Fireworks打造漂亮渐变网格马赛克背景_Fireworks教程
推荐:Fireworks路径工具简单打造艺术字体先看效果、 第一步:用螺旋形工具画出一个螺旋 第二步:根据情况从中心删除多余节点 第三步:复制一个并适当调整大小 第四步:调整两个螺旋的位置,使中心对齐 第五步:用钢笔工具把两个螺旋的外接口连接一起即形成一个封闭的螺旋路径,然后根据需要调整大小粗细及颜色
网格化图像效果在设计中也很常见,效果如图4-127所示。这种效果适合作为网页或者通栏的背景图像。具体的制作方法如下:

图4-127 网格化图像效果

1、在Fireworks中打开素材图像,如图4-128所示。

图4-128 打开素材图像
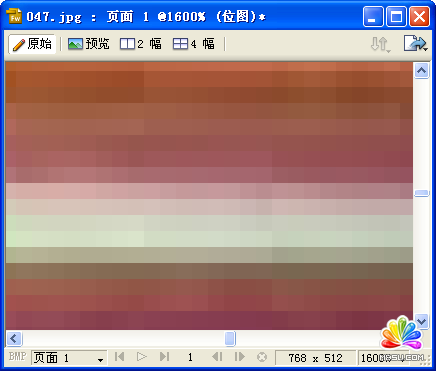
2、按快捷键【Ctrl+6】,把图像的显示比例放大到原来的1600%,如图4-129所示。

图4-129 放大显示比例
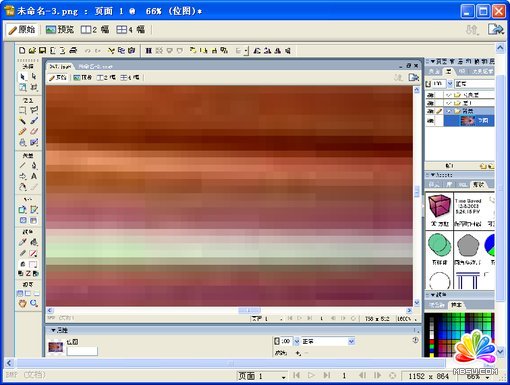
3、按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl+V】,把截取的屏幕图像粘贴到画布中,如图4-130所示。

图4-130 复制截取的屏幕图像
4、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。
可以基于这个图像效果为背景来设计网页通栏,效果如图4-131所示。

图4-131 网页通栏效果
除了类似于像素风格的效果以外,还可以制作水平或垂直的颜色条效果,如图4-132所示。具体的制作方法如下:

图4-131 制作好的颜色条效果
分享:Fireworks制作超级光线水晶球副标题#e# 最终效果: 图1 下面开始制作。 1、创建一个画布,然后在中间位置绘制一个圆形。 图2 2、用中间黑色,四周白色进行渐变填充,白色设置透明度为55%。 图3 3、我们复制一个圆,然后调整位置,设置图层模式为叠加。 图4 4、再次复制一个圆,然后模式调整为颜色减
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks打造漂亮渐变网格马赛克背景
 。
。