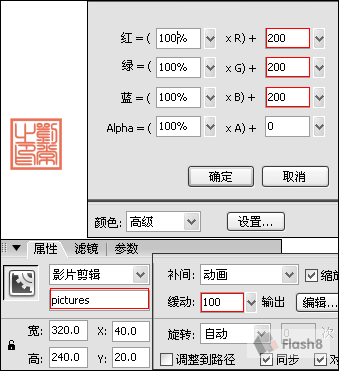
6、在“pictures”图层中第1帧把“pictures”元件拖入,放在合适的位置上,实例名为pictures,在第2帧、第11帧、第20帧分别插入要害帧(快捷键F6);在第2帧和第11帧之间以及在第11帧和第20帧分别创建补间动画,选中第2帧,在属性面板中将缓动设置为100,选中第11帧,在属性面板中将缓动设置为-100,其目的让图片切换自然。选中第11帧中的元件,打开属性面板,选择颜色→高级,再点击旁边的设置按钮,在弹出的对话框中反RGB都设为200,假如设为255是因为图片在过渡时会成为一片白。(RGB的值越大,则图片越亮且图片中原先较亮的部分最先变白,反之越黑)。具体设置和效果如图6:

7、在“frame”图层中画出一个矩形框,以美化图片;延长帧至第20帧。
8、在“btn_mc”图层,分别把元件“next_mc”和“prev_mc”拖入,放在合适的位置上,实例名分别为“next_mc”、“prev_mc”;延长帧至第20帧。第7、8步具体设置和效果如上图5:
9、在“action”图层的第1帧上写下代码:
stop();//动画开始时停止
var i:Number = 1;//设置变量i的初始值为1
prev_mc.gotoAndStop(2);//“prev_mc”影片,开始让它停止在第2帧,让按钮变成灰色并失去作用,因为动画开始时没有上一张图片
onEnterFrame = function () {//运行每一帧时执行以下函数
if (_root._currentframe == 11) {//假如主场景播放到第11帧
pictures.gotoAndStop(i);//“pictures”影片停止在第i帧,从第11帧出现第i张图片
}
if (_root._currentframe == 20) {//假如主场景播放到第20帧
gotoAndStop(2);//主场景动画停止在第2帧
}
next_mc.next_btn.onRelease = function() {//“next_mc”影片中的按钮在释放时执行以下函数
if (i<5) {//假如变量i小于5(“pictures”影片中只有5张图片)
i ;//每点击“next_mc”影片中的按钮时变量i递增1,“pictures”影片也跳转到下一帧
prev_mc.gotoAndStop(1);//“prev_mc”影片停止在第1帧,即让按钮变黑并起作用,因为此时有了上一张图片
play();//主场景动画开始播放
}
if (i == 5) {//假如变量i等于5
next_mc.gotoAndStop(2);//“next_mc”影片停止在第1帧,即让按钮变成灰色并失去作用,因为此时没有下一张图片
}
};
prev_mc.prev_btn.onRelease = function() {//“prev_mc”影片中的按钮在释放时执行以下函数
if (i>1) {//假如变量i大于1
i--;//每点击“prev_mc”影片中的按钮时变量i递减1,“pictures”影片也跳转到上一帧
next_mc.gotoAndStop(1);//“next_mc”影片停止在第1帧,即让按钮变黑并起作用,因为此时有了下一张图片
play();//主场景动画开始播放
}
if (i == 1) {//假如变量i等于1
prev_mc.gotoAndStop(2);//“prev_mc”影片停止在第2帧,即让按钮变成灰色并失去作用,因为此时没有上一张图片
}
};
};
[心得]
能够发现问题并能解决,是你的进步!我期待着你的问题。
[源文件]: 点击这里下载Fla源文件
分享:Flash制作漂亮的三重卷动相册特效动画又是一个用Flash制作的漂亮相册的教程,还是那句话本站相册的教程已经不少了!今天简单给大家描述下这个相册的制作过程。先看效果吧!因为源文件比较大,所以
- 相关链接:
- 教程说明:
Flash教程-Flash实例教程:用Flash简单制作相册
 。
。