DedeCms教程:投票模块插件使用说明_DedeCms教程
织梦内容管理系统投票插件伴随着DEDECMS的成长,变得越来越方便使用。在DedeCMSv5.7系统中,投票插件可以轻松插入到每一篇文档里,使用更加灵活。字体设计教程
一、投票插件的安装ExtJS特效代码
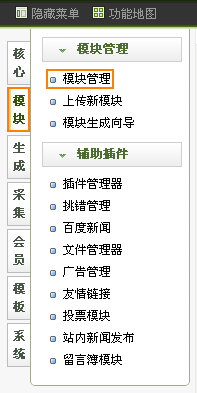
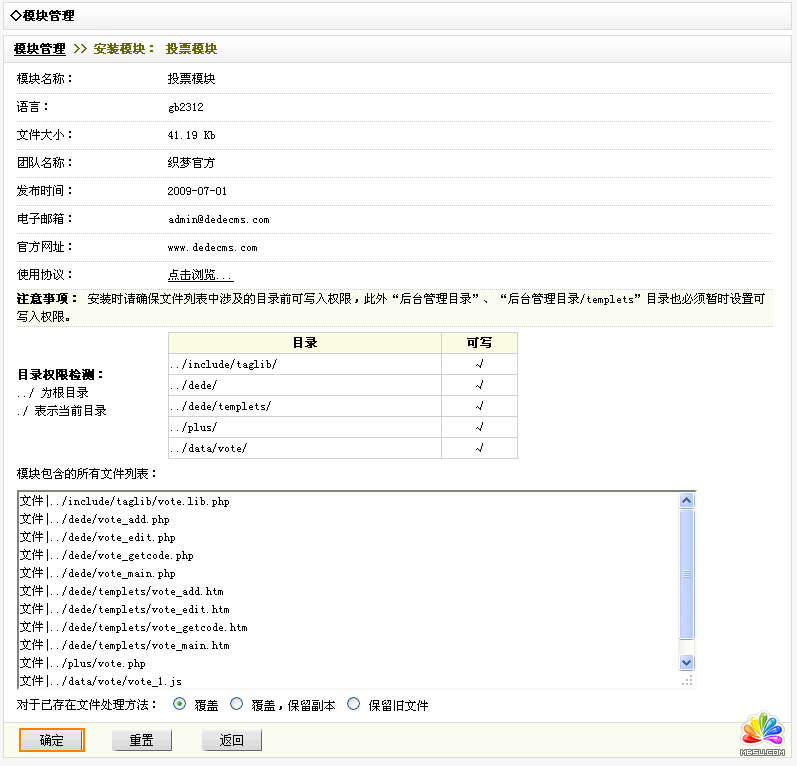
1、默认情况下,投票插件是安装好的。如果没有安装或者已卸载须再次安装,请手动安装,登录后台,单击左侧主菜单“模块”,进入其子菜单,如图1,单击“模块管理”选项,打开模块列表页面,单击插件“投票模块”后对应的“安装”,如图3和图4演示,然后完成安装过程。

图1

图2

图3
二、投票插件的卸载
卸载投票插件步骤,首先登录后台,单击左侧主菜单“模块”,进入其子菜单,如图1。单击“模块管理”选项,打开模块列表页面,单击插件“投票模块”后对应的“卸载”,然后完成卸载过程,如图4和图5。

图4

图5
三、投票插件的使用
1、新建投票
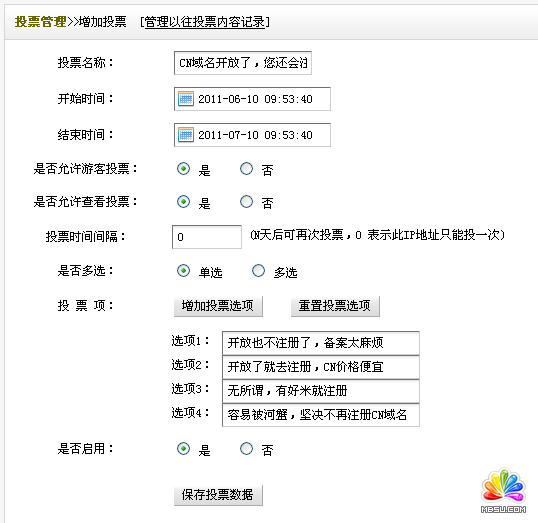
我们来新建一个投票,如下图设置:

图6
在我们添加一个新投票的过程中,如上图所示,除了自定义投票标题之外,我们可以设置投票开始和结束的时间,可以设置是否允许游客投票和查看投票结果,可以设置同一个ip是否可以重复投票。图中,我们设置投票时间间隔为0,表示不允许同一ip重复投票。如果这里设置7,表示同一ip地址7天后可再次投票。另外,还可以设置是否允许用户单选或者多选。最后,我们需要设置当前投票是否启用此投票,只有启用的投票才能被使用。
2、 主页或者其他页面调用投票
下面,我们以主页index.htm调用投票为例,演示调用过程。
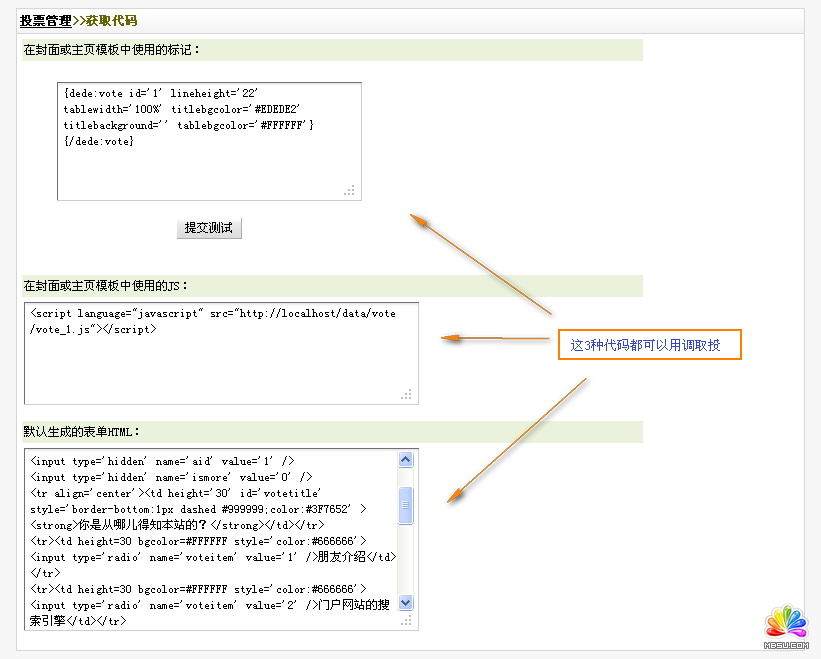
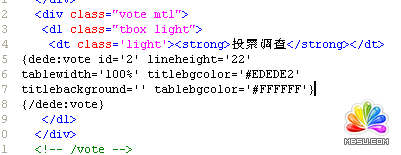
打开主页模板templets/default/index.htm,在需要调用投票的地方加入投票代码,投票调用有以下3种方式,如下图:

图7
代码嵌入图:

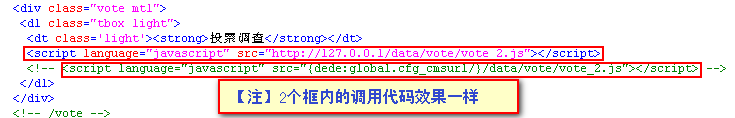
图8

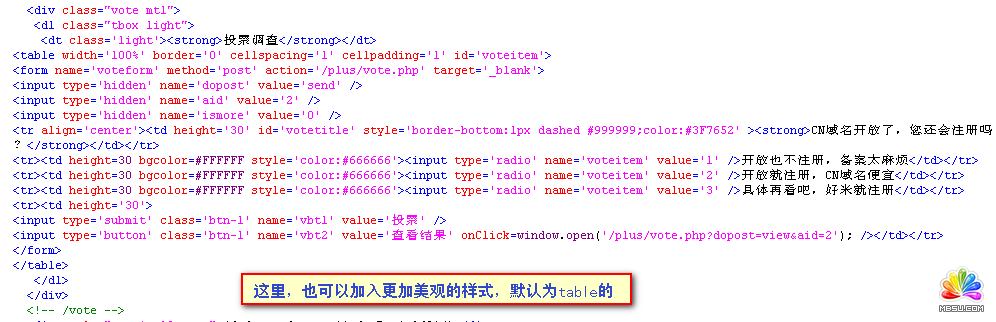
图9

图10
以上图3、图4、图5三种调用方式得到的效果是一样的,结果如下:

图11 投票调用效果图
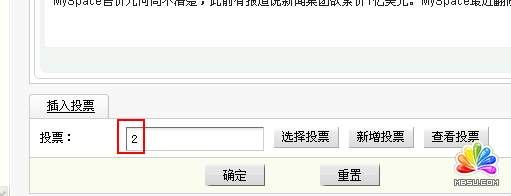
3、 发布文章插入投票
我们在发布文档的时候,也可以插入投票。

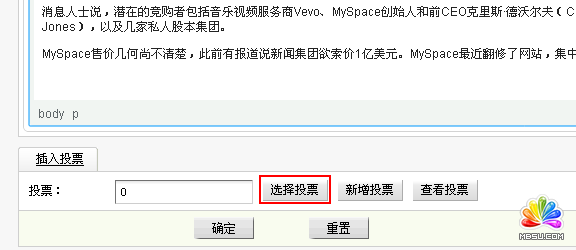
图12
单击“选择投票”,弹出以下窗口

图13

图14
好了,到此为止,投票已经插入文档里了。单击“确定”,发布文档,就完成了一篇带有投票文档的发布。
- Dedecms生成百度地图图文教程
- 织梦dedecms生成下拉式友情链接列表
- DEDECMS使用拼音首字母做栏目名称
- 织梦DEDECMS站群增强版 DedeCMS搭建站群首选
- DedeCMS Error:Tag disabled:php错误的完整处理方法
- dedecms编码转换方法 gbk转UTF-8,UTF-8转GBK
- 防XSS,sql注射,代码执行,文件包含的通用代码
- DedeCms教程:优化DedeCMS搜索结果
- DedeCms教程:Linux+Apache+PHP+MySQL服务器环境(CentOS篇)
- DedeCms教程:LuManager服务器管理软件安装DEDECMS软件
- DedeCms教程:Ubuntu/Debian上安装 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 环境搭建
 。
。