带当前样式的横向标签式导航图片美化版_Div+CSS教程
虽然完成了标签式导航,但是广场状的导航似乎并不能够顺应现在的设计潮流,其实导航不仅可以使用css的颜色来定义,同样可以采用精心设计的图片或其它元素来构建导航,在这里我们将开始改善导航的设计,使它成为更加出色的标签效果。
我们将考虑去掉单一的方块状背景元素,使用带色彩的圆角标签来完成我们的设计。不过从这个改进中能够体会到css设计的另一个优势,就是可以不需要修改结构代码,只需要修改样式,便可以完成改进,所以这里可以直接看看css代码的设计:
<style>
body { background-color:#000000;}
#nav { height:30px; list-style:none;}
#nav li { float:left;}
#nav li a { color:#fff; text-decoration:none; padding-top:4px; display:block; width:118px; line-height:22px; height:24px; text-align:center; background:url(/uploadfile/200806/17/4C162031907.gif); margin-left:5px; font-size:14px; font-weight:bold;}
#nav li a:hover { background:url(/uploadfile/200806/17/4C162031907.gif) left -42px; ; color:#ffffff;}
#nav li a#current { background:url(/uploadfile/200806/17/4C162031907.gif) left -84px; color:#fff;}
</style>
从以上代码可以看出,我们去掉了背景色的设定,给页面的body标签加上了黑色的背景,a对象被我们放置了重新制作的gif图片,包含普通、鼠标移上、当前页三种交互状态。但是你们会现,这三种状态的图片在一张上。为什么呢?这里采用软件里的一种设计方式,一方面使用图片管理,另一方面在网页下载的时候只用下载一个图片就行了。而把这个图片设置为背景图片时只需要用css控制图片的位置就可以了,看来css功能真是太强大了。
仅仅通过修改css代码,就更换了导航的外观,试想一下在大型网站的应用当中,如果我们对某一个通用模块不太满意,也不必再去修改所有的页面了,只能改动样式就实现了。css真正让您的设计变得轻松起来!
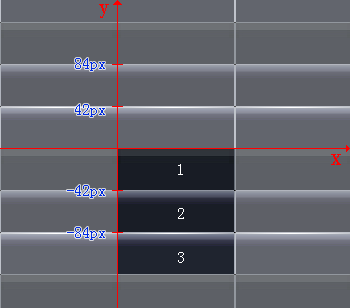
2009-4-21注:许多朋友对于背景图片的定位容易迷糊,这里再详细说明一下,url后的两个参数,第一个为左右距离,第二个为上下距离,这点与padding和margin不同。第一个参数可以设置为left,center,right,第二个参数可设置为top,center,bottom,分别表示靠左、居中、靠右,顶部、居中和底部。也可以设置为具体数值,分别表示在X轴和Y轴上移动多少px。如果不设置这两项的话,默认是left top。请看下图,默认背景图片以left top开始以四方连续形式铺开的,重色部分表示原始图,浅色表示连续部分。三个背景图片给它命名为1、2、3,要定位到2的左上角,可以从坐标的中心向下-42px,也可以是84px的位置。要定位到3的左上角,可以从坐标中心向下-84px,也可以是42px。

- 相关链接:
- 教程说明:
Div+CSS教程-带当前样式的横向标签式导航图片美化版
 。
。