Fireworks制作仿3D光亮DNA桌面壁纸_Fireworks教程
推荐:Fireworks制作Vista样式按钮的方法本例介绍使用Fireworks制作多样式按钮,主要讲解渐变填充、高光样式的运用,适合新手朋友学习,希望能给朋友们带来帮助。
如果看过winamp的AVS的弦曲线的人想必对其华丽的光影效果印象深刻。
这次我创作了这个桌面,希望能抛砖引玉,让大家发掘firework的补间潜能!

以下是操纵步骤,慢慢看哦,不太长。
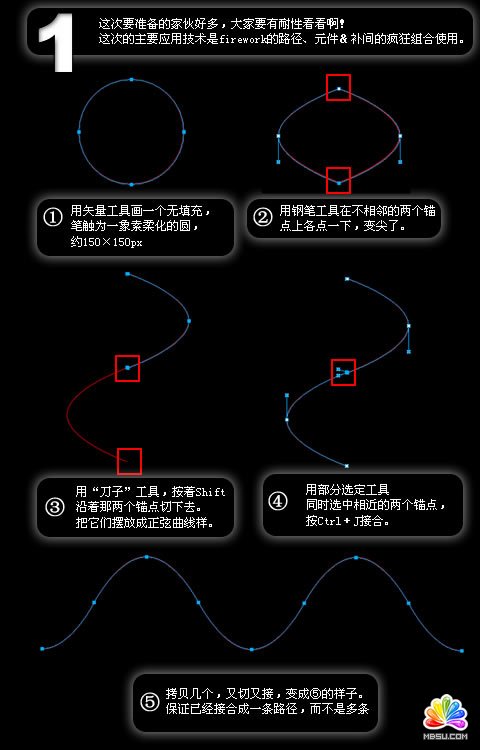
1. 这次要准备的家伙好多,大家要有耐性看看啊!
这次的主要应用技术是firework的路径、元件&补间的疯狂组合使用。
(1)用矢量工具画一个无填充,笔触为一象素柔化的圆,约150×150px
(2)用钢笔工具在不相邻的两个锚点上各点一下,变尖了。
(3)用“刀子”工具,按着Shift沿着那两个锚点切下去。把它们摆放成正弦曲线样。
(4)用部分选定工具同时选中相近的两个锚点,按Ctrl+J接合。
(5) 拷贝几个,又切又接,变成⑤的样子。保证已经接合成一条路径,而不是多条。

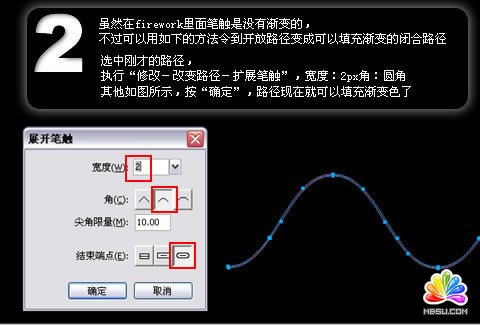
2. 虽然在firework里面笔触是没有渐变的,不过可以用如下的方法令到开放路径变成可以填充渐变的闭合路径
选中刚才的路径,执行“修改-改变路径-扩展笔触”,宽度:2px角:圆角
其他如图所示,按“确定”,路径现在就可以填充渐变色了

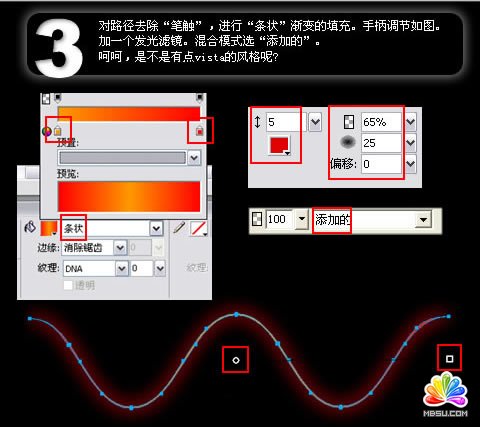
3. 对路径去除“笔触”,进行“条状”渐变的填充。手柄调节如图。加一个发光滤镜。混合模式选“添加的”。
呵呵,是不是有点vista的风格呢?

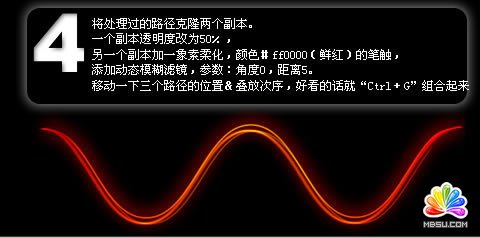
4. 将处理过的路径克隆两个副本。
一个副本透明度改为50%,另一个副本加一象素柔化,颜色#ff0000(鲜红)的笔触,添加动态模糊滤镜,参数:角度0,距离5。
移动一下三个路径的位置&叠放次序,好看的话就“Ctrl+G”组合起来

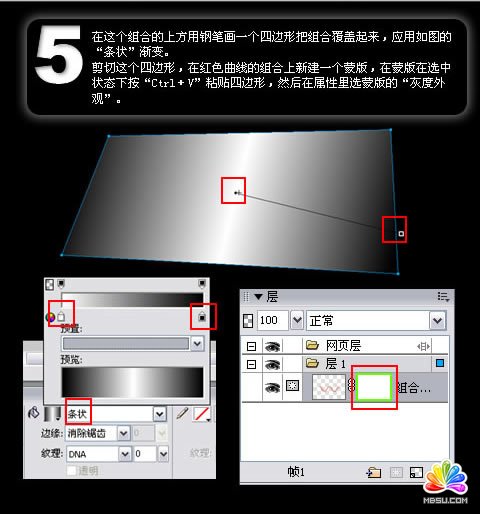
5. 在这个组合的上方用钢笔画一个四边形把组合覆盖起来,应用如图的“条状”渐变。
剪切这个四边形,在红色曲线的组合上新建一个蒙版,在蒙版在选中状态下按“Ctrl+V”粘贴四边形,然后在属性里选蒙版的“灰度外观”。

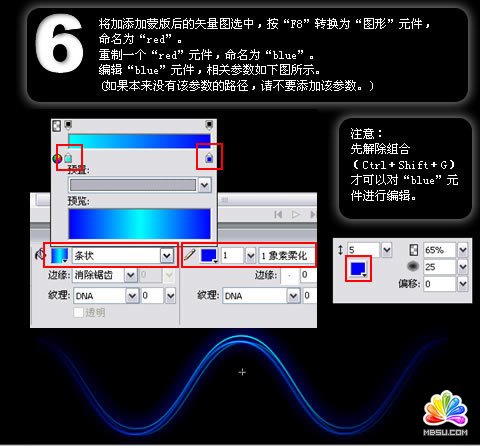
6. 将加添加蒙版后的矢量图选中,按“F8”转换为“图形”元件,命名为“red”。重制一个“red”元件,命名为“blue”。
编辑“blue”元件,相关参数如下图所示。(如果本来没有该参数的路径,请不要添加该参数。)

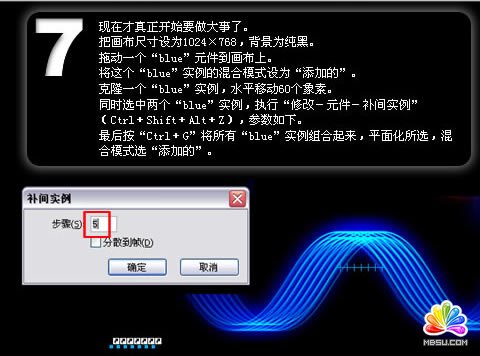
7. 现在才真正开始要做大事了。把画布尺寸设为1024×768,背景为纯黑。
拖动一个“blue”元件到画布上。将这个“blue”实例的混合模式设为“添加的”。
克隆一个“blue”实例,水平移动60个象素。同时选中两个“blue”实例,执行“修改-元件-补间实例”(Ctrl+Shift+Alt+Z),参数如下。
最后按“Ctrl+G”将所有“blue”实例组合起来,平面化所选,混合模式选“添加的”。

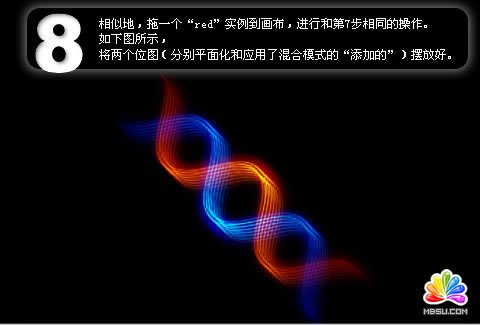
8. 相似地,拖一个“red”实例到画布,进行和第7步相同的操作。
如下图所示,将两个位图(分别平面化和应用了混合模式的“添加的”)摆放好。

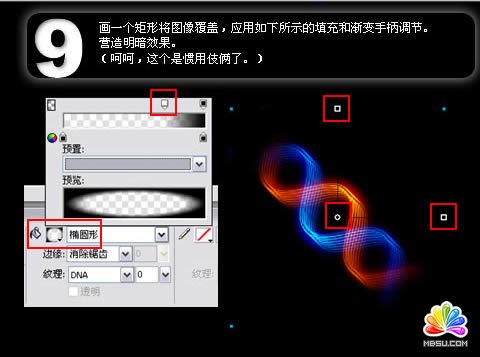
9. 画一个矩形将图像覆盖,应用如下所示的填充和渐变手柄调节。营造明暗效果。(呵呵,这个是惯用伎俩了。)

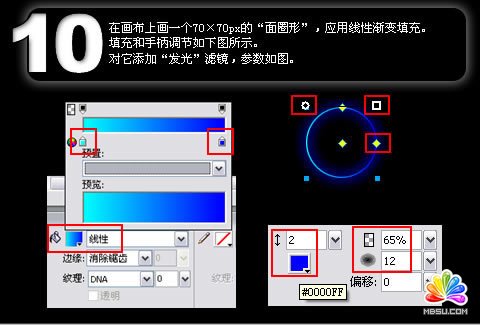
10. 在画布上画一个70×70px的“面圈形”,应用线性渐变填充。
填充和手柄调节如下图所示。对它添加“发光”滤镜,参数如图。

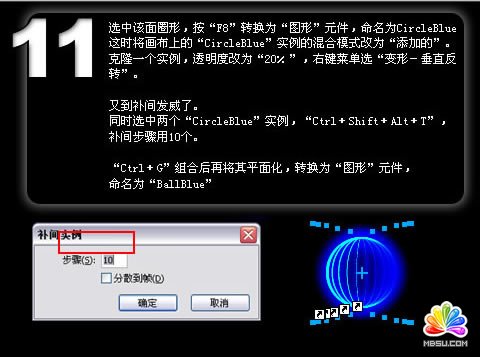
11. 选中该面圈形,按“F8”转换为“图形”元件,命名为CircleBlue。这时将画布上的“CircleBlue”实例的混合模式改为“添加的”。
克隆一个实例,透明度改为“20%”,右键菜单选“变形-垂直反转”。
又到补间发威了。同时选中两个“CircleBlue”实例,“Ctrl+Shift+Alt+T”,补间步骤用10个。
“Ctrl+G”组合后再将其平面化,转换为“图形”元件,命名为“BallBlue”

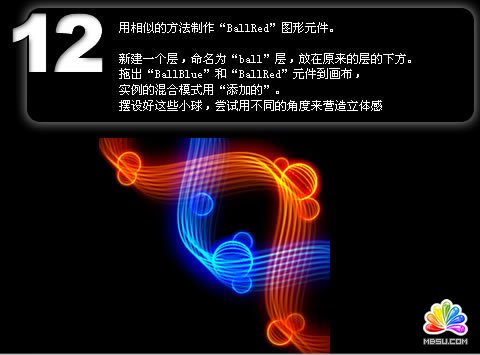
12. 用相似的方法制作“BallRed”图形元件。
新建一个层,命名为“ball”层,放在原来的层的下方。拖出“BallBlue”和“BallRed”元件到画布,实例的混合模式用“添加的”。
摆设好这些小球,尝试用不同的角度来营造立体感

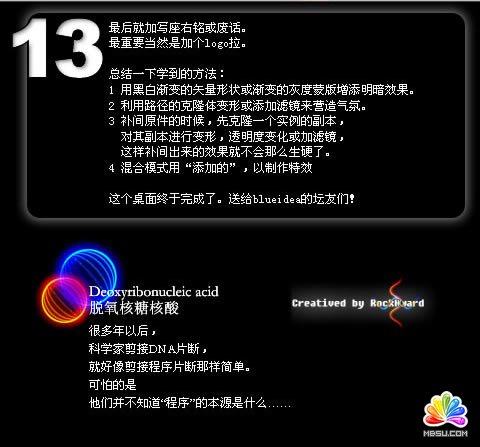
13. 最后就加写座右铭或废话。最重要当然是加个logo拉。
总结一下学到的方法:
用黑白渐变的矢量形状或渐变的灰度蒙版增添明暗效果。
利用路径的克隆体变形或添加滤镜来营造气氛。
补间原件的时候,先克隆一个实例的副本,对其副本进行变形,透明度变化或加滤镜,这样补间出来的效果就不会那么生硬了。
混合模式用“添加的”,以制作特效
这个桌面终于完成了。送给blueidea的坛友们!

这个是同样的方法不同的表现效果
分享:Fireworks三维光感表现立体大胶囊副标题#e# 昨天新研究了一种胶囊,此胶囊可以增强大家对FW的制作图形时的光感能力,不是骗人的哦,不信可以试试 首先还是要考虑透视问题,不过此胶囊要比上次在蓝色里发的详解立体水晶LOGO教程容易得多,在这不做过多讲解解了;此胶囊主要锻炼大家对光的理解,也就是我们
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作仿3D光亮DNA桌面壁纸
 。
。