flash基础教程之编辑对象(2)_Flash教程
推荐:Flash 中文乱码的详细解决办法Flash 中文乱码的解决办法,在编辑flash文件中加载了非 Unicode 编码的外部txt或xml等文本文件时,有些中文就不能正常显示。 ●首先说的最多的就是 utf-8 编码问题,用记事本打开,然后第一行修改成:encoding=utf-8,再另存为UTF-8,记得编码选择UTF-8格式!不管是打开
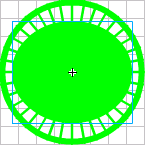
选中绿圆按Ctrl+G组合一下,打开“对齐”面板,检查按下了“相对于舞台”按钮![]() ,再单击第二个“水平中齐”
,再单击第二个“水平中齐”![]() 和“垂直中齐”
和“垂直中齐”![]() ,将绿圆部分对齐到车轮中,
,将绿圆部分对齐到车轮中,

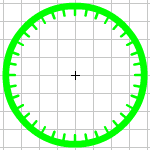
先选中大车轮,用“修改”菜单里的分离(Ctrl+B)命令,将车轮分解打散,再选中里头的圆,用“修改-分离”命令,也将它打散,按一下删除键将里面的圆删去,就挖去了中间部分,留下一个刻度

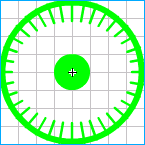
再在旁边绘制一个大小为36的无边框小绿圆,用对齐面板对齐到中心部分,用箭头工具![]() 框选选中所有图形,组合一下,保存一下文件,表盘我们就做好了;
框选选中所有图形,组合一下,保存一下文件,表盘我们就做好了;

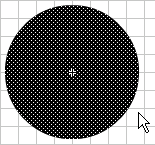
下面再做一个指针,选择“插入”菜单中的“新建元件”命令,以“指针”为名建立一个图形元件,在场景中绘制一个填充色为黑色的圆,在信息面板中将大小设为134,删去外边框,
选中圆,打开“对齐”面板(Ctrl+K),先检查按下了“相对于”按钮![]() ,再单击“水平中齐”和“垂直中齐”,使黑圆位于十字的中央,
,再单击“水平中齐”和“垂直中齐”,使黑圆位于十字的中央,

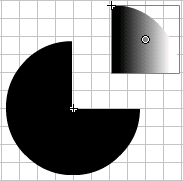
用箭头工具![]() 框选黑圆的四分之一,把这四分之一拖到旁边,并用油漆桶工具给它添上黑色渐变色,要求黑色在左边,白色在右边(用油漆桶从右向左拉一条直线),
框选黑圆的四分之一,把这四分之一拖到旁边,并用油漆桶工具给它添上黑色渐变色,要求黑色在左边,白色在右边(用油漆桶从右向左拉一条直线),

选择“修改”菜单中的“转换成元件”,以“四分之一”为名,转换成一个图形元件,然后按Delete键删掉它,

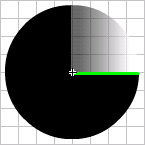
贴着剩下的四分之三圆中的缺口的水平部分,绘制一条宽度为66,粗细为3(在下边的“属性”面板中设定)的绿直线边,
同样选中它,并在“修改”菜单中把它转换成一个以“直线”为名的图形组件,然后删掉直线(不用担心,都保存到库里了),保存一下文件;

在“窗口”菜单中打开“库”面板,选择箭头工具![]() ,先把四分之一再拖回到圆当中,用键盘方向键慢慢移动对好,可以用放大镜放大一些,把侧边栏折叠起来,以便腾出一些地方来;
,先把四分之一再拖回到圆当中,用键盘方向键慢慢移动对好,可以用放大镜放大一些,把侧边栏折叠起来,以便腾出一些地方来;
选中四分之一,在下边的“属性”面板中,单击右边“颜色”旁边的“没有”,选中“Alpha”,将它改为60%,产生一个半透明效果来,

再展开侧边栏,找到库面板(Ctrl+L),再把直线拖到四分之一的下边对好位置,框选中所有图形组合为一个对象,这样一个指针元件就做好了,保存一下文件;

这时我们的所有组件都制作好了,单击“场景1”返回到场景中,下面我们要开始组合它们;
先拖一个表盘到场景中,用对齐面板对齐到中央,将这一图层命名为表盘层,点一下小锁下面的白圆点锁定图层,
再新增一个图层重命名为“指针层”,把指针组件拖一个到表盘的上面,也对齐到中央,应该恰好挡住四方之三的表盘刻度,

然后在第20帧处插入关键帧,再在第一帧处创建补间动画,打开属性面板,将“旋转”调为“顺时针”,次数为1,让指针顺时针旋转,将表盘层也加长到20帧(用“插入帧”命令),保存一下文件;
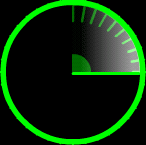
按Ctrl+回车键测试影片,看一下效果,有一点意思,但还不太像,关闭返回到场景中;
双击时间轴上的“12.0”打开影片属性,将背景颜色改为黑色,将帧频改为24,单击确定,保存一下文件,现在再测试一下影片,一个雷达就展现在你的眼前了;
分享:Flash动画漫画人物的基本形变研究由于时间没多少所以就简单的做一下演示,其他的大家自己去思考... FLASH: 3种基本动画形式,1元件动画2形状变形动画3逐针(ABC无法打ZHEN那字). 2种辅助形式,1遮罩动画2引导. 动画形式应该说是很多了,每种都能够发展很多的做法,只在你想.其他形式就不说了,元件
- 相关链接:
- 教程说明:
Flash教程-flash基础教程之编辑对象(2)
 。
。