Fireworks使切片具有简单的交互效果_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:如何在 Fireworks 8中创建HTML切片创建HTML切片HTML切片指定浏览器中出现普通HTML文本的区域。HTML切片不导出图像,它导出出现在由切片定义的表格单元格中的HTML文本。假如要快速更新
使切片具有简单的交互效果拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。
具体说来,拖放变换图像方法使您可以确定指针经过一个切片时该切片所发生的变化。最终结果通常称为变换图像。变换图像是在网页浏览器中当指针经过其上方移动时,其外观发生更改的图形。
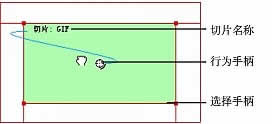
当选定切片时,一个带有十字的圆圈出现在切片的中心。这称为行为手柄。

通过从触发切片拖动行为手柄并将其放置在目标切片上,可以轻松地创建变换图像和交换图像效果。触发器和目标可以是同一切片。

热点也具有用于结合变换图像效果的行为手柄。
分享:Fireworks巧绘精美闪图动画漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。学习要点:本例中我们主要学习Fireworks
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks使切片具有简单的交互效果
 。
。