flash基础教程之编辑对象_Flash教程
推荐:Flash 中文乱码的详细解决办法Flash 中文乱码的解决办法,在编辑flash文件中加载了非 Unicode 编码的外部txt或xml等文本文件时,有些中文就不能正常显示。 ●首先说的最多的就是 utf-8 编码问题,用记事本打开,然后第一行修改成:encoding=utf-8,再另存为UTF-8,记得编码选择UTF-8格式!不管是打开
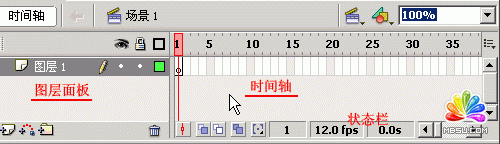
正像大家都知道的一样,动画是由一格一格的“帧”所组成,在时间轴中你可以对照帧上方时间标尺来了解每一帧的位置,标尺上有一个红色帧指针,用于显示当前所显示帧的位置,而在时间轴状态栏中也会显示当前帧的编号;

播放动画时,帧指针会沿着时间标尺由左向右移动,以指示当前所播放的帧,在编辑动画时,你也可以拖动帧指针到预定的位置;
在时间轴的标尺最右上角有一个帧显示按钮![]() ,单击它会显示下拉菜单,你可以选取五个与帧显示有关的命令,默认是“标准”,要使帧的高度缩短,在下拉菜单中选择“很小”,
,单击它会显示下拉菜单,你可以选取五个与帧显示有关的命令,默认是“标准”,要使帧的高度缩短,在下拉菜单中选择“很小”,
要改变帧的播放速度,可以双击帧面板状态栏中的“12.0”激活影片文档属性对话框,也可以在工作区中单击鼠标,在下面的属性面板中修改,将默认的12.0改为其他数值;
下面我们来做练习:我们要制作出一个扫描的雷达来,注意细致和耐心,所有面板都可以在“窗口”菜单里找到;
在“视图”菜单里的“网格”菜单中选择“显示网格”,再选择“视图-贴紧”中的“贴紧至网格”命令;
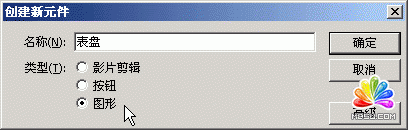
雷达由表盘、指针和文字三部分组成,先制作表盘,选择“插入”菜单中的“新建元件”,以“表盘”为名的图形元件,

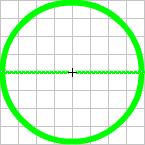
表盘由圆环和刻度组成(看上图),选择椭圆工具![]() ,绘制一个边框为绿色的,填充色选无色
,绘制一个边框为绿色的,填充色选无色![]() 的正圆,
的正圆,

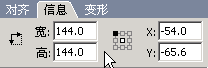
选择箭头工具![]() ,在圆上双击,选中整个圆,选择“窗口”菜单,找到“信息”命令(Ctrl+I),在右边侧边栏中显示信息面板组,将宽和高改为144,输入数字后按一下回车键确定;
,在圆上双击,选中整个圆,选择“窗口”菜单,找到“信息”命令(Ctrl+I),在右边侧边栏中显示信息面板组,将宽和高改为144,输入数字后按一下回车键确定;

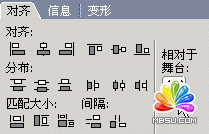
再点击面板“信息”名称左边的“对齐”标签开对齐面板(Ctrl+K),先单击按下右边的“相对于舞台”按钮![]() ,
,

再在“对齐”第一排里,单击第二个“水平中齐”![]() 和倒数第二个“垂直中齐”
和倒数第二个“垂直中齐”![]() 两项,使图形位于工作区的十字正中央,
两项,使图形位于工作区的十字正中央,

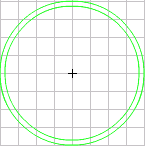
同样在旁边再绘一个绿圆,删去内部填充色,选中后在信息面板中把宽和高改为134,输入数字后按回车键确认;
再在对齐面板中选择第一排“水平中齐”![]() 和“垂直中齐”
和“垂直中齐”![]() 让这个圆套进大圆中,形成一个均匀的圆环,
让这个圆套进大圆中,形成一个均匀的圆环,

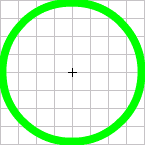
选择油漆桶工具![]() ,将填充色设为绿色,给两个圆之间的缝隙填上绿色,以“雷达”为文件名,保存文件到自己的文件夹;
,将填充色设为绿色,给两个圆之间的缝隙填上绿色,以“雷达”为文件名,保存文件到自己的文件夹;

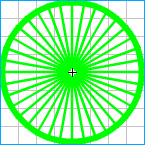
下面再绘制刻度部分,先用箭头工具在空白处单击一下取消所有选择,再选择直线工具,打开属性面板将线粗细改为2.75,在圆旁边画一条水平直线,
选中这条线,打开信息面板,将宽设为140,再在对齐面板中单击第一排“水平中齐”和“垂直居中分布”将这条线对齐到圆的中央对齐成一条水平直径(注意“相对于舞台”按钮![]() 要按下),
要按下),

再点击“信息”标签旁边的变形面板(Ctrl+T),在“旋转”中输入10,单击右下角“复制并应用转换”按钮![]() ,一直到整个圆被平均分成36等份,
,一直到整个圆被平均分成36等份,
这时的图形有点儿像一个车轮,框选整个车轮组合一下(Ctrl+G),我们要把车轮中间挖去,留下刻度线就可以了,保存一下文件;

挖的方法是使用分散对象之间的“啃”,在车轮左边画一个边框色为无色,填充色为绿色的圆,选中圆,在信息面板中将大小设为120,
分享:Flash动画漫画人物的基本形变研究由于时间没多少所以就简单的做一下演示,其他的大家自己去思考... FLASH: 3种基本动画形式,1元件动画2形状变形动画3逐针(ABC无法打ZHEN那字). 2种辅助形式,1遮罩动画2引导. 动画形式应该说是很多了,每种都能够发展很多的做法,只在你想.其他形式就不说了,元件
- 相关链接:
- 教程说明:
Flash教程-flash基础教程之编辑对象
 。
。