Fireworks教程:纹理及纹理填充_Fireworks教程
推荐:Fireworks打造滑动菜单教程先看下最后效果: html 效果 1、打开FW 8.0 (我用的是8.0,当然其它版本也是可以的了) 2、新建一个稳当大小760X400 3、用矩形工具画一个渐变的矩形,这里这个矩形是要做为导航条的背景,所以你可以调配自己喜欢的颜色。 4、然后我用直线工具画了两条线见下图,做为分隔
我们该在什么时候用到纹理?
首先这是个很主观向的问题,首先应该是以个人的判定来决定:比如大面积的色块,背景,需要间隔一致的线条等等,对于我本人来说,由于电脑内存和时间的原因,一个一个的克隆可不是好办法
其次,对于我们有时候需要模拟某个效果的时候,或许无法判定原图是否使用了纹理填充,那么我认为最好的办法应该是试验。当然,前提是你的时间充分。假如不幸没有什么时间,而且经验又不是很足的请况下。请使用无敌的仿制大法之一-放大观察法
这里我提供一个小工具—— TakeColor.rar ,它不但可以放大,放大倍数可调,而且还可以取色(默认按键Alt C)。利用这个工具,你可以很方便地查看原图是否是用了纹理,主要利用比较的方法。
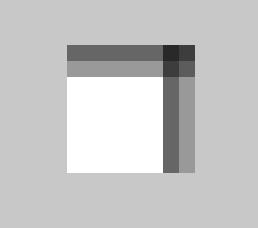
像这个图,最起码,这个线段使用了纹理(或者说可以用纹理实现),因为其每一个交界处的像素都是一致的,而且小矩形中的像素也比较接近,但为什么又有点不一样呢?因为这只是一个JPG有损压缩文件,难免会有差异。

以上面这个图为例,这个纹理应该如何取下来呢?我们需要练习用肉眼判定:(当然也可以用工具,我就喜欢用工具,肉眼的好处是可以提高你的熟练度,节约你的时间,向老鸟进军。
各位可以利用这个工具的裁切功能确定一个很完美又合理的纹理范围:P需要细细调试,假如配合肉眼观察效率大增。
上面这个图,我切取的纹理范围如下:

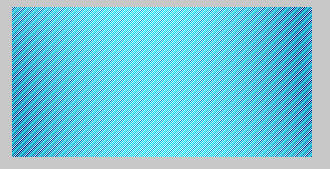
为了能达到立体感效果,我重新修改了一下:
![]()
然后再填充到自己做的图内去:

其中,填充不单单就是填充进去就完了的,还需要仔细的调整,这个调整的一些参数和属性,我会在下面贴出来。
整个源文件:

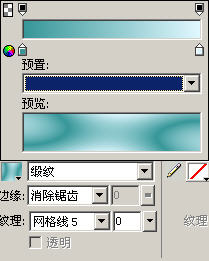
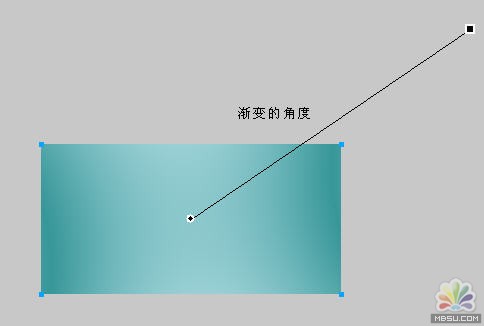
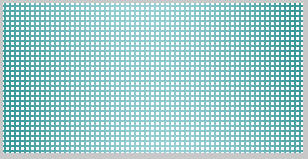
画一个矩形,按照图示设置渐变参数及角度(为了体现纹理在不同的颜色下的区别):


画好后,注重看第一个图,纹理处选择的是网格线5,其对应的文件是:
你的FW安装目录\Configuration\Textures\Grid 5.gif
好,记住这个,然后将网格线旁边的数值设置为100-这个数值就是纹理填充的强度(注重这个纹理填充不同于FW的图案填充,至于图案填充,我会在稍后写出)。
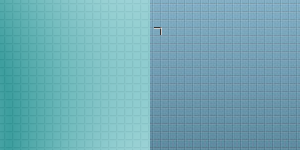
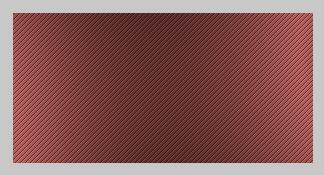
这就是其效果:

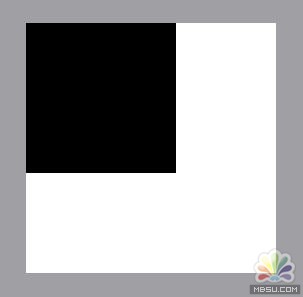
现在我们打开这个纹理文件。路径已在上面标出,由于其本身相当小,我给它放大到5000%也就是50倍,就是下面这个样子了:

细心的读者已经发现了。这个文件明明是黑少白多,那为什么纹理填充,强度100%却是黑多白少呢?嘿,这就是纹理填充和图案填充最大的区别所在了。试试将刚刚所说的强度调到10

你就会发现原来这个强度就是控制它的透明度啊!对,就是控制它的透明度
而且,纹理填充就是一个图像混合的过程,这点我是根据不断的试验得出的答案。
根据程序的原理,任何颜色的控制都是通过数学(也可以说函数)的操作实现的,应该是一个图像混合的结果。
这个方面的研究soskitty是达人。我数学成绩西差~就不在龙王面前卖自来水了
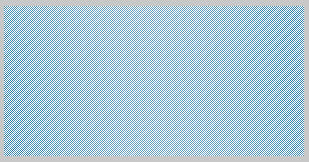
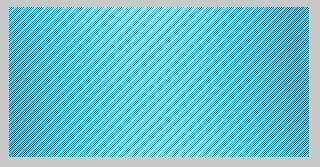
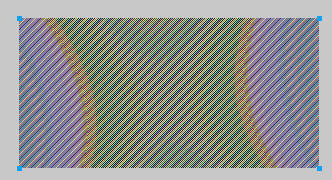
试验作品展示:








以上效果,均出自下面这个源文件:

主要方法,就是控制里面的第三层的混合效果。第三层的填充是网页抖动(至于为什么这么做嘛,在这个帖子里按CTRL A然后再看图就知道了)。再透露一点小花招,你把第三层向上移动10个像素试试,看到了什么?
作者:tgy007 来源:蓝色理想分享:如何在Fireworks8中创建非矩形切片创建非矩形切片 当试图将交互性附加到非矩形图像时,矩形切片可能无法满足需要。例如,假如打算将变换图像行为附加到切片,而切片对象互相重叠或者外形不规则,则矩形切片可能会与交换图像交换出非您所要的背景图形。Fireworks 解决此问题的方法是:答应您使用"多边形
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:纹理及纹理填充
 。
。