Fireworks 裁切出圆角矩形图片的方法_Fireworks教程
推荐:Fireworks制作文字探照灯效果实例教程我们经常可以看到一些用Flash做文字遮罩效果的教程文章,这种效果用Fireworks也同样可以做出来,并且可以生成GIF格式的小动画。下面,就让我引导大家一步步用Fireworks制作文字探照灯效果。 1.点击FileNew,建立一个新文件,将背景设置为黑色。 2.点击工具面版中的椭圆
相信做网站的朋友肯定知道Fireworks,它是一款图像处理软件,虽然没有Photoshop功能那么强大,但足以满足网页设计的需要。好了,进入今天的主题,在网页中经常看到圆角矩形的图片,很好看,那是怎么做出来的呢?所以今天就教大家用Fireworks 8裁切出圆角矩形图片的方法。
1、用Fireworks 8打开需要进行裁切圆角矩形的图片
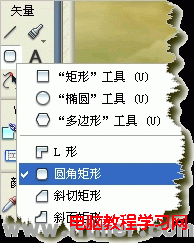
2、点击左边工具栏中“矩形”工具右下角的小箭头,选择“圆角矩形”,相关截图如下所示:

3、在图片中画一个圆角矩形(此时会在矩形上出现四个黄色的点,这是用来调整圆角大小的),将圆角矩形调整到你所要裁切的大小,并将此圆角矩形移动到你所要裁切画面的上方,相关截图如下所示:

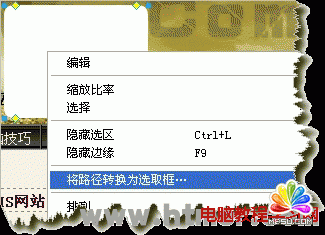
4、在圆角矩形上点击鼠标右键,选择“将路径转换为选取框”,相关截图如下所示:

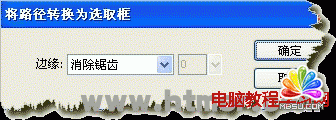
5、此时会弹出一个对话框,选择“消除锯齿”后确定,相关截图如下所示:

6、此时会看到你所要裁切的图片已经被选取了,相关截图如下所示:

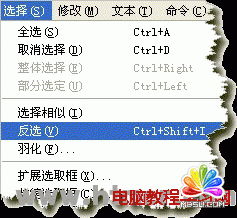
7、点击“选择”菜单中的“反选”,相关截图如下所示:

8、按下“Del”键后,你所要裁切的圆角矩形图片就裁好了,相关截图如下所示:

分享:新手怎样开始学平面设计?看到很多朋友想学平面设计,但是不知道从何学起,摸不着头脑,找不到入门之处。我们现在就来谈谈进入平面设计的大门在哪里。 第一,了解什么是平面设计 什么是平面设计?就是用一些特殊的操作来处理一些已经数字化的图像的过程,是集电脑技术、数字技术和艺术创意于一体
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 裁切出圆角矩形图片的方法
 。
。