Fireworks简单方法打造网页“闪字”动画_Fireworks教程
推荐:Firworks 制作大眼睛卡通表情软件:Fireworks其实做这套表情想用AI完成的,后来改用Fireworks,感谢网友沉腔。先看效果:1、打开FW,新建文档,用椭圆工具画三个椭圆,组合如下图造型,
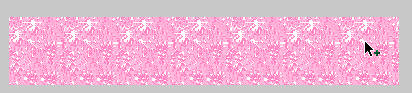
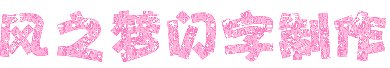
最近网络上很流行一种超炫的闪彩文字及签名,在QQ空间里、论坛签名里、各类回贴和博客都有炫彩闪字的身影,一些具有个性的闪字还相当刺眼,那么这种炫彩字是如可制作出来的呢?其实制作炫彩字并不难,我们在Fireworks中用闪底素材 粘贴于内部的制作方法,可以省去相当大的工作量,是一种别出心裁的方法哟!下面我们来看看闪字的效果。




制作步骤:
1.打开Fireworks软件,新建一个透明背景的文档。(文档大小可以先设置为390×68像素,假如不合适,后期再进行修改)

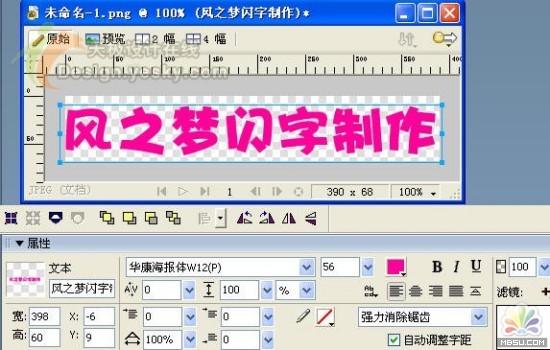
2.利用左边工具箱中的“文本工具” 在画布中输入文字,然后在下方“属性面板”中调整文字的大小/字体,并在“消除锯齿级别”中设置为“强力消除锯齿”。
在画布中输入文字,然后在下方“属性面板”中调整文字的大小/字体,并在“消除锯齿级别”中设置为“强力消除锯齿”。

3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上 2将,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就制作几帧)。
2将,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就制作几帧)。


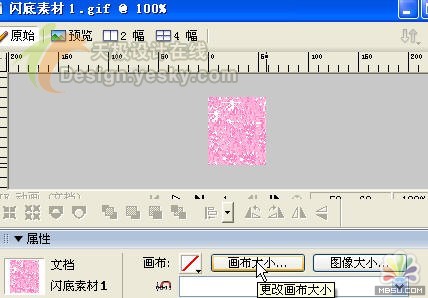
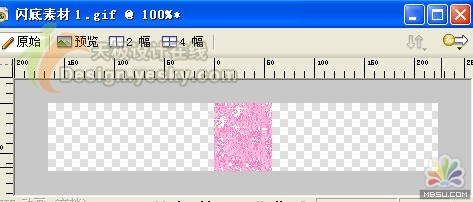
8.接下来就是对闪底素材的编辑了,一般的闪底并不是我们想要的大小,有时会比字小,所以我们就需要编辑一下,首先要打开闪底素材,单击下方“属性面板”中的“画布大小”,调整为闪字画布大小。。
![]()


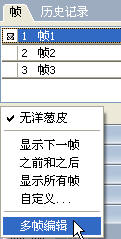
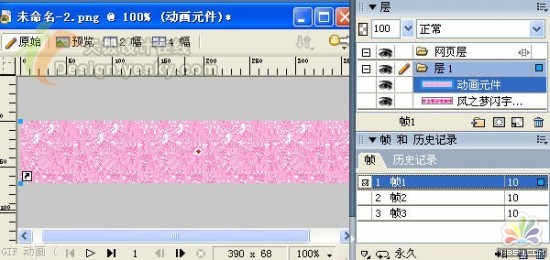
9.然后在“帧”面板中单击 洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所有图像内容。
洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所有图像内容。



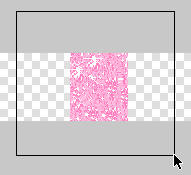
10.这样,框选中的是三帧中的对象,利用移动工具移到画布最左边,然后利用ALT 移动复制对象至满画布,然后保存并关闭闪底。

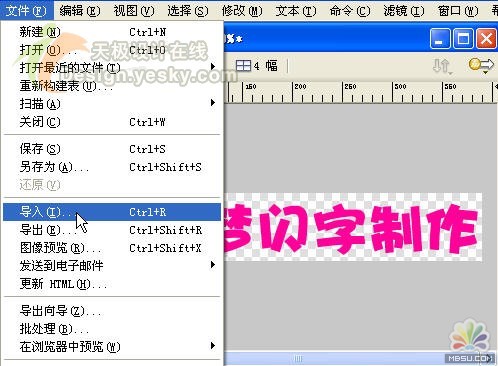
11.回到刚才我们闪字的这个制作画布中,选择菜单中“文件—导入”(Ctrl R),选择导入刚才修改并保存的闪底素材图。

(提示:要在第1帧中导入,不要选择其它帧,否则会出现前面的没有效果,后面却多出帧的结果。)
12.导入后会看到动画元件布满了整个画布,然后选中闪图,按Ctrl X剪切下来。

13.单击第1帧中的文字,将其选中后选择菜单中的“编辑—粘贴于内部”。

这时再点击预览会发现,闪字动画已经制作好了。

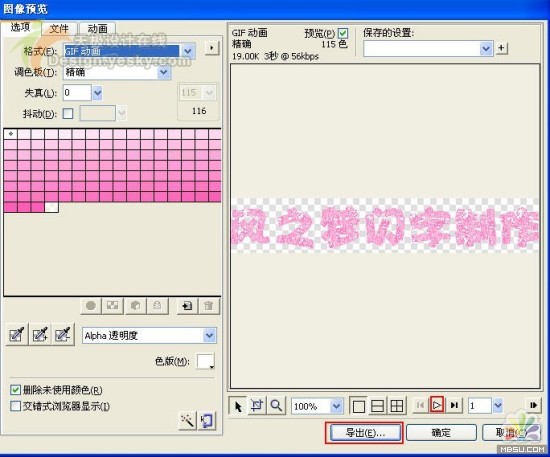
14.闪字制作完成后,接下来就是将这个闪字图像保存为动画Gif格式,可以选择菜单中“文件—图像预览”命令,在“图像预览”窗口中先单击预览按钮看一下动画效果,然后再单击“导入”按钮导出Gif图像。

到此,闪字就制作完成了,下次给大家讲解闪图的制作。
作者:风之梦 来源:天极分享:Fireworks描绘七夕牛郎织女古典卷轴美图农历七月初七也就是七夕被誉为中国的情人节,七夕的起源来自于古老的神话故事“牛郎织女”,每年的农历七月七,为了祝福这对天上人间的神仙眷侣重逢的日子,许多
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks简单方法打造网页“闪字”动画
 。
。