基础教程:在Flash中鼠绘线圈页面_Flash教程
推荐:Flash高级应用:用AS3调用摄像头用as3调用摄像头,代码如下:package{importflash.display.Sprite;importflash.text.*;importflash.media.Camera;importflash.events.StatusEvent;i
[前言]:
1、线圈页面,有用Photoshop绘的,也有用Fireworks绘的,在Flash中一般是靠导入的方法,但这样却使文件的体积过大,在网上下载的速率也慢。在Flash中鼠绘线圈页面效果也不错。
2、初学者写的教程面向初学者,让我们一起成为高手吧!
[效果]:
[目的]:
1、把握用填充变形工具改变填充范围及角度。
2、学会为纸张页面打上多个孔的方法。
3、学会制作横铁条穿过线圈、线圈穿过纸张页面上小孔的方法。
[步骤]
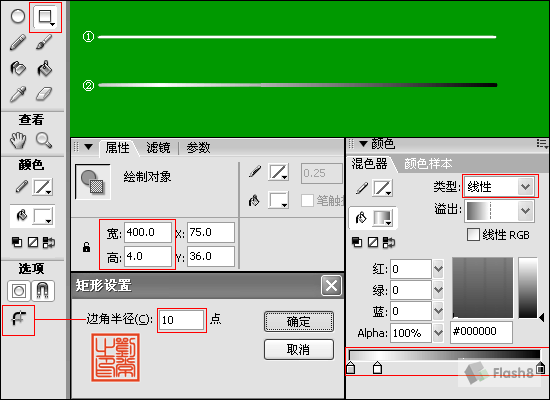
第一步:新建文件,宽为550像素、高400像素,背景颜色为绿色(#009900);分别创建几个图层,从上到下顺序依次为:文字、格子、铁横条前、线圈前、页面、线圈后、铁横条后。具体设置如图1:

第二步:在“铁横条后”图层中画一个矩形,边角半径设置为10点、宽400像素、高4像素、无边框、填充色任意、X坐标为75、Y坐标为36;打开混色器,类型为线性,从左到右填充渐变色分别为浅灰、白、黑。具体设置和效果如图2:

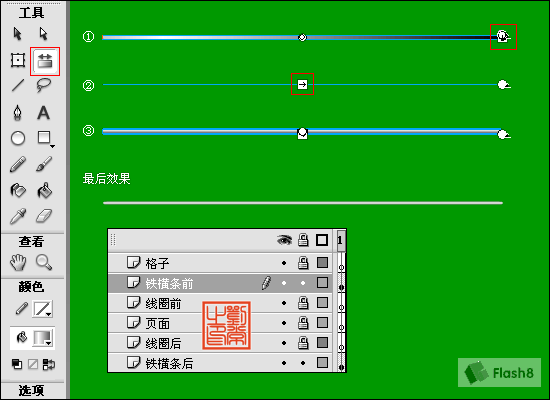
第三步:点击矩形,选择填充变形工具,把鼠标移到矩形的右端,此时鼠标变成四个旋转的黑色小箭头;按住鼠标不放往下拉,此时在矩形的上下会出现蓝色的细直线,直到细直线成水平状便释放鼠标;将鼠标移到下方蓝色细直线中部的白色块上(中间还有一个向右的黑色小箭头),此时鼠标变成双箭头;按住鼠标不放,往上推,直推到矩形的边缘;将该帧复制到“铁横条前”图层中。具体设置和效果如图3:

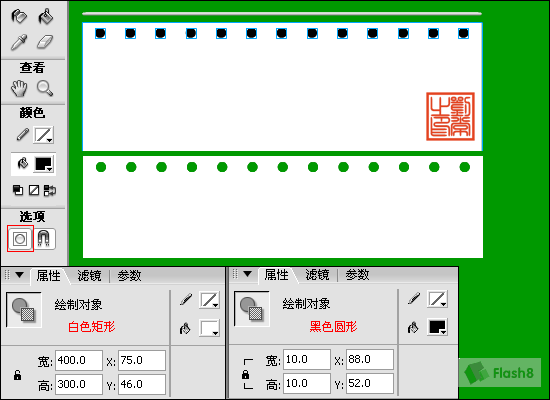
第四步:在“页面”图层中绘制一个白色无边框矩形对象(此时要将边角半径重新设置为0点,点击右边工具栏中的对象绘制进行绘制),宽400像素、高300像素、X坐标为75、Y坐标为46;然后绘制一个无边框黑色圆,宽高均为10像素、X坐标为88、Y坐标为52;点击黑色圆,按住Ctrl键,用鼠标往右拖,一共复制12个,利用对齐面板,将它们摆布好;选中该图层上的所有对象(点击帧即可),同时按住Ctrl B使之分离;再按住Shift键不放,用鼠标点击白色区域,然后按Delete键删除黑色圆。具体设置和效果如图4:

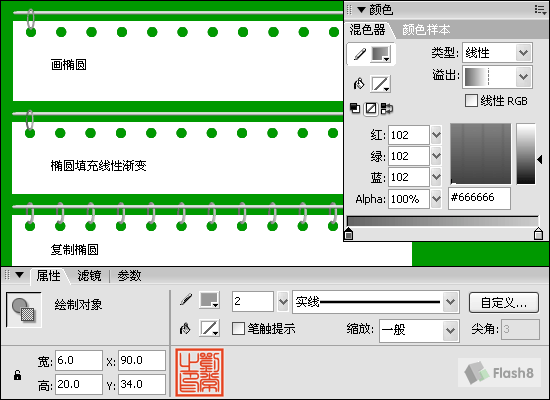
第五步:在“线圈前”图层中绘制一个无填充的椭圆,宽6像素、高20像素、X坐标为90、Y坐标为34、笔触高度为2;打开混色器,类型为线性,从左到右填充渐变色分别为深灰、浅灰,用填充变形工具改变渐变方向和范围;点击椭圆,按住Ctrl键,用鼠标往右拖,一共复制12个,利用对齐面板,将它们摆布好;将该帧复制到“线圈后”图层中。具体设置和效果如图5:

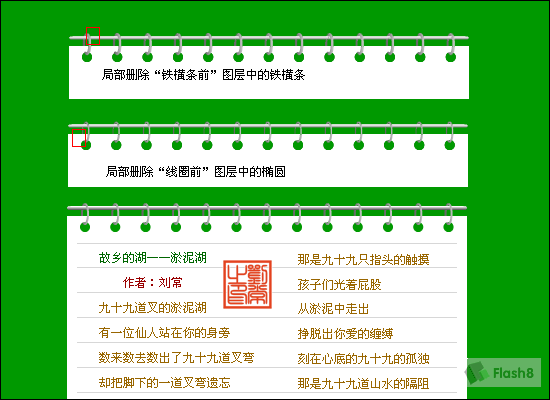
第六步:锁住图层(除“铁横条前”图层外),在椭圆右边线条处用橡皮擦工具将铁横条进行局部删除;锁住图层(除“线圈前”图层外),用橡皮擦工具将椭圆左下边线条进行局部删除;在“格子”图层中画上一些直线,利用对齐面板工具使之对齐并垂直平均间隔;在“文字”图层中输入方字。具体设置和效果如图6:

[思考]:
在制作带多个孔的纸张页面时,为什么不用修改菜单下的合并对象中的打孔工具?
[源文件]:点击这里下载源文件
分享:Flash研究:基本的车运动的动画效果基本的运动动画,简单演示车运动的做法。友情提示Fla源文件在文章末尾提供。自己做的判定!大虾们就不用看了,只供新手参考!先看看效果:说明:按键盘的向上方
- 相关链接:
- 教程说明:
Flash教程-基础教程:在Flash中鼠绘线圈页面
 。
。