用Fireworks8做个符合web标准的弹出菜单_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks轻松绘制简单卡通海景画本教程主要通过Fireworks绘制一幅卡通海景画的过程来教大家如何运用基本的工具来表现清新的画面效果。 学习要点:Fireworks钢笔工具中ALT键的运用、纹理运用、减淡工具、橡皮工具 1.新建340*580像素白色画布,天空为340*400像素矩形,顶部与画布对齐,下面留空露出白色
Fireworks8做下拉菜单的功能较上一版本有很大程度 的增强,并开始兼容web标准,代码也减少了很多,JS从原来的30多K降到现在的2K,可访问性:IE、Firefox、Opera。1.新建文件,做几个按钮,这部分相信大家都会做.
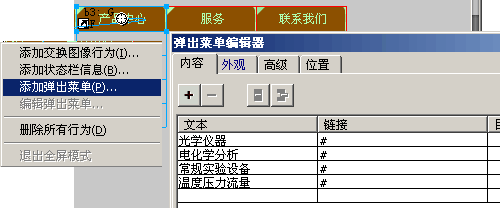
2.在按钮上点左键,在弹出菜单上选添加弹出菜单,会出现如下的对话框。

里面有四个选项卡,你只要按照需要选取就可以了。
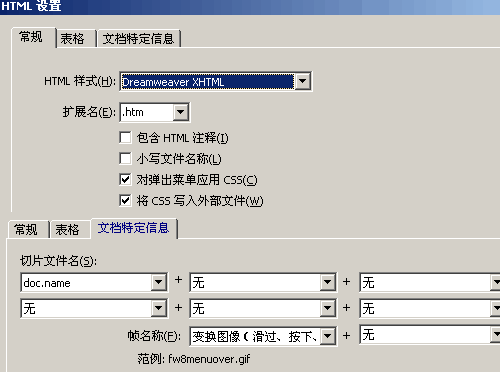
3.输出HTML
导出选项,默认是输出dw xhtml,应用CSS和将CSS写入外部文件的。文件名你需要设置一下,不然输出的文件名含又类似r2_c2 这种文件名。

4.最终效果:http://www.forest53.com/tutorials/fw8menu
PNG源文件:

分享:Fireworks 滤镜制作喷溅效果先看效果图如下 1、使用矢量工具下的星形工具绘制一个星星并选择为红色。 2、拖动星星角的手柄,调整一下 3、选择“部分选择”工具,拖动每个角,调整为不规则星形 4、要害一步:选择Alien Skin Splat LE下的Edges滤镜 5、自己调整参数吧。选择你喜欢的效果,打完收工
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-用Fireworks8做个符合web标准的弹出菜单
 。
。