秀站网分享:Dedecms移动站静态化操作方法_DedeCms教程
《织梦移动化攻略全分享专题》获得了大量管理员的关注,很大程度的降低了PC站移动化的难度,但美中不足的是移动端的URL只能动态实现。这次站长社区超级版主—洪石陈,又为大家带来了福利《 Dedecms移动站静态化实操分享》!













文字版如下:
一、功能:实现dedecms网站PC端和移动端数据同步,以及移动端网站静态化
二、基于:dedecms20150618+ 官方默认移动端模板 + 移动站域名绑定/m/目录

三、后台展现:从后台上来看,只有两块不同,原版的后台只有“一键更新网站”功能,修改后,在原有的“一键更新PC网站”基础上增加了“一键更新移动网站”功能。
四、程序思路
dedecms V5.7SP1正式版(2015-06-18) 已增加移动端模块,实现了网站pc端与移动端共用同一个后台和数据库的功能,美中不足的是移动端网站除首页外仅能动态浏览,而无法全站生成静态网页。
简单来说,dedecms静态页面(pc端)生成功能是调用pc端网站模板和对应标签数据,组合为html代码并按设置的文件名规则生成到相应的目录下,从这一角度考虑,如果调用移动端模板,按照后台设置的文件名和生成目录将文件同pc端路径生成至移动端目录(二级目录/m/)下,再将移动域名绑至目录/m/上,即实现了移动端静态文件生成,且与pc端页面url一一对应。
我们可以基于已有功能进行简单修改来增加以上功能(需对dedecms系统文件结构有一定了解):
1、复制dedecms “一键更新网站”功能(如要实现移动端的“更新栏目HTML”、“更新文档HMTL”等功能类似操作)相关的几个系统文件,当然也可直接对原始文件进行二次开发,但考虑到减少影响原功能的可能性和后续程序升级,这里采取了两者功能文件隔离的方式。
2、dedecms移动端模板规则是在模板文件名后加“_m”,修改相应系统文件中的模板调用代码,改为移动端模板路径格式;找到生成路径的代码,将生成路径前加上“/m/”。
3、修改dedecms后台菜单模板,加上“一键更新移动网站”链接至上面新增的系统文件,点击后进行移动端网页静态文件的生成。
4、栏目更新:
(1)因为PC站可以通过“更新主页HTML”、“更新栏目HTML”、“更新文档HTML”来实现首页、栏目、文章的更新,所以“一键更新PC网站”建议平时不需要多使用,比较占据资源。
(2)通过“一键更新移动网站”功能实现移动站的文档、栏目和首页的更新。
5、织梦移动站的搭建方法的延伸
(http://zhanzhang.baidu.com/college/courseinfo?id=750)
Dedecms移动站静态化实操是作为上次分享的织梦移动站的搭建的补充和延伸。
6、目前常见的几种织梦移动化的方法:
(1)使用织梦官方默认的方案,移动站为动态地址;
(2)PC站和移动站各一个后台,共用一个数据库;
(3)本方案(在织梦官方默认方案的基础上,进行文件修改,使移动站为静态地址);
(4)其他方式。
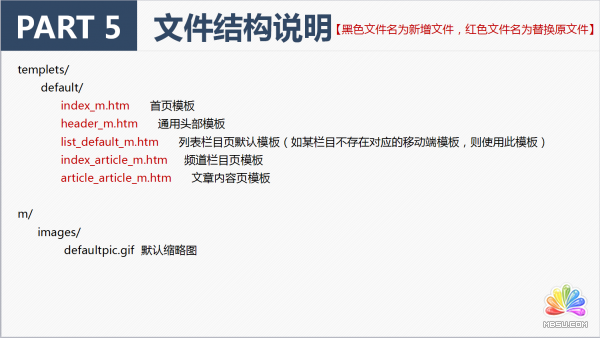
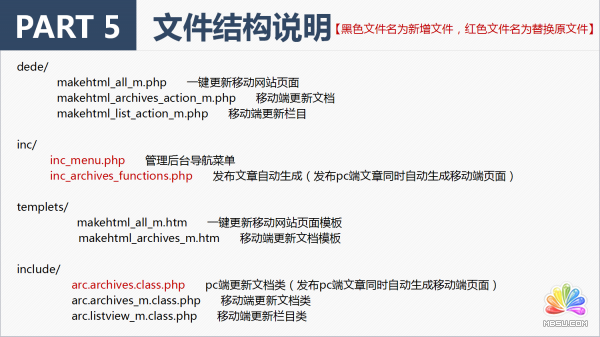
五、文件结构说明(黑色文件名为新增文件,红色文件名为替换原文件):
dede/
makehtml_all_m.php 一键更新移动网站页面
makehtml_archives_action_m.php 移动端更新文档
makehtml_list_action_m.php 移动端更新栏目
inc/
inc_menu.php 管理后台导航菜单
inc_archives_functions.php 发布文章自动生成(发布pc端文章同时自动生成移动端页面)
templets/
makehtml_all_m.htm 一键更新移动网站页面模板
makehtml_archives_m.htm 移动端更新文档模板
include/
arc.archives.class.php pc端更新文档类(发布pc端文章同时自动生成移动端页面)
arc.archives_m.class.php 移动端更新文档类
arc.listview_m.class.php 移动端更新栏目类
templets/
default/
index_m.htm 首页模板
header_m.htm 通用头部模板
list_default_m.htm 列表栏目页默认模板(如某栏目不存在对应的移动端模板,则使用此模板)
index_article_m.htm 频道栏目页模板
article_article_m.htm 文章内容页模板
m/
images/
defaultpic.gif 默认缩略图
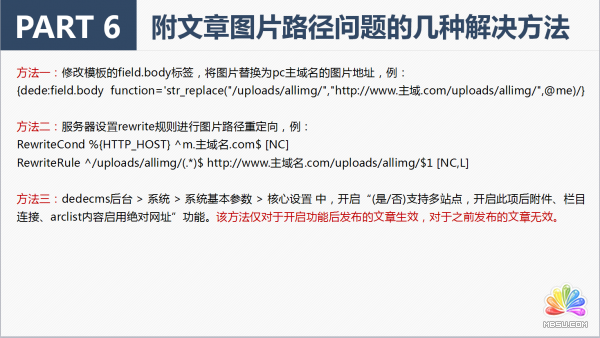
六、附文章图片路径问题的几种解决方法:
方法一:修改模板的field.body标签,将图片替换为pc主域名的图片地址,例:
{dede:field.body function='str_replace("/uploads/allimg/","http://www.主域名.com/uploads/allimg/",@me)/}
方法二:服务器设置rewrite规则进行图片路径重定向,例:
RewriteCond%{HTTP_HOST} ^m.主域名.com$ [NC]
RewriteRule^/uploads/allimg/(.*)$ http://www.主域名.com/uploads/allimg/$1 [NC,L]
方法三:dedecms后台 > 系统 >系统基本参数 > 核心设置 中,开启“(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址”功能。(该方法仅对于开启功能后发布的文章生效,对于之前发布的文章无效。)
百度社区站长分享,论坛分享地址:http://bbs.zhanzhang.baidu.com/thread-114281-1-1.html
原文地址:http://www.xiuzhanwang.com/dedecms_m/754.html
- 二次开发 全站收藏总次数统计
- Dedecms生成百度地图图文教程
- 织梦dedecms生成下拉式友情链接列表
- DEDECMS使用拼音首字母做栏目名称
- 织梦DEDECMS站群增强版 DedeCMS搭建站群首选
- DedeCMS Error:Tag disabled:php错误的完整处理方法
- dedecms编码转换方法 gbk转UTF-8,UTF-8转GBK
- 防XSS,sql注射,代码执行,文件包含的通用代码
- DedeCms教程:优化DedeCMS搜索结果
- DedeCms教程:Linux+Apache+PHP+MySQL服务器环境(CentOS篇)
- DedeCms教程:LuManager服务器管理软件安装DEDECMS软件
- DedeCms教程:Ubuntu/Debian上安装 PHP 5.3, Nginx 和 PHP-fpm
 。
。