Flash教程:制作有趣的星座查询器(1)(3)_Flash教程
推荐:再谈用Flash引导线制作爱心图案动画前面我们介绍了龙飘飘写的《 用Flash引导线制作爱心图案动画 》,本文介绍用 Flash 的引导线制作爱心图案动画的另一种方法。 这个方法的好处就是保证两个心的间距是一样大的。 本文由中国教程网 清风掠影 原创。 效果演示: 一、新建一个Flash图形元件,画一个心,方法
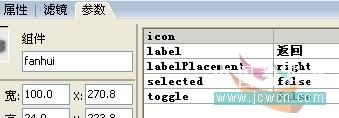
13. 此时可看到舞台上的 Button组件上的文字显示不是原来的“Button”而变成了“提交” 。在选择框层的第二帧插入一个要害帧,删除舞台上的二个组件,再从“组件”面板中拖一个 Button 至舞台上,同样的方法,将实例名称命名为“fanhui” ,label 选项值改为“返回” ,属性面板如下:
14. 在时间轴选项层的第十三帧按 F5插入帧,使返回 Button组件出现在每一个星座的画面上,然后将该层锁定。
15. 选中语句层的第一帧,打开动作面板输入如下代码。
stop(); //停在第 1 帧等待用户选择
_root.tijiao.onRelease = function() { //假如点击并释放“提交”按钮
x = _root.xuanze.getValue(); //将选择框的 data值赋给变量 x
_root.gotoAndStop(x 1); //时间轴跳转到第 x 1 帧并停止
};
16.将语句层锁定, “ 选择框”解除锁定。选中第二帧的返回 Button组件,打开动作面板,输入如下语句代码。
on(click){ //单点击时
_root.gotoAndStop(1); //时间轴回到第 1帧并停止
}
17. 锁定所有图层,时间轴窗口如下图所示。可以看到最上面的语句层中只有一个带脚本的空白要害帧。
18. 保存并测试动画, 可以看到下拉菜单中选择生日提交后, 可获得该生日对应的星座,单击“返回”按钮可退回继续选择。OK 完成了。
第一次写教材,有许多不懂的地方,请朋友们多多包函
分享:Flash教程:引导线制作爱心图案动画(1)本文介绍用 Flash 的引导线制作爱心图案动画的方法和技巧。 效果演示: 新建文档,背景为黑色,其他设置默认 一.做心形元件 1.插入—新建元件,名称为心形,类型:图形,”确定”进入心形元件的编辑场景 图1 2.把场景放大400%.禁止笔触,填充色任意,用椭圆工具画一个圆 图2 选
- 相关链接:
- 教程说明:
Flash教程-Flash教程:制作有趣的星座查询器(1)(3)
 。
。