用css网站布局之十步实录!(一)_DIV+CSS实例
教程Tag:暂无Tag,欢迎添加,赚取U币!
第一步:规划网站,本教程将以图示为例构建网站
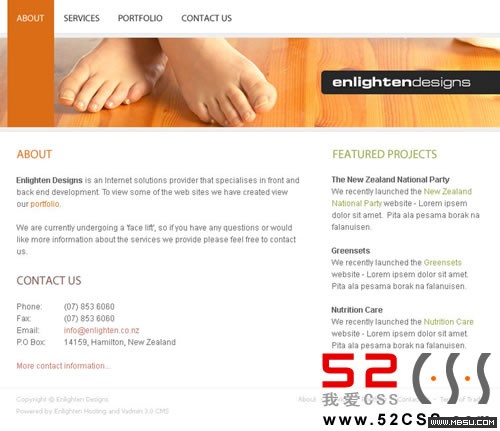
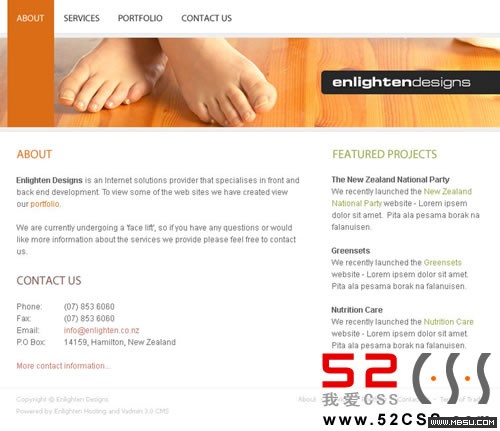
首先需要规划网站,本教程将以下图为例构建网站。

其基本布局见下图:

主要由五个部分构成:
首先需要规划网站,本教程将以下图为例构建网站。

其基本布局见下图:

主要由五个部分构成:
示例代码 [www.mb5u.com]
1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px
相关DIV+CSS实例:
- 相关链接:
- 教程说明:
DIV+CSS实例-用css网站布局之十步实录!(一)
 。
。