Flash飞舞的螺炫特效动画制作_Flash教程
推荐:Flash 遮罩效果解析一、最近无意中发现了这一效果,以前也曾经看到多次,却没有在意,以为原理就是这么简单,最近发现,其实不是想像的那么简单呦,原来事情换一种角度来看会发现有不一样的收获。 1、 新建一文件黑色背景,在图层1中画几条线,转换成元件1, 2、 再新建图层2,画一个白色
下面让我们一起来学习这个Flash螺旋特效动画的做法。
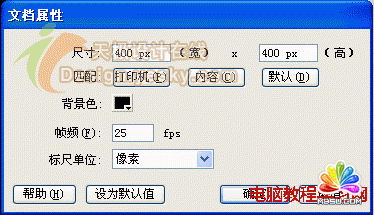
第一步:首先打开FLASH软件,新建一个新的场景,然后点菜单栏“修改”→“文档属性”,将其背景色设为黑色(如下图),点击确定。

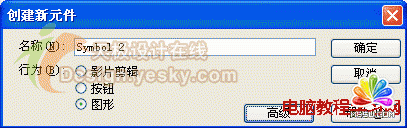
第二步:按一下Ctrl+F8,新建一个元件,名称为Symbol 2,行为为图像,点击确定。

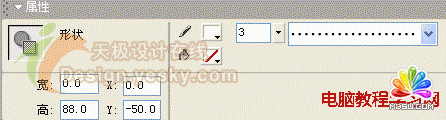
第三步:用线条工具画一条垂直的直线,将直线的属性设为(如图)。

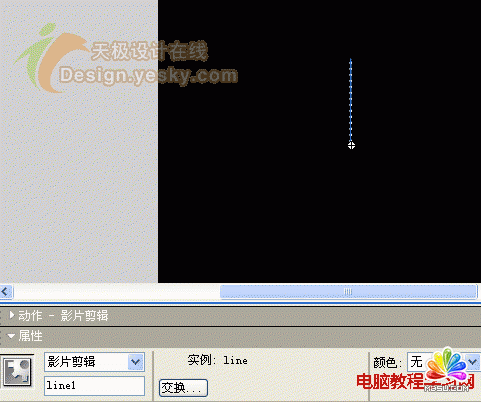
第四步:回到场景,按一下Ctrl+F8,新建一个影片剪辑,名称为line,行为为影片剪辑,点击确实。将Symbol 2从库面板中拖到影片剪辑中的第一帧,与中心点对齐(如下图)。

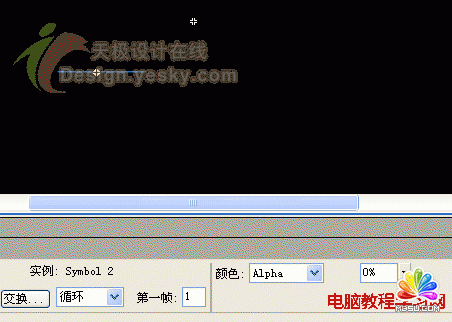
第五步:在影片剪辑的100帧处按下F6(插入关键帧),用任意变形工具将其璇转90度,拖到中心点左侧方,并将Alpha值设为0,如下图:

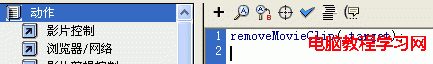
第六步:在第1帧处点击右键,选择"创建补间动画",然后在101帧处点击右键,选择"插入空白关键帧",再在101帧处点击右键,选择“动作”,输入:removeMovieClip(_target); (如下图),随后在200帧处按下F5。

第七步:回到场景,将影片剪辑line拖到第1层的第1帧,在属性中命名为line1(如下图,这步比较关键),然后在第3帧处按下F5。

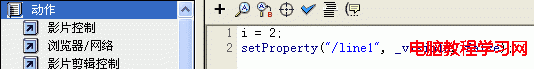
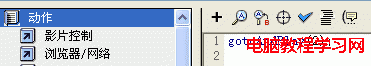
第八步:新建第2层,在第1帧击右键,选择“动作”,输入以下ActionScript代码,如下图。
i = 2;
setPRoperty("/line1", _visible, false);

第九步:在第2层的第2帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。

duplicateMovieClip("/line1", "line" add i, i);
setProperty("line" add i, _rotation, i*10);
i = Number(i)+1;
第十步:在第2层的第3帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。

gotoAndPlay(2);
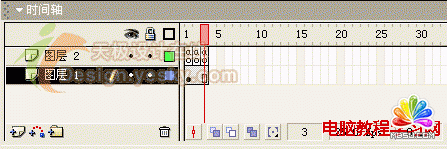
第十一步:大功告成了,按一下Ctrl+Enter,看看效果吧!最后的时间轴如下图:

小结:这是一种特殊的效果的制作,可将应用其它作品之中,为你的作品增加更炫的效果。近期笔者将推出更多的效果,请留意天极设计在线。
分享:Flash常用ActionScript控制语句基本用法很多朋友经常询问关于Flash的ActionScript脚本语句的用法,有些很简单的命令就能实现某种功能,现在我就把一些Flash的常用Action语句的基本用法讲解一下。 1、Goto:跳到一个指定的帧(Frame) Scene: 指定 Scene Frame:Number,Label,ExPRession,Next Frame,Previous Fra
- 相关链接:
- 教程说明:
Flash教程-Flash飞舞的螺炫特效动画制作
 。
。