Fireworks运用笔触制作飘逸白云_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks制作窗格效果图片的实例首先建立一个Fireworks文件,背景黑色,大小自己定义。然后按CtrlR蹈入事先预备好的一幅图片(图片来自网络,侵权请及时告之!)在画布上方画一矩形,笔触色
1、用左侧[工具栏]上的[直线]工具在画布上随便画一条线
2、点击[属性]面板上的

线条颜色请选择近似灰紫色系的,如#EDEDF1。
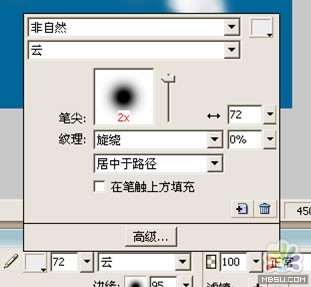
3、鼠标点击

[描边种类]下拉框中的[笔触选项],之后会跳出一个[笔触选项]窗口,它是用来设置基本笔触效果的,点击这个窗口最下方的[高级…]按钮。

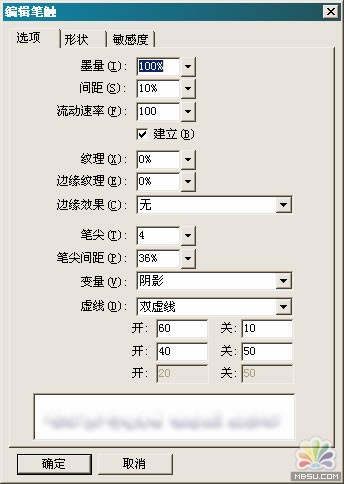
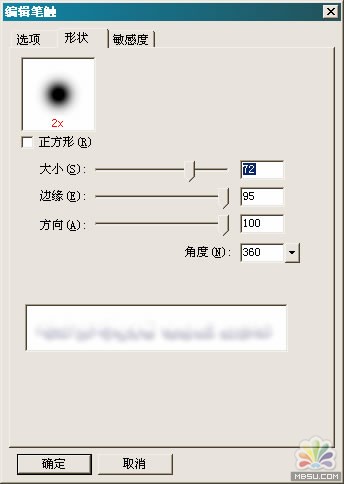
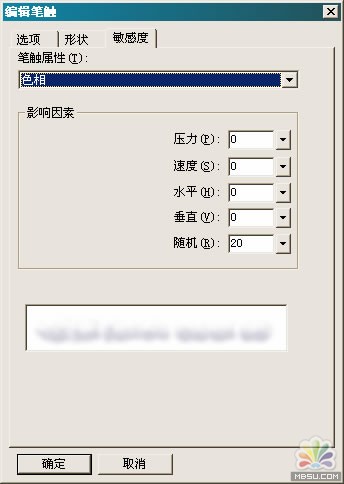
4、在出现的[编辑笔触]对框中按下图设置


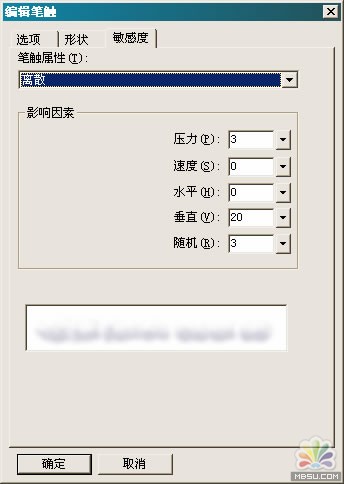
5、[编辑笔触] – [敏感度]选项卡中只要设置[离散]和[色相]就可以了,其他数值都为”0”。 [离散]和[色相]的具体数值请按下图设置。


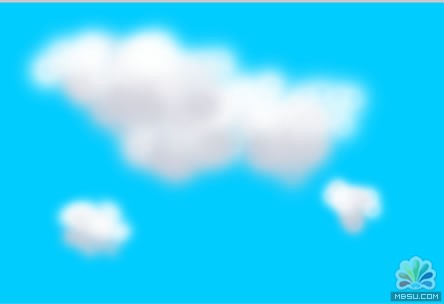
6、效果图如下

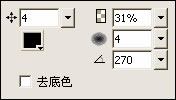
但感觉这个云还缺少层次感,所以偶们要在每个云上都加个阴影。在[滤镜]列表中加上[阴影]效果,数值如下图所示

7、辛辛劳苦做好的效果要保存,打开之前说的[笔触选项]窗口

点击窗口右下方的:

类似新建层的按钮就可以把你的笔触效果保存啦!
8、整体效果如下:

PS:关于笔触造云的其他设置
注重查看

图中的[边缘],它代表着笔触边缘的柔化程度,建议定义在90~100。
大朵的云线条可以长一些,线的宽度大一些;小一点的云线条短小。
分享:Fireworks制作动态banner流程itgao老总是我朋友,前几天要我帮忙做个banner,拖到今天终于有点不好意思了,动手!好久没有用fw做动画了,有些生疏。有不合适的地方希望大家不要扔鸡蛋砸我
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks运用笔触制作飘逸白云
 。
。